1.html
bizKey:主键
returnPath: 是否是返回文件路径到输入框(默认false),可将路径直接保存到某个字段里
filePathInputId:设置文件URL存放的输入框的ID,当returnPath为true的时候,返回文件URL到这个输入框,即上传成功后的文档存放路径
fileNameInputId:设置文件名称存放的输入框的ID,当returnPath为true的时候,返回文件名称到这个输入框
bizType:业务表的上传类型(全网唯一,推荐格式:实体名_上传类型,例如,文章图片:article_photo)(要与controller里面的名字一样)

uploadType="all":上传文件类型:all、file、image、media,若不设置,则自动根据上传文件后缀获取
<#form:fileupload id="upload" bizKey="${crmFiles.id}" filePathInputId="filePath" returnPath="true" fileNameInputId="uploadFiles" bizType="crmFiles_upload" uploadType="all" class="required" readonly="false"/>
<#form:form id="inputForm" model="${crmFiles}" action="${ctx}/customerManage/crmFiles/save" method="post" class="form-horizontal">
<div class="box-body">
<#form:hidden path="id"/>
<!-- 文件名称,与<#form:fileupload里面的fileNameInputId对应 -->
<#form:hidden path="uploadFiles"/>
<!-- 文件路径,与<#form:fileupload里面的filePathInputId对应 -->
<#form:hidden path="filePath"/>
<div class="row">
<div class="col-xs-12">
<div class="form-group">
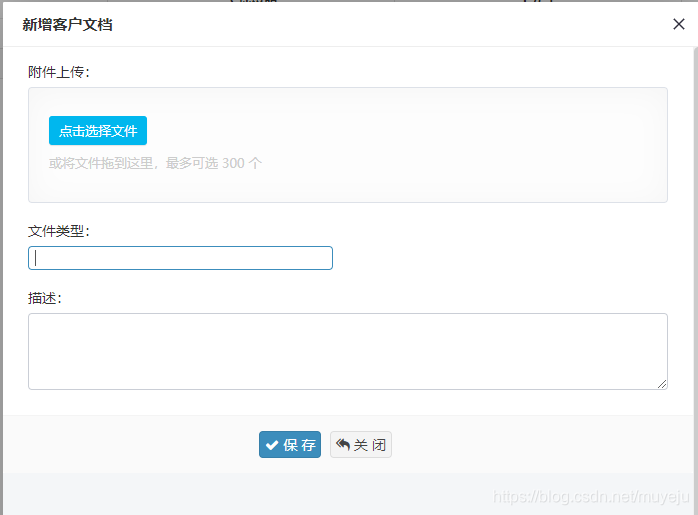
<label class="control-label col-sm-2">${text('附件上传')}:</label>
<div class="col-sm-10">
<#form:fileupload id="upload" bizKey="${crmFiles.id}" filePathInputId="filePath" returnPath="true" fileNameInputId="uploadFiles" bizType="crmFiles_upload" uploadType="all" class="required" readonly="false"/>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-6">
<div class="form-group">
<label class="control-label col-sm-4" title="">
<span class="required hide">*</span> ${text('文件类型')}:<i class="fa icon-question hide"></i></label>
<div class="col-sm-8">
<#form:input path="filesType" maxlength="64" class="form-control"/>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-12">
<div class="form-group">
<label class="control-label col-sm-2" title="">
<span class="required hide">*</span> ${text('描述')}:<i class="fa icon-question hide"></i></label>
<div class="col-sm-10">
<#form:textarea path="remarks" rows="4" maxlength="255" class="form-control"/>
</div>
</div>
</div>
</div>
</div>
<div class="box-footer">
<div class="row">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-sm btn-primary" id="btnSubmit"><i class="fa fa-check"></i> ${text('保 存')}</button>
<button type="button" class="btn btn-sm btn-default" id="btnCancel" οnclick="js.closeCurrentTabPage()"><i class="fa fa-reply-all"></i> ${text('关 闭')}</button>
</div>
</div>
</div>
</#form:form>

2.controller
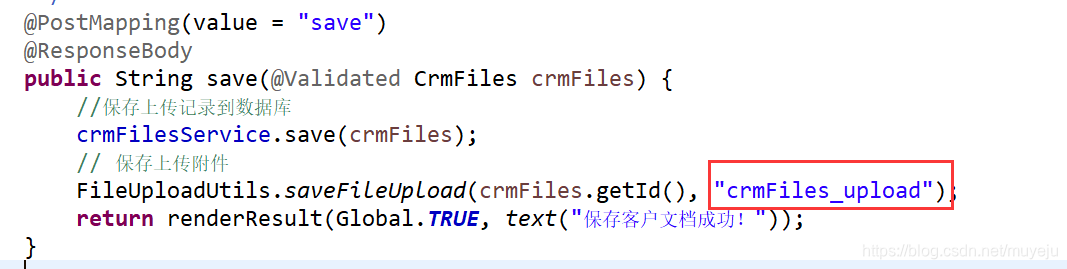
/**
* 保存客户文档
*/
@PostMapping(value = "save")
@ResponseBody
public String save(@Validated CrmFiles crmFiles) {
//保存上传记录到数据库
crmFilesService.save(crmFiles);
// 保存上传附件
FileUploadUtils.saveFileUpload(crmFiles.getId(), "crmFiles_upload");
return renderResult(Global.TRUE, text("保存客户文档成功!"));
}
来源:CSDN
作者:孟夏草木长
链接:https://blog.csdn.net/muyeju/article/details/103677420