这个Demo 相关JS:
Sea.js : Version 2.3.0
seajs-text : Version 2.3.0
vue.js : Version 1.0.24
vue-router: Version 0.7.10
jquery: Version 1.0.24
特别是 seaj-text,一定需要引用,否则,require 相关HTML文件会报错。
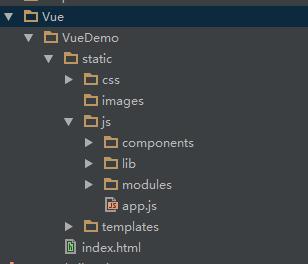
结构图如下:

index.html 核心代码如下
<div id="app">
<menu>
</menu>
<router-view>
</router-view>
</div>
<script type="text/javascript">
seajs.config({
base:"./static",
charset:'utf-8',
map:[],
paths:{}
});
$(function(){
seajs.use(["js/app.js"]);
});
</script>
app.js 设定路由,默认启动的js.
define(function(require,exports,module){
require("js/components/menu.js");
/* 路由器需要一个根组件*/
var App=Vue.extend({});
//创建一个路由器实例
var router=new VueRouter();
router.map({
'/':{
component:function(resolve){
require.async(['js/modules/Index.js'],resolve);
}
},
'/teacher/:params1/:params2':{
/*name:"teacher",*/
component:function(resolve){
require.async(['js/modules/teacher.js'],resolve);
}
},
'/student':{
component: function (resolve) {
require.async(['js/modules/student.js'],resolve);
}
}
});
router.start(App,'html');
router.afterEach(function(transition){
console.log(transition.to.path);
});
});
在modules 下面的js负责相关逻辑,比如显示界面,
define(function (require, exports, module) {
var sTpl = require('templates/student.html');
require("js/components/myCom.js");
var vueComponent = Vue.extend({
template: sTpl,
attached: function () {
var t = this;
$("#btn1").click(function () {
t.msg="dom change"
});
},
methods:function(){
},
data:function(){
return{
msg:"Bar page",
myComData:"自定义组件的数据"
}
}
});
module.exports=vueComponent;
});
student.html代码如下
<div>
<h3>this bar page</h3>
<div>
{{msg}}
</div>
<my-com></my-com>
</div>
其中 <my-com></my-com> 是自定义组件,代码如下:
define(function(require,exports,modul){
Vue.component('myCom',Vue.extend({
template:'<h1>我的自定义组件</h1>'+
'<p>' +
' {{myComData}}' +
'<button v-on:click="myCommonBtnClick">自定义组件</button>'+
'</p>',
replace:true,
data:function(){
return{
myComData:"初始化自定义组件值"
}
},
methods:{
myCommonBtnClick:function(){
this.myComData="改变后自定义组件值";
}
}
}));
});
整个运行效果图如下:

整个代码点击这里可下载,如果用 webStrom启动,则不需要配置服务器。
来源:https://www.cnblogs.com/xianrongbin/p/6271042.html