【推荐】2019 Java 开发者跳槽指南.pdf(吐血整理) >>> 
前言
CSS通常来讲不太被重视,可是里面的东西都繁琐,需要大量的时间和经验的积累,平时我们定义大小或者宽高使用的都是px单位,也就是像素.CSS所提供的单位不止px一种,还有em和pt.
正文
我们日常使用最多的是px,也就是像素,它是相对于显示器分辨率的而言的相对长度.但是一些网页放大功能,尤其是在IE下无法放大.em是一个什么样的单位呢?
按照CSS2.0的定义,em也是一个相对单位,相对于当前对象内文本大小.如果当前对象内文本大小未被设置,则按照浏览器默认大小.
如果按照这么说,我们可以理解,px是相对于显示器的,em是相对于当前文本的,所以px对于我们来说就是绝对单位了,而em则是相对的大小.通常来讲如果你的浏览器未经调整,那么默认的字体高度是16px,所以这里的16px = 1em.
em
如果大家关注过Bootstrap的CSS的话,经常可以看见这种定义font-size: 62.5%;这个其实就是为了em的设置,之前说过了默认情况下16px = 1em.为了方便计算我们通常可以在body中声明font-size:62.5%;这样的话就变成16px * 0.625 = 1em,也就是px只要除以10就可以换成em单位了.
em没有固定的大小,是真正的相对单位,并且em会继承父元素的字体大小.这里尤为注意的就是em是有继承特性的!
pt
pt也就是point单位,这个单位我们平时用到的更少了,坦白说这里也不太推荐大家使用,做个科普知道下就可以了.
首先说明一下为什么用的很少,因为pt单位主要实在印刷或者输出设备而言,它是一个绝对单位或者说物理单位.在传统印刷排版中1pt是1/72英寸,通常情况下9pt = 9 * 1/72 * 96(DPI) = 12px;这里涉及到DPI的概念所以不多说,大家对pt有个概念就行,现在一般情况下用px代替它.
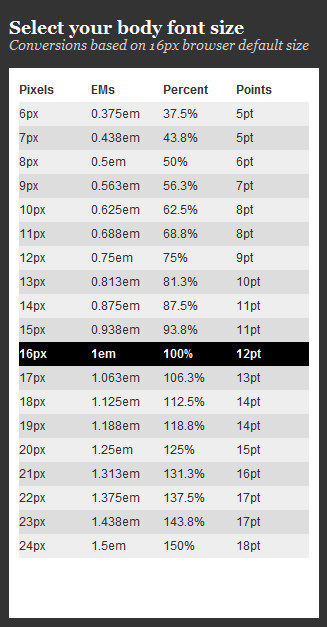
最后附一个网上找到的单位转换图,感谢原作者.

来源:oschina
链接:https://my.oschina.net/u/723632/blog/209927