【推荐】2019 Java 开发者跳槽指南.pdf(吐血整理) >>> 
在新版本的BeetleX.FastHttpApi加入了对netstandard2.0支持,如果程序基于.NetFramework4.6.1来构建WinForm或WPF桌面程序的情况下可以直接把BeetleX的HTTP嵌入到程序中,轻易就能实现一个本地化的HTTP服务并提供静态资源和WebAPI的调用处理;以下简单地介绍在WinForm/WPF引入BeetleX.FastHttpApi的HTTP服务。
引用Beetlex
组件在1.4.5.8版本后加入了对netstandard2.0的支持,只需要在Nuget上添加这个或更高版的BeetleX.FastHttpApi即可

添加代码
只需要几行代码即可在程序中添加HTTP服务
private BeetleX.FastHttpApi.HttpApiServer mHttpApiServer;
private void Form1_Load(object sender, EventArgs e)
{
SetIE();
mHttpApiServer = new BeetleX.FastHttpApi.HttpApiServer();
mHttpApiServer.Register(typeof(Form1).Assembly);
mHttpApiServer.Open();
}
构建一个HttpApiServer对象,然后把当前程序集注册到服务中即可完成。
服务配置
"HttpConfig": {
"Host": "",
"Port": 12345,
"SSL": false,
"CertificateFile": "",
"CertificatePassword": "",
"MaxBodyLength": 20097152,
"OutputStackTrace": true,
"StaticResurceType": "xml;svg;woff;woff2;jpg;jpeg;gif;png;js;html;htm;css;txt;ico;zip;rar",
"DefaultPage": "index.html;index.htm",
"NotLoadFolder": "\\Files;\\Images;\\Data",
"NoGzipFiles": "xml;svg;woff;woff2;jpg;jpeg;gif;png;js;html;htm;css;txt;ico;zip;rar",
"CacheFiles": "",
"BufferSize": 8192,
"WebSocketMaxRPS": 2000,
"WriteLog": true,
"LogToConsole": true,
"LogLevel": "Warring"
}
默认配置是在端口12345上开启http和websocket服务;运行程序后可以通过浏览器访问http://localhost:12345即可访问服务。不过更多情况是程序内嵌一个webBrowser打开,这样即可完全使用html+css+js来构建一个本地UI程序了。
静态资源添加
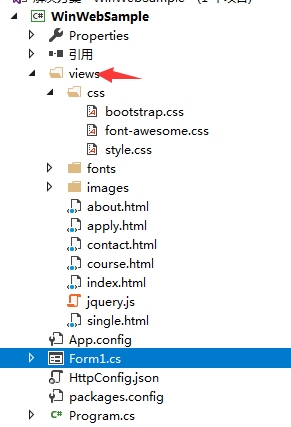
组件通过目录名来约束资源存储位置,所有资源必须存放在程序的views目录下

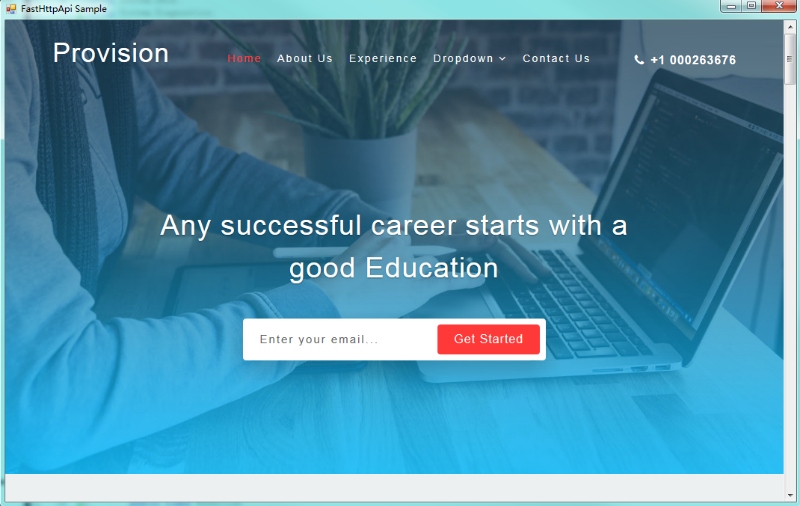
静态文件属性设置成嵌入程序或编译复制的方式进行发布,程序可以在webBrowser设置服务地址即可打开网页,效果如下:

通过这种集成方式WinForm/WPF就完全可以用html+css+vue等这些功能进行windows程序UI开发。
定义Webapi
如果使用内嵌的http+html+css+vue做桌面应用开发,那必然也需要有数据交互的接口;接下来简单地定义一个接口让javascript访问
[Controller]
public class WebAction
{
public object GetStarted(string email)
{
return new TextResult($"{email} {DateTime.Now}");
}
}
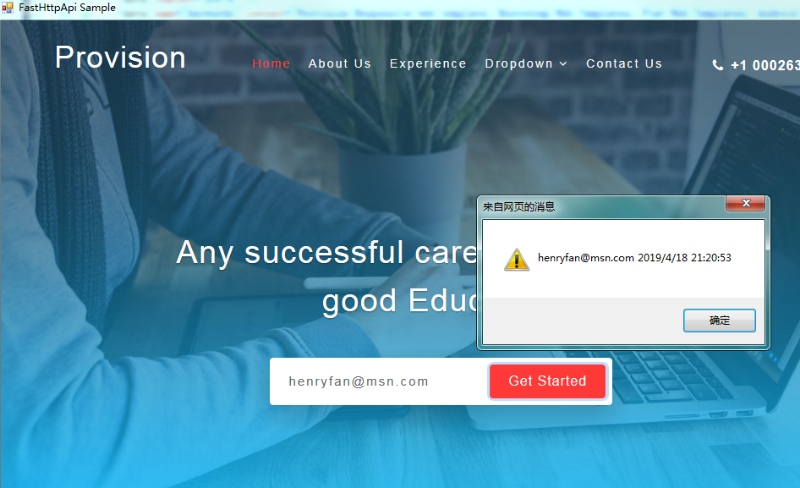
只需要在项目中简单地添加一个控制器即可,以上GetStarted访问的访问路径是/GetStarted;通过ajax在页面调用的脚本
function GetStarted(email) {
$.get('/GetStarted?email=' + email, function (result) {
alert(result);
});
}

以上是WinForm/WPF内嵌BeetleX构建的一个桌面应用,是不是感觉很简单?如果你对Beetlex感兴趣可以关注 https://github.com/IKende/FastHttpApi
完整示例代码
https://github.com/IKende/FastHttpApi/tree/master/samples/WinWebSample
来源:oschina
链接:https://my.oschina.net/u/1000376/blog/3039007