布局

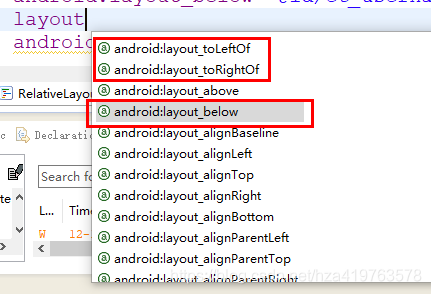
相对布局,在....左右下

相对布局才有,相对布局想要左对齐:
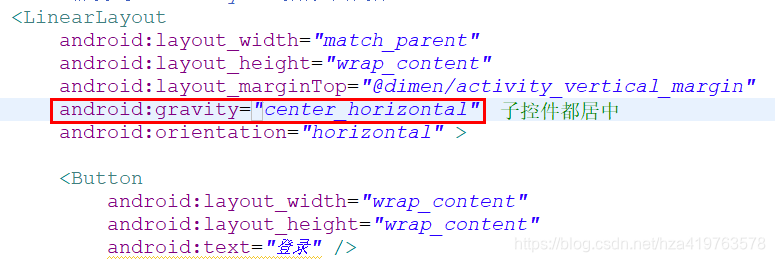
gravity,设置View组件的对齐方式。
scrollHorizontally,水平滚动条。 eg:限制一行长度10 超出10的部分以滚动条方式显示
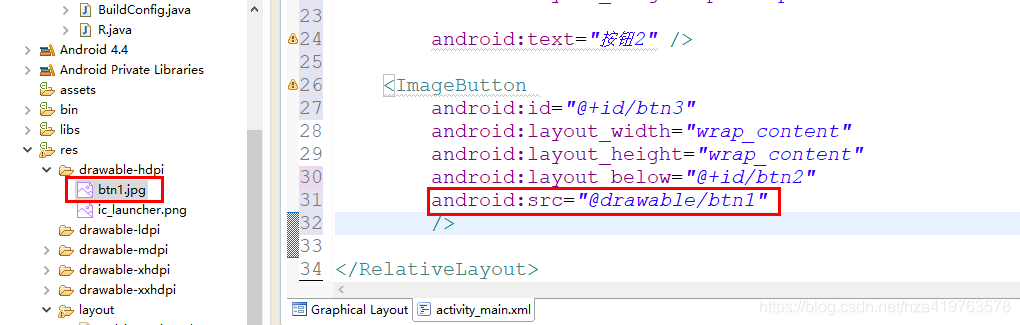
自定义按钮图片:
基本控件
button案例

activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="click"
android:text="按钮1" />
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btn1"
android:layout_marginTop="10dp"
android:text="按钮2" />
<ImageButton
android:id="@+id/btn3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btn2"
android:src="@drawable/btn1"
android:layout_marginTop="30dp"
android:onClick="click3"
/>
<ToggleButton
android:id="@+id/btn4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btn3"
android:textSize="30sp"
android:layout_marginTop="20dp"
android:textOn="开"
android:textOff="关"
/>
</RelativeLayout>
MainActivity.java
package com.example.exp01;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
View btn2 = findViewById(R.id.btn2);
btn2.setOnClickListener(this);
}
public void click(View v){
setTitle("注册了按钮1!");
}
public void click3(View v){
Toast.makeText(this, "我漂亮不?", 0).show();
}
@Override
public void onClick(View v) {
setTitle("按钮2注册成功!");
}
}
RadioButton
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请选择:"
android:textSize="30sp" />
<RadioGroup
android:id="@+id/rdgroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<RadioButton
android:id="@+id/rd1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:text="数学" />
<RadioButton
android:id="@+id/rd2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:text="英语" />
<RadioButton
android:id="@+id/rd3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:text="政治" />
<RadioButton
android:id="@+id/rd4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:text="历史" />
<RadioButton
android:id="@+id/rd5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:text="地理" />
<RadioButton
android:id="@+id/rd6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:text="生物" />
</RadioGroup>
<TextView
android:id="@+id/info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="您选择的是:"
android:textSize="30sp"
/>
</LinearLayout>
MainActivity.java
package com.example.exp02;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.RadioGroup.OnCheckedChangeListener;
public class MainActivity extends Activity implements OnCheckedChangeListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RadioGroup rdgroup = (RadioGroup) findViewById(R.id.rdgroup);
rdgroup.setOnCheckedChangeListener(this);
}
@Override
public void onCheckedChanged(RadioGroup group, int checkid) {
RadioButton rdcheck = (RadioButton) findViewById(checkid);
TextView tv_info = (TextView) findViewById(R.id.info);
tv_info.setText("您选择的是:"+rdcheck.getText());
}
}
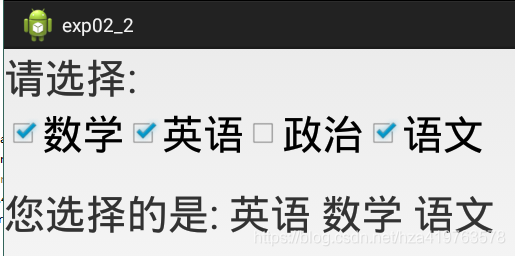
checkbox

activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请选择:"
android:textSize="30sp" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<CheckBox
android:id="@+id/cb1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="数学"
android:textSize="30sp" />
<CheckBox
android:id="@+id/cb2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="英语"
android:textSize="30sp" />
<CheckBox
android:id="@+id/cb3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="政治"
android:textSize="30sp" />
<CheckBox
android:id="@+id/cb4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="语文"
android:textSize="30sp" />
</LinearLayout>
<TextView
android:id="@+id/info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="您选择的是:"
android:textSize="30sp" />
</LinearLayout>
MainActivity.java
package com.example.exp02_2;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.TextView;
import android.widget.Toast;
import android.widget.CompoundButton.OnCheckedChangeListener;
public class MainActivity extends Activity implements OnCheckedChangeListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
CheckBox cb1 = (CheckBox) findViewById(R.id.cb1);
CheckBox cb2 = (CheckBox) findViewById(R.id.cb2);
CheckBox cb3 = (CheckBox) findViewById(R.id.cb3);
CheckBox cb4 = (CheckBox) findViewById(R.id.cb4);
cb1.setOnCheckedChangeListener(this);
cb2.setOnCheckedChangeListener(this);
cb3.setOnCheckedChangeListener(this);
cb4.setOnCheckedChangeListener(this);
}
//buttonView就是点击的控件指针 ischecked就是点击后是否选中
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean ischecked) {
//Toast.makeText(this, buttonView.getText(), 0).show();
TextView info = (TextView) findViewById(R.id.info);
String msg=" "+buttonView.getText().toString();//当前点击的checkbox的文本
String messages=info.getText().toString();//整个提示信息
if(ischecked){
info.append(msg);
}else{
info.setText(messages.replaceAll(msg, ""));
}
}
}
image 时钟 timepicking....
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请选择:"
android:textSize="30sp" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<CheckBox
android:id="@+id/cb1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="数学"
android:textSize="30sp" />
<CheckBox
android:id="@+id/cb2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="英语"
android:textSize="30sp" />
<CheckBox
android:id="@+id/cb3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="政治"
android:textSize="30sp" />
<CheckBox
android:id="@+id/cb4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="语文"
android:textSize="30sp" />
</LinearLayout>
<TextView
android:id="@+id/info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="您选择的是:"
android:textSize="30sp" />
<!-- ImageView顺便展示了 -->
<!-- <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<ImageView
android:id="@+id/iv1"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="40dp"
android:adjustViewBounds="true"
android:maxHeight="100dp"
android:maxWidth="100dp"
android:scaleType="fitXY"
android:src="@drawable/ic_launcher" />
<AnalogClock
android:id="@+id/analogClock1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<DatePicker
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:calendarViewShown="true"
android:maxDate="12-31-2040"
android:minDate="1-1-1970"
android:spinnersShown="true" />
</LinearLayout> -->
<TimePicker
android:id="@+id/tp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
来源:CSDN
作者:树叶子_
链接:https://blog.csdn.net/hza419763578/article/details/103551026