前言
layui 显示后台返回数据,需要将某一列数据 转换为 超链接,进行点击事件
例子
layui table
cols: [[
{field: 'imgList', title: '图片凭证', minWidth: 90, align: "center", templet: proofPicture}
]],
done: function (res, curr, count) {
}
js
function proofPicture(d) {
var proofPicture = d.imgList;
if ('' == proofPicture || null == proofPicture || undefined == proofPicture) {
return '';
}
if(proofPicture.length > 0) {
return '<a class="layui-blue" href="javascript:void(0);" lay-event="picture">图片凭证预览</a>'
}
}
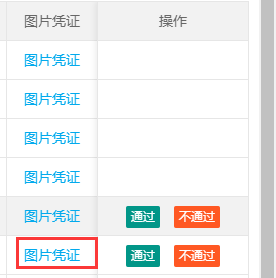
效果

说明
将后台返回数据进行 超链接化,加上点击事件,再根据 layui 表格事件监听 lay-event,完成点击效果
lay-event 事件 可查看 https://blog.csdn.net/java__project/article/details/102972535
来源:CSDN
作者:萌神30号
链接:https://blog.csdn.net/java__project/article/details/103670780