【推荐】2019 Java 开发者跳槽指南.pdf(吐血整理) >>> 
xssFilter导致插入视频异常,编辑器在切换源码的过程中过滤掉img的_url属性(用来存储视频url)_src/plugins/video.js里处理的是_url,而不是_src。<基本出处参见:https://github.com/fex-team/ueditor/pull/2957/commits/d4b875ce165b3225929496c2d85848afbff0deeb?diff=split >
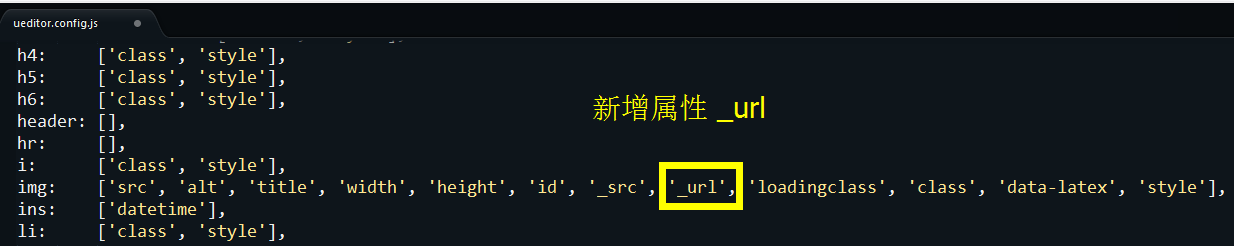
1、在配置文件ueditor.config.js中,定位 //xss过滤白名单,即,whitList:{ },对 img: 增加 “_url” 属性:

2、在 video 标签后新增3给标签,使Ueditor分别能支持embed标签和iframe标签(此处原理参见 另一篇博客):

代码:
source: ['src', 'type'],
embed: ['type', 'class', 'pluginspage', 'src', 'width', 'height', 'align', 'style', 'wmode', 'play',
+ 'autoplay','loop', 'menu', 'allowscriptaccess', 'allowfullscreen', 'controls', 'preload'],
iframe: ['src', 'class', 'height', 'width', 'max-width', 'max-height', 'align', 'frameborder', 'allowfullscreen']其中【】中的各个字段为前面相应标签的属性 比如:<iframe src="", width="", height=""></iframe>。
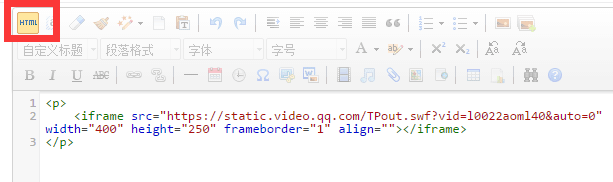
这样,在编辑器中就可以引用优酷、腾讯视频的iframe通用代码和embed html代码;移动端一般引用iframe,可设置属性,使其适应设备。(这里,建议切换到源码模式,插入相应的视频代码embed或iframe。其中iframe可编辑大小,优酷embed有效,腾讯embed无效;且腾讯视频的iframe可设置为自动播放,优选)
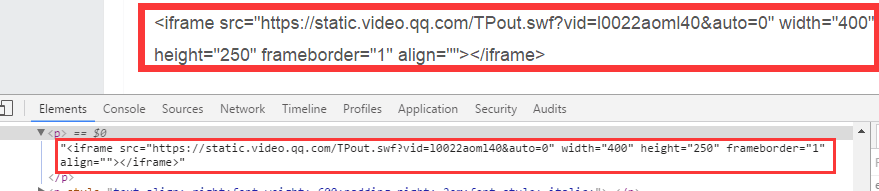
注意:通过以上两步后,可能出现的新问题是,前端页面不解析<iframe>标签,而是将其原样输出:


解决方法:用html_entity_decode()函数把HTML实体转换为字符,该函数为php函数。
假设$string为从数据库中取出的编辑器存入的内容:经html_entity_decode($string)后,再输出到前端页面。
(非常奇怪,不知啥原因,输入embed标签插入视频没问题;输入<iframe>标签时,数据库中的数据竟然是将 <> 转义过的,成了< 和 > 并且好像只有iframe这一个标签是这样的,所以前端页面必须用html_entity_decode()转换再输出。对UEditor有研究透彻的朋友,欢迎指出更好的解决方案。)
来源:oschina
链接:https://my.oschina.net/u/379795/blog/787985