【推荐】2019 Java 开发者跳槽指南.pdf(吐血整理) >>> 
今天继续尝试seajs 2.3的版本,那做点什么demo好呢,就来一个简单是数据模板吧,然后通过其他一些细节深入学习
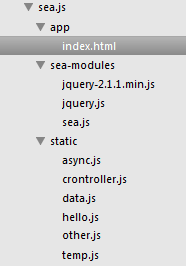
先看看目录结构,按照官方demo架设

index.html只是简单入口文件和seajs的配置项,最下面有一个seajs.use加载crontroller模块,然后回调暴露的combine方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>halo sea.js</title>
<script type="text/javascript" src="../sea-modules/sea.js"></script>
</head>
<body>
<div id="hello"></div>
</body>
</html>
<script type="text/javascript">
seajs.config({
base : "../sea-modules/",
alias : {
"jquery" : "jquery.js"
}
});
seajs.use("../static/crontroller", function(c){
console.log(c.combine());
});
</script>crontroller模块,里面有一些官方的说明和调试,试用了require.async异步加载、require方式加载其他模块(数据和模板module)、如何成功加载非CMD标准定义模块
define(function(require, exports, module) {
/* 使用模块系统内部的路径解析机制来解析并返回模块路径。
* 该函数不会加载模块,只返回解析后的绝对路径 */
// console.log( require.resolve("./data.js") );
// console.log( module.id );
// console.log( module.uri );
// exports 是 module.exports 的一个引用
// console.log(module.exports === exports);
// 重新给 module.exports 赋值(继承)
// module.exports = new SomeClass();
// exports 不再等于 module.exports
//console.log(module.exports === exports);
/* dependencies 是一个数组,表示当前模块的依赖 */
// console.log(module.dependencies);
/* 异步加载模块,当加载多个模块可使用数组形式['./a','./b'] */
require.async('./async');
var data = require('./data');
var temp = require('./temp');
/* 终于能够加载 */
var halo = require('./hello');
console.log(halo);
exports.combine = function() {
return temp.replace("{{name}}", data.name);
};
});data模块,尝试了在同一份文件定义多个define,结果后者会覆盖前者!
如果之后项目优化需用到合并js文件解决http链接数问题,看看官方seajs-combo插件和官方解析module.id和module.uri的说明可能会更加清晰
define({name:"jack"});
/* 估计内部会判断参数类型,当是function类型就执行,
* 然后将返回结果绑到exports对象上,与exports.name = "jack"效果一样;
* 只是写法不一样
*/
/*
define(function(require) {
return {
name : "jack"
};
});
*/
/* 同一份文件不能同时存在多个define */
/* 否则后者的定义会覆盖前者 */
// define({interest:"games"});temp模块
define("halo, My name is {{name}}");async模块
define(function(require, exports, module) {
console.log("异步加载的模块!所以你最后才能看到我");
});hello模块,这里主要是非标准模式下定义模块注意
1、id和deps的细节,开始在这里绕了一下,如果module.id与module.uri不一致会导致其他模块加载失败
2、deps数组定义了依赖的模块并接管require(path)路径加载模块方式,如果不在这里声明,模块内部是不能通过路径和别名成功加载其他依赖模块
更详细说明看 https://github.com/seajs/seajs/issues/930
/* id 和 dependencies 参数可以省略。省略时,可以通过构建工具自动生成。 */
/* 带 id 和 deps 参数的 define 用法不属于 CMD 规范,而属于 Modules/Transport 规范 */
/* https://github.com/seajs/seajs/issues/930 在这里能够更好理解ID作用 */
define('../static/hello', ['jquery'], function(require, exports, module) {
/* 当使用这种id和deps的方式时,dependencies会接管所有模块依赖 */
/* 所以下面这种按照以往加载其他模块将会失败,返回null */
var o = require('./other');
console.log(o);//null
/* 在deps中声明加载,所以能够正确获取jq对象 */
var j = require('jquery');
console.log(j);
exports.halo = function() {
return "halo my friends";
};
});other模块
define({
name : "other module",
varsion : "1.0.1"
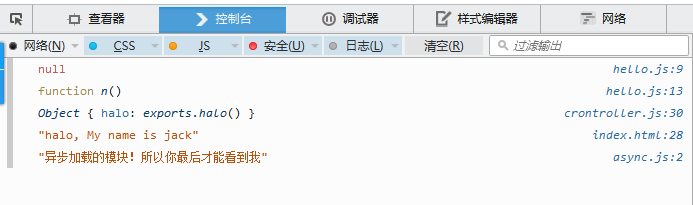
});最终执行结果,在firefox的控制台下

来源:oschina
链接:https://my.oschina.net/u/4731/blog/339782