目录
学习源
art-Template
art-template是一个简约、超快的模板引擎。它采用作用域预声明的技术来优化模板渲染速度,从而获得接近 JavaScript 极限的运行性能,并且同时支持 NodeJS 和浏览器。使用art-template也便于维护代码,以前我们渲染数据是以模板字符串的形式在js文件中写入的html内容,如果html内容需要修改,我们需要在js中修改。而用了模板引擎以后,我们只需要html文件中修改html内容。还有使用了模板引擎以后DOM操作的效率也会更高一点。
art-Template特点
- 拥有接近 JavaScript 渲染极限的的性能
- 调试友好:语法、运行时错误日志精确到模板所在行;支持在模板文件上打断点(Webpack Loader)
- 支持 Express、Koa、Webpack
- 支持模板继承与子模板
- 浏览器版本仅 6KB 大小
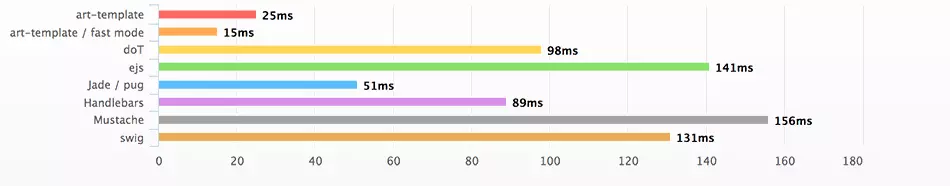
art-Template与其他模板引擎运行速度对比
图源于https://www.jianshu.com/p/955ff311d670
art-Template文档
安装
安装方法
- 通过npm安装:
npm install art-template --save - 下载安装
在浏览器中编译
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>art-Template简介语法使用</title>
<!-- 应用art-Template文件 同时支持简介和原生语法 -->
<script type="text/javascript" src="./template-web.js"></script>
</head>
<body>
<div id="container"></div>
<!-- 定义模板
1. 模板定义在<script />中;
2. 必须为script标签指定id;
3. 必须为script标签指定type为text/html
4. 模板 script 标签必须在 template() 方法调用的 script 标签之前
-->
<script type="text/html" id="art">
{{if user}}
<h2>{{user.name}}</h2>
{{/if}}
</script>
<script>
var user = {
name: 'art-Template'
};
var html = template('art', {user: user});
var container = document.querySelector('#container');
container.innerHTML = html;
</script>
</body>
</html>
浏览器打开看到的结果如下:

语法
art-template 支持标准语法与原始语法。标准语法可以让模板易读写,而原始语法拥有强大的逻辑表达能力。
标准语法支持基本模板语法以及基本 JavaScript 表达式;原始语法支持任意 JavaScript 语句,这和 EJS 一样。
输出
{{}},Mustache风格
标准语法
{{ value }}
{{ data.key }}
{{ data['key'] }}
{{ a ? b : c}}
{{ a || b }}
{{ a + b }}
原始语法
<%= value %>
<%= data.key %>
<%= data['key'] %>
<%= a ? b : c %>
<%= a || b %>
<%= a + b %>
原文输出
或者说 不转义
标准语法
{{@ value}}
原始语法
<%- value %>
条件输出
标准语法
<!-- 单 if 判断 -->
{{if value}}
...
{{/if}}
<!-- if ... else if ... else ... 判断 -->
{{if v1}}
...
{{else if v2}}
...
{{else}}
...
{{/if}}
原始语法
<!-- 单 if 判断 -->
<% if (value) { %>
...
<% } %>
<!-- if ... else ... 判断 -->
<% if (v1) { %>
...
<% else if (v2) { %>
...
<% } %>
循环输出
标准语法
{{each target}}
{{$index}} {{$value}}
{{/each}}
OR
自定义
{{each target val ind}}
{{ind}} {{val}}
{{/each}}
说明:
target是一个数组,each用于对数组遍历,$index是数组的下标,$value是数组的值
原始语法
<% for (var i = 0; i < target.length; i++) { %>
<%= i %> <%= target[i] %>
<% } %>
注意:
1.target 支持array 与 object 的迭代,其默认值为 $data
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./node_modules/art-template/lib/template-web.js"></script>
</head>
<body>
<div id="container"></div>
<script type="text/html" id="art">
<ul>
{{each user.arr}}
<li>
{{$index + 1}} ---- {{$value.type}} ---- {{$value.price}}
{{$data}}
</li>
{{/each}}
</ul>
</script>
<script>
var user = {
obj: {
name: 'Bruce Lee',
age: 32,
gender: 'male'
},
arr: [
{type: 1, price: 10},
{type: 2, price: 12},
{type: 3, price: 18}
]
}
var html = template('art', {user: user})
var container = document.querySelector('#container');
container.innerHTML = html;
</script>
</body>
</html>
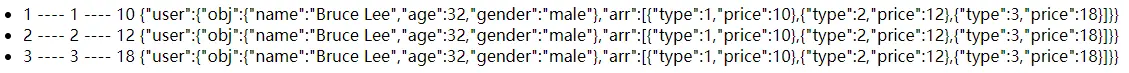
输出结果:
可以看出$data其实就是传入模板的总数据对象(原始数据对象)
$value与$index可以自定义:{{each target val key}}。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./node_modules/art-template/lib/template-web.js"></script>
</head>
<body>
<div id="container"></div>
<script type="text/html" id="art">
<h4>each 遍历数组,采用默认的索引 $index 和默认的值 $value</h4>
<ul>
<!-- each 遍历数组,采用默认的索引 $index 和默认的值 $value -->
{{each user.arr}}
<li>
{{$index}} ---- {{$value}}
</li>
{{/each}}
</ul>
<h4>each 遍历数组, 采用自定义的索引 b 和默认的值 a</h4>
<ul>
<!-- each 遍历数组, 采用自定义的索引 b 和默认的值 a -->
{{each user.arr b a}}
<li>
{{a}} ---- {{b}}
</li>
{{/each}}
</ul>
<h4>each 遍历对象, 采用默认的键 $index 和默认的值 $value</h4>
<ul>
<!-- each 遍历对象, 采用默认的键 $index 和默认的值 $value -->
{{each user.obj}}
<li>
{{$index}} ---- {{$value}}
</li>
{{/each}}
</ul>
<h4>each 遍历对象,采用自定义的键 key 和自定义的值 val</h4>
<ul>
<!-- each 遍历对象,采用自定义的键 key 和自定义的值 val -->
{{each user.obj val key}}
<li>
{{key}} ---- {{val}}
</li>
{{/each}}
</ul>
</script>
<script>
var user = {
obj: {
name: 'Bruce Lee',
age: 32,
gender: 'male'
},
arr: [
{ type: 1, price: 10 },
{ type: 2, price: 12 },
{ type: 3, price: 18 }
]
}
var html = template('art', { user: user })
var container = document.querySelector('#container');
container.innerHTML = html;
</script>
</body>
</html>
输出结果:

定义变量
标准语法
{{set temp = data.sub.content}}
原始语法
<% var temp = data.sub.content %>
模板继承
标准语法
{{extend './layout.html'}}
{{block 'head'}}
...
{{/block}}
原始语法
<% extend ('./layout.html') %>
<% block('head', function () { %>
...
<% }) %>
模板继承允许你构建一个包含站点共同元素的基本“模板骨架”
<!--layout.art-->
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>{{block 'title'}}My Site{{/block}}</title>
{{block 'head'}}
<link rel="stylesheet" href="main.css">
{{/block}}
</head>
<body>
{{block 'content'}}{{/block}}
</body>
</html>
<!--index.art-->
{{extend './layout.art'}}
{{block 'title'}}{{title}}{{/block}}
{{block 'head'}}
<link rel="stylesheet" href="custom.css">
{{/block}}
{{block 'content'}}
<p>This is just an awesome page.</p>
{{/block}}
子模板
标准语法
{{include './header.art'}}
{{include './header.art' data}}
原始语法
<% include('./header.art') %>
<% include('./header.art', data) %>
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>art-template-filter</title>
<!-- 引入 template-web.js -->
<script src="./node_modules/art-template/lib/template-web.js"></script>
</head>
<body>
<div class="container"></div>
<script type="text/html" id="filterTpl">
<h3>{{date | format 'YYYy-mM-dd' | addQuotationMarks}}</h3>
<h3><%= $imports.addQuotationMarks($imports.format(date)) %></h3>
</script>
<script>
var data = {
date: Date.now(),
}
// 定义日期格式化过滤器 format 方法:
template.defaults.imports.format = function (date, format) {
if (!format || format.toLowerCase() === 'yyyy-mm-dd') {
var dt = new Date(date);
var y = dt.getFullYear();
var m = (dt.getMonth() + 1).toString().padStart(2, '0');
var d = dt.getDate().toString().padStart(2, '0');
return `${y}/${m}/${d}`;
} else {
return 'invalid date';
}
}
// 定义给字符串加引号过滤器 addQuotationMarks 方法:
template.defaults.imports.addQuotationMarks = function (str) {
return `"${str}"`;
}
// 调用 template 方法,渲染模板和数据
var html = template('filterTpl', data);
document.querySelector('.container').innerHTML = html;
</script>
</body>
</html>
说明:
{{date | format 'YYYy-mM-dd' | addQuotationMarks}}date 默认为format过滤器(方法)的第一个参数,'YYYy-mM-dd' 才是 format过滤器的第二个参数,date 经过 format 过滤器过滤后,得到的结果,又作为addQuotationMarks 过滤器的默认参数,如果有更多的过滤器,那么就把前一层过滤器过滤的结果,作为下一个过滤器的参数一层层过滤下去
调试
template.defaults.debug
art-template 内建调试器,能够捕获到语法与运行错误,并且支持自定义的语法。在 NodeJS 中调试模式会根据环境变量自动开启:process.env.NODE_ENV !== 'production'
设置 template.defaults.debug=true 后,等同于:
{
"cache": false,
"minimize": false,
"compileDebug": true
}
模板变量
template.defaults.imports
模板通过 $imports 可以访问到模板外部的全局变量和导入的变量。
导入变量
template.defaults.imports.log = console.log;
<% $imports.log('Hello, template.defaults.imports.log') %>
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>template.defaults.imports</title>
<script src="./node_modules/art-template/lib/template-web.js"></script>
</head>
<body>
<div class="container">
</div>
<script type="text/html" id="importsTpl">
<% $imports.log('Hello, template.defaults.imports.log') %>
<%= $imports.date %>
</script>
<script>
var data = {};
template.defaults.imports.log = console.log;
template.defaults.imports.date = new Date();
template.defaults.debug = true;
var html = template('importsTpl', data);
document.querySelector('.container').innerHTML = html;
</script>
</body>
</html>
来源:CSDN
作者:爱喝水的qdy
链接:https://blog.csdn.net/qq_32617703/article/details/103596102