有这样的一个场景,我们在提交form表单的时候 可能要做一些验证,比如判断是不是为空,电话的格式验证,邮箱的格式验证等等,手写起来也是可以得。
但是今天我介绍一个bootstrap插件简化开发。就是bootstrapValidator.js。
直接上手写代码。
1。首先 jquery,bootstrap 以及bootstrapValidator(地址https://github.com/nghuuphuoc/bootstrapvalidator)
2.引用jquery bootstrap bootstrapValidator(css ,js文件都需要引用)
3.代码
<form action="/Account/Register" method="post" id="registerForm">
@Html.AntiForgeryToken()
<div style="margin:0 auto; width:400px;">
<div class="form-group">
<label> Email:</label>
<input type="text" name="email" id="txtEmail" class="form-control" />
</div>
<div class="form-group">
<label> 用户名:</label>
<input type="text" name="Username" id="txtRegisterUsername" class="form-control" />
</div>
<div class="form-group">
<label> 密 码:</label>
<input type="password" name="Password" id="txtRegisterPassword" class="form-control" />
</div>
<div class="form-group">
<label> 密码重复:</label>
<input type="password" name="Confirm" id="txtConfirm" class="form-control" />
</div>
<button type="submit" id="btnRegister" class="btn btn-primary">注册</button>
<button type="reset" class="btn btn-default" id="btnRegister">重置</button>
</div>
</form>
重点就在下面:
$('#registerForm').bootstrapValidator({
message: '这个值没有被验证',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
email: {
validators: {
notEmpty: {
message: '邮箱是必填项'
},
emailAddress: {
message: '邮箱格式正确'
}
}
},
Username: {
message: '用户名还没有验证',
validators: {
notEmpty: {
message: '用户名不能为空'
},
stringLength: {
min: 1,
max: 16,
message: '用户名长度在1到16位之间'
}
}
},
Password: {
message: '密码还没有验证',
validators: {
notEmpty: {
message: '密码不能为空'
},
stringLength: {
min: 6,
max: 16,
message: '密码长度在6到16之间'
},
different: {
field: 'Username',
message: '密码不能和用户名相同'
}
}
},
Confirm: {
message: '密码重复还没有验证',
validators: {
notEmpty: {
message: '密码重复不能为空'
},
stringLength: {
min: 6,
max: 16,
message: '密码长度在6到16之间'
},
identical: {
field: 'Password',
message: '两次密码不同请重新输入'
}
}
}
}
}).on('success.form.bv', function (e) {
// Prevent form submission
e.preventDefault();
// Get the form instance
var $form = $(e.target);
// Get the BootstrapValidator instance
var bv = $form.data('bootstrapValidator');
// Use Ajax to submit form data
$.post("/Account/Register", $form.serialize(), function (data) {
console.log(data)
if (data.Status == "ok") {
window.location.href = "/Home/Index";
}
else if (data.Status == "error") {
alert(data.Message);
}
else {
alert("未知错误");
}
});
});
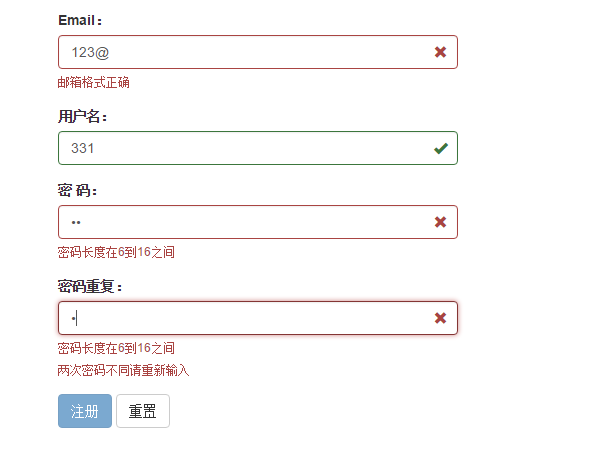
看看效果:

注意下:
这个input的样式必须是这种方式(特别是form-group)
不然会报错。
<div class="form-group">
<label> Email:</label>
<input type="text" name="email" id="txtEmail" class="form-control" />
</div>
来源:https://www.cnblogs.com/nele/p/5493414.html