本文均转自http://zh.learnlayout.com/,很多布页面布局无法转载,本篇只做部分记录,大家想了解具体页面布局可直接移步。
"display"属性
display 是CSS中最重要的用于控制布局的属性。每个元素都有一个默认的 display 值,这与元素的类型有关。对于大多数元素它们的默认值通常是 block 或 inline 。一个 block 元素通常被叫做块级元素。一个 inline 元素通常被叫做行内元素。
block
<div> div 是一个标准的块级元素。一个块级元素会新开始一行并且尽可能撑满容器。其他常用的块级元素包括 p 、 form 和HTML5中的新元素: header 、 footer 、 section 等等。 </div>
inline
span 是一个标准的行内元素。一个行内元素可以在段落中
<span> 像这样 </span>
包裹一些文字而不会打乱段落的布局。 a 元素是最常用的行内元素,它可以被用作链接。
none
另一个常用的display值是 none 。一些特殊元素的默认 display 值是它,例如 script 。 display:none 通常被 JavaScript 用来在不删除元素的情况下隐藏或显示元素。
它和 visibility 属性不一样。把 display 设置成 none 元素不会占据它本来应该显示的空间,但是设置成 visibility: hidden; 还会占据空间。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Test</title>
6 <style type="text/css">
7 p.secret{ visibility: hidden;}
8 /*p.secret{ display:none; }*/
9 </style>
10 </head>
11 <body>
12 <p>Visible text</p>
13 <p class="secret">Invisible text</p>
14 <p>Test text</p>
15 </body>
16 </html>
这是设置为display:none的效果
这是设置为visibility: hidden;的效果
其他 display 值
还有很多的更有意思的 display 值,例如 list-item 和 table 。
#main {
width: 600px;
margin: 0 auto;
}
设置块级元素的 width 可以防止它从左到右撑满整个容器。然后你就可以设置左右外边距为 auto 来使其水平居中。元素会占据你所指定的宽度,然后剩余的宽度会一分为二成为左右外边距。唯一的问题是,当浏览器窗口比元素的宽度还要窄时,浏览器会显示一个水平滚动条来容纳页面在这种情况下使用 max-width 替代 width 可以使浏览器更好地处理小窗口的情况。这点在移动设备上显得尤为重要。
#main {
max-width: 600px;
margin: 0 auto;
}
盒模型
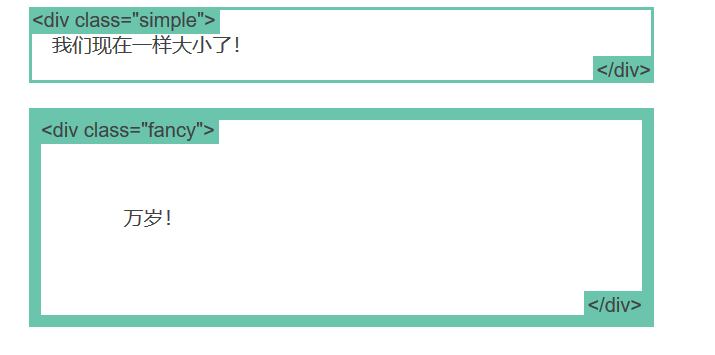
在我们讨论宽度的时候,我们应该讲下与它相关的另外一个重点知识:盒模型。当你设置了元素的宽度,实际展现的元素却超出你的设置:这是因为元素的边框和内边距会撑开元素。看下面的例子,两个相同宽度的元素显示的实际宽度却不一样。
.simple {
width: 500px;
margin: 20px auto;
}
.fancy {
width: 500px;
margin: 20px auto;
padding: 50px;
border-width: 10px;
以前有一个代代相传的解决方案是通过数学计算。CSS开发者需要用比他们实际想要的宽度小一点的宽度,需要减去内边距和边框的宽度。值得庆幸地是你不需要再这么做了...
box-sizing
人们慢慢的意识到传统的盒子模型不直接,所以他们新增了一个叫做 box-sizing 的CSS属性。当你设置一个元素为 box-sizing: border-box; 时,此元素的内边距和边框不再会增加它的宽度。这里有一个与前一页相同的例子,唯一的区别是两个元素都设置了 box-sizing: border-box; :

position
static
.static {
position: static;
}
static 是默认值。任意 position: static; 的元素不会被特殊的定位。一个 static 元素表示它不会被“positioned”,一个 position 属性被设置为其他值的元素表示它会被“positioned”。
relative
.relative1 {
position: relative;
}
.relative2 {
position: relative;
top: -20px;
left: 20px;
background-color: white;
width: 500px;
}

fixed
一个固定定位(position属性的值为fixed)元素会相对于视窗来定位,这意味着即便页面滚动,它还是会停留在相同的位置。和 relative 一样, top 、 right 、 bottom 和 left 属性都可用。
我相信你已经注意到页面右下角的固定定位元素。
一个固定定位元素不会保留它原本在页面应有的空隙(脱离文档流)。
absolute
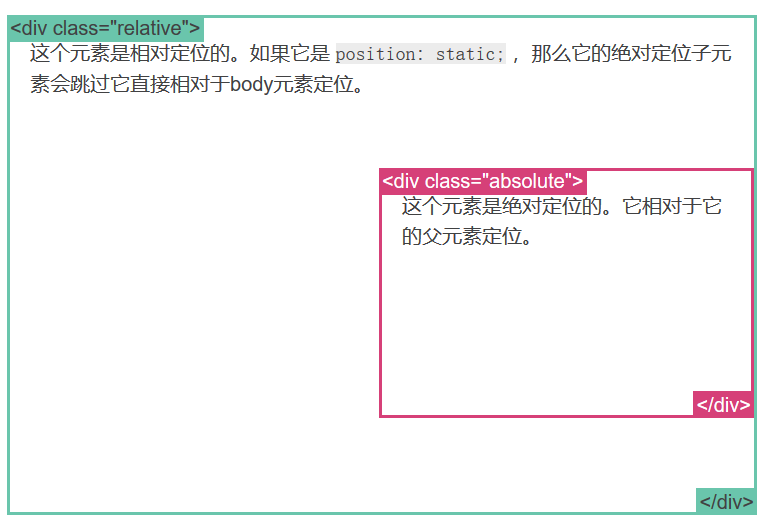
absolute 是最棘手的position值。 absolute 与 fixed 的表现类似,但是它不是相对于视窗而是相对于最近的“positioned”祖先元素。如果绝对定位(position属性的值为absolute)的元素没有“positioned”祖先元素,那么它是相对于文档的 body 元素,并且它会随着页面滚动而移动。记住一个“positioned”元素是指 position 值不是 static 的元素。
这里有一个简单的例子:
.relative {
position: relative;
width: 600px;
height: 400px;
}
.absolute {
position: absolute;
top: 120px;
right: 0;
width: 300px;
height: 200px;
}

这里是关于position的页面布局具体例子:http://zh.learnlayout.com/position-example.html
float
另一个布局中常用的CSS属性是 float 。Float 可用于实现文字环绕图片,如下:
img {
float: right;
margin: 0 0 1em 1em;
}

clear
clear 属性被用于控制浮动。比较下面两个例子
<div class="box">...</div>
<section>...</section>
.box {
float: left;
width: 200px;
height: 100px;
margin: 1em;
}

.box {
float: left;
width: 200px;
height: 100px;
margin: 1em;
}
.after-box {
clear: left;
}

清除浮动(clearfix hack)
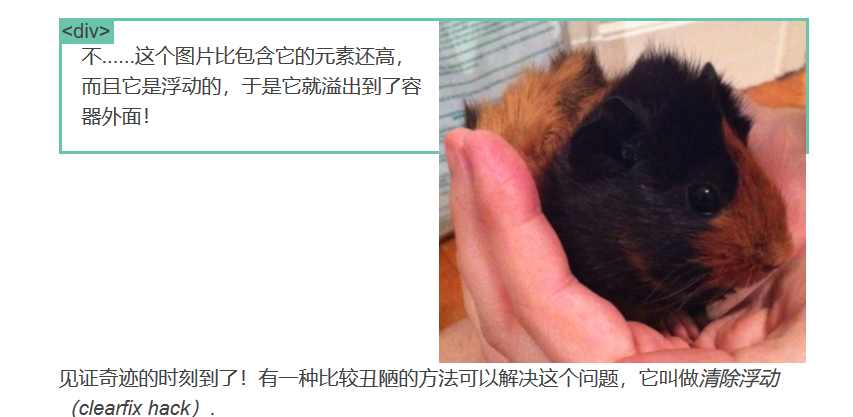
在使用浮动的时候经常会遇到一个古怪的事情:
img {
float: right;
}

让我们加入一些新的CSS样式:
.clearfix {
overflow: auto;
}

这个可以在现代浏览器上工作。如果你想要支持IE6,你就需要再加入如下样式
.clearfix {
overflow: auto;
zoom: 1;
}
这里是一个具体浮动布局例子:http://zh.learnlayout.com/float-layout.html
column
这里有一系列新的CSS属性,可以帮助你很轻松的实现文字的多列布局。让我们瞧瞧:
.three-column {
padding: 1em;
-moz-column-count: 3;
-moz-column-gap: 1em;
-webkit-column-count: 3;
-webkit-column-gap: 1em;
column-count: 3;
column-gap: 1em;
}

来源:https://www.cnblogs.com/cwnAss/p/9775612.html