水平方向-三栏布局
1.浮动布局
简介:左边固定宽度后左浮动,右边固定宽度后右浮动
.float .left{
float: left;
width: 200px;
background-color: yellow;
}
.float .right{
float: right;
width: 200px;
background-color: green;
}
.float .center{
background-color: pink;
}
<section class="float">
<div class="left">left</div>
<div class="right">right</div>
<div class="center">
这是浮动布局这是浮动布局这是浮动布局这是浮动布局这是浮动布局这是浮动布局这是浮动布局
这是浮动布局这是浮动布局这是浮动布局这是浮动布局这是浮动布局这是浮动布局这是浮动布局
这是浮动布局这是浮动布局这是浮动布局这是浮动布局这是浮动布局这是浮动布局这是浮动布局
这是浮动布局这是浮动布局这是浮动布局这是浮动布局这是浮动布局这是浮动布局这是浮动布局
</div>
</section>
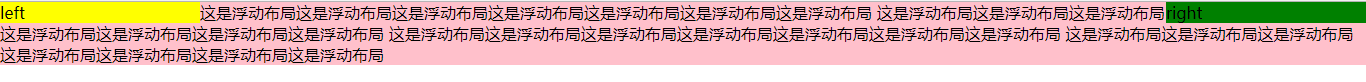
但是,这种布局方式有个缺点:当中间的内容很多时,将会出现“字围”效果,如下图所示

解决办法:创建一个BFC来解决上面的问题。众所周知创建BFC的条件有:
1)float的值不为none;
2)overflow的值不为visible;
3)display的值为inline-block、table-cell、table-caption;
4)position的值不是static或relative;
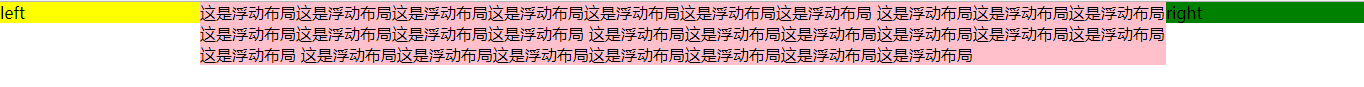
此处我选择给.center增加一行代码overflow:auto;看下面的代码及效果图:
.float .left{
float: left;
width: 200px;
background-color: yellow;
}
.float .right{
float: right;
width: 200px;
background-color: green;
}
.float .center{
background-color: pink;
overflow: auto;/*创建BFC*/
}

浮动布局的优缺点:浮动布局兼容性好,但是当中间内容有很多时,左右两边的高度不会随着中间内容的高度增高而增高。
另外,利用浮动的三栏布局著名的有“圣杯布局”、“双飞翼布局”,个人认为它们仍然属于浮动这一分类,以下为两种布局的代码
a.圣杯布局
1.将三者都 float:left , 再加上一个position:relative (因为相对定位后面会用到);
2.middle部分 width:100%占满;
3.此时middle占满了,所以要把left拉到最左边,使用margin-left:-100%;
4.这时left拉回来了,但会覆盖middle内容的左端,要把middle内容拉出来,所以在外围container加上 padding:0 220px 0 200px;
5.middle内容拉回来了,但left也跟着过来了,所以要还原,就对left使用相对定位 left:-200px 同理,right也要相对定位还原 right:-220px;
6.到这里大概就自适应好了。如果想container高度保持一致可以给left middle right都加上min-height:130px;

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>圣杯布局</title>
<style type="text/css">
*{margin: 0;padding: 0;}
.left,
.middle,
.right{
position: relative;
float: left;
}
.container{
padding:0 220px 0 200px;
overflow: hidden;
}
.left{
margin-left: -100%;
left: -200px;
width: 200px;
background: yellow;
}
.right{
margin-left: -220px;
right: -220px;
width: 220px;
background: green;
}
.middle{
width: 100%;
background: pink;
word-break: break-all;
}
</style>
</head>
<body>
<div class="container">
<div class="middle">
这是圣杯布局这是圣杯布局这是圣杯布局这是圣杯布局这是圣杯布局这是圣杯布局这是圣杯布局
这是圣杯布局这是圣杯布局这是圣杯布局这是圣杯布局这是圣杯布局这是圣杯布局这是圣杯布局
这是圣杯布局这是圣杯布局这是圣杯布局这是圣杯布局这是圣杯布局这是圣杯布局这是圣杯布局
这是圣杯布局这是圣杯布局这是圣杯布局这是圣杯布局这是圣杯布局这是圣杯布局这是圣杯布局
这是圣杯布局这是圣杯布局这是圣杯布局这是圣杯布局这是圣杯布局这是圣杯布局这是圣杯布局
这是圣杯布局这是圣杯布局这是圣杯布局这是圣杯布局这是圣杯布局这是圣杯布局这是圣杯布局
这是圣杯布局这是圣杯布局这是圣杯布局这是圣杯布局这是圣杯布局这是圣杯布局这是圣杯布局
</div>
<div class="left">left</div>
<div class="right">right</div>
</body>
</html>
b.双飞翼布局
1.html代码中,main要放最前边,left right
2.将main left right 都float:left
3.将main占满 width:100%
4.此时main占满了,所以要把left拉到最左边,使用margin-left:-100% 同理 right使用margin-left:-220px
(这时可以直接继续上边圣杯布局的步骤,也可以有所改动)
5.main内容被覆盖了吧,除了使用外围的padding,还可以考虑使用margin。
给main增加一个内层div-- main-inner, 然后margin:0 220px 0 200px
6.main正确展示

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>双飞翼布局</title>
<style type="text/css">
*{margin: 0;padding: 0;}
.left,
.main,
.right{
float: left;
}
.left{
margin-left: -100%;
width: 200px;
background: yellow;
}
.right{
margin-left: -220px;
width: 220px;
background: green;
}
.main{
width: 100%;
}
.main-inner{
margin-left: 200px;
margin-right: 220px;
min-height: 130px;
background: pink;
word-break: break-all;
}
</style>
</head>
<body>
<div class="main">
<div class="main-inner">
这是双飞翼布局这是双飞翼布局这是双飞翼布局这是双飞翼布局这是双飞翼布局这是双飞翼布局这是双飞翼布局
这是双飞翼布局这是双飞翼布局这是双飞翼布局这是双飞翼布局这是双飞翼布局这是双飞翼布局这是双飞翼布局
这是双飞翼布局这是双飞翼布局这是双飞翼布局这是双飞翼布局这是双飞翼布局这是双飞翼布局这是双飞翼布局
这是双飞翼布局这是双飞翼布局这是双飞翼布局这是双飞翼布局这是双飞翼布局这是双飞翼布局这是双飞翼布局
这是双飞翼布局这是双飞翼布局这是双飞翼布局这是双飞翼布局这是双飞翼布局这是双飞翼布局这是双飞翼布局
这是双飞翼布局这是双飞翼布局这是双飞翼布局这是双飞翼布局这是双飞翼布局这是双飞翼布局这是双飞翼布局
这是双飞翼布局这是双飞翼布局这是双飞翼布局这是双飞翼布局这是双飞翼布局这是双飞翼布局这是双飞翼布局
</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
</body>
</html>
2.定位布局
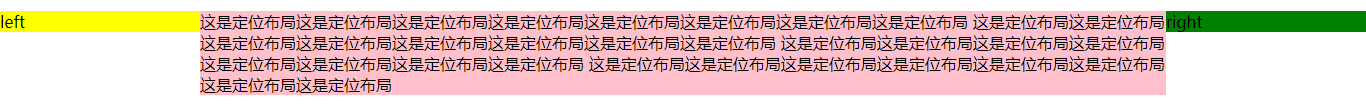
简介:左边固定宽度后绝对定位到左边,右边固定宽度后绝对定位到右边,中间绝对定位后设置left、right的值为左右两边的宽度。
.position .left{
position: absolute;
left: 0;
width: 200px;
background-color: yellow;
}
.position .right{
position: absolute;
right: 0;
width: 200px;
background-color: green;
}
.position .center{
position: absolute;
left: 200px;
right: 200px;
background-color: pink;
}

优缺点:它仍然和浮动布局一样,无法做到两边随着中间内容的增高而增高,并且浮动布局使其脱离了标准文档流,将会影响其后面的元素,后面的元素要脱离文档流或者设置margin-top值为它所占的高度才可保证布局不被定位的元素遮挡住。
3.弹性盒子布局
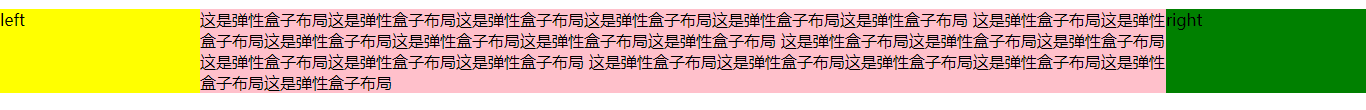
简介:父元素设置display:flex,中间元素设置flex:1;左右两边设置固定宽度。
.flex{
display: flex;
}
.flex .left{
width: 200px;
background-color: yellow;
}
.flex .right{
width: 200px;
background-color: green;
}
.flex .center{
flex: 1;
background-color: pink;
}
<section class="flex">
<div class="left">left</div>
<div class="center">
这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局
这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局
这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局
这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局
</div>
<div class="right">right</div>
</section>
优缺点:兼容性不好,flex为CSS3新属性,对IE兼容性不好,对其它浏览器注意加上浏览器hack,此处省略了。不过,这种布局解决了中间内容增高时左右两边不随之增高的问题。如下图所示:

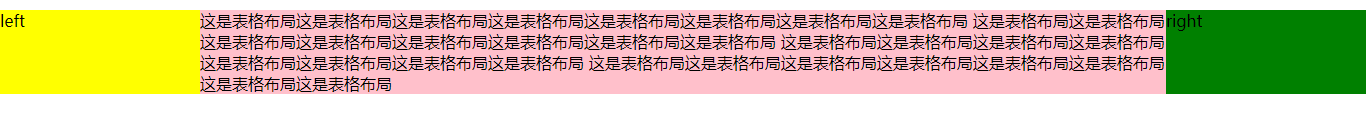
4.表格布局
简介:父元素设置display:table;子元素设置display:table-cell;左右两边固定宽度。
.table{
display: table;
}
.table .left,
.table .right,
.table .center{
display: table-cell;
}
.table .left{
width: 200px;
background-color: yellow;
}
.table .right{
width: 200px;
background-color: green;
}
.table .center{
background-color: pink;
}
<section class="table">
<div class="left">left</div>
<div class="center">
这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局
这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局
这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局
这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局
</div>
<div class="right">right</div>
</section>

优缺点:兼容性好,但不利于SEO,不过此种布局任意一个单元格高度增高时,其它的表格将同时增高,需要根据具体业务场景来选择此种布局。
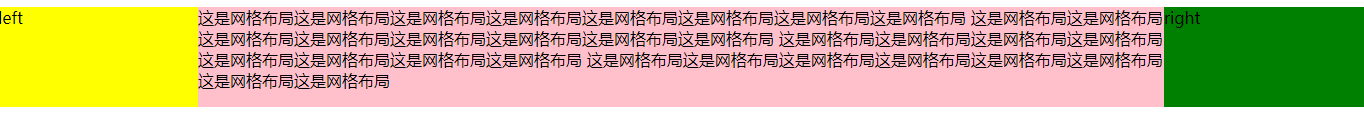
5.网格布局
简介:父元素设置表格布局display:grid;grid-template-columns属性指定网格列的轨道列表,grid-template-rows属性指定网格行的轨道列表。
.grid{
display: grid;
grid-template-rows: 100px;
grid-template-columns: 200px auto 200px;
}
.grid .left{
width: 200px;
background-color: yellow;
}
.grid .right{
width: 200px;
background-color: green;
}
.grid .center{
background-color: pink;
}
<section class="grid">
<div class="left">left</div>
<div class="center">
这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局
这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局
这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局
这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局
</div>
<div class="right">right</div>
</section>

优缺点:网格布局是CSS3新属性,兼容性不太好,不过它左右两边可随中间内容增高而增高。
以上代码的总代码在这里。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{margin:0;padding:0;}
section{
margin-bottom: 30px;
}
.float .left{
float: left;
width: 200px;
background-color: yellow;
}
.float .right{
float: right;
width: 200px;
background-color: green;
}
.float .center{
background-color: pink;
overflow: auto;/*创建BFC*/
}
.position .left{
position: absolute;
left: 0;
width: 200px;
background-color: yellow;
}
.position .right{
position: absolute;
right: 0;
width: 200px;
background-color: green;
}
.position .center{
position: absolute;
left: 200px;
right: 200px;
background-color: pink;
}
.flex{
display: flex;
margin-top: 150px;
}
.flex .left{
width: 200px;
background-color: yellow;
}
.flex .right{
width: 200px;
background-color: green;
}
.flex .center{
flex: 1;
background-color: pink;
}
.table{
display: table;
}
.table .left,
.table .right,
.table .center{
display: table-cell;
}
.table .left{
width: 200px;
background-color: yellow;
}
.table .right{
width: 200px;
background-color: green;
}
.table .center{
background-color: pink;
}
.grid{
display: grid;
grid-template-rows: 100px;
grid-template-columns: 200px auto 200px;
}
.grid .left{
width: 200px;
background-color: yellow;
}
.grid .right{
width: 200px;
background-color: green;
}
.grid .center{
background-color: pink;
}
</style>
</head>
<body>
<section class="float">
<div class="left">left</div>
<div class="right">right</div>
<div class="center">
这是浮动布局这是浮动布局这是浮动布局这是浮动布局这是浮动布局这是浮动布局这是浮动布局
这是浮动布局这是浮动布局这是浮动布局这是浮动布局这是浮动布局这是浮动布局这是浮动布局
这是浮动布局这是浮动布局这是浮动布局这是浮动布局这是浮动布局这是浮动布局这是浮动布局
这是浮动布局这是浮动布局这是浮动布局这是浮动布局这是浮动布局这是浮动布局这是浮动布局
</div>
</section>
<section class="position">
<div class="left">left</div>
<div class="center">
这是定位布局这是定位布局这是定位布局这是定位布局这是定位布局这是定位布局这是定位布局这是定位布局
这是定位布局这是定位布局这是定位布局这是定位布局这是定位布局这是定位布局这是定位布局这是定位布局
这是定位布局这是定位布局这是定位布局这是定位布局这是定位布局这是定位布局这是定位布局这是定位布局
这是定位布局这是定位布局这是定位布局这是定位布局这是定位布局这是定位布局这是定位布局这是定位布局
</div>
<div class="right">right</div>
</section>
<section class="flex">
<div class="left">left</div>
<div class="center">
这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局
这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局
这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局
这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局这是弹性盒子布局
</div>
<div class="right">right</div>
</section>
<section class="table">
<div class="left">left</div>
<div class="center">
这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局
这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局
这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局
这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局这是表格布局
</div>
<div class="right">right</div>
</section>
<section class="grid">
<div class="left">left</div>
<div class="center">
这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局
这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局
这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局
这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局这是网格布局
</div>
<div class="right">right</div>
</section>
</body>
</html>
来源:https://www.cnblogs.com/haoxl/p/7535190.html
