在webpack中使用不同的loader可以完成不同文件类型的打包,这一篇写如何使用webpack中的plugins,让打包更便捷。
在打包完成的dist文件下有个index.html文件,这个是我们手动拷贝到dist文件夹下,目的是可以方便访问打包生成之后的js文件。但是每次打包都要拷贝该index.html文件很麻烦,有什么办法可以帮助我们解决这个问题呢?
可以利用webpack的插件帮我们实现
Webpack---->PLUGINS----->HtmlWebpackPlugin
webpack的插件如何使用?
1.首先安装插件npm install -D html-webpack-plugin // 先安装插件
2. 在webpack.config.js中引入这个webpack的插件,在配置的对象里面有一个plugins配置属性,把对应的插件在这里实例化
var HtmlWebpackPlugin = require('html-webpack-plugin')
output: {
filename: 'index.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [new HtmlWebpackPlugin()]
我们将dist文件删除,重新打包运行项目
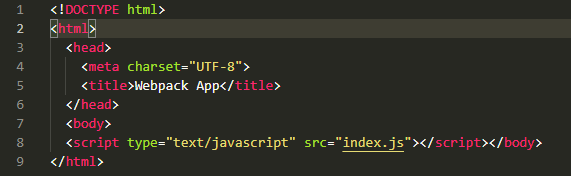
发现dist目录下会自动生成一个index.html文件
还帮我们在打包出来的index.js文件引入到这个html当中
HtmlWebpackPlugin插件的作用
HtmlWebpackPlugin插件会在打包结束后,自动生成一个html文件,并把打包生成的js自动引入到这个html文件中
问题是生成的html文件是没有root div的,当我们在index.js中引用,是会报错的
在生成的html文件中加上root标签就不会有问题了
如果我们想在打包的时候自动生成id为root的标签要怎么做呢,我们可以在webpack.config,js中的plugin做一个配置,做一个模板配置
在src下面建一个index.html的文件就可以按照这个模板去生成了
HtmlWebpackPlugin的作用是当打包完成后会生成一个html文件,生成的html文件会以src目录下的index.html文件为模板,然后会将打包的js注入到该html文件中。
webpack中plugin的作用
plugin可以在webpack运行到某个时刻,帮你做
plugin很像vue的生命周期函数。例如HtmlWebpackPlugin会在某一时刻(打包结束的时候)自动帮你做一些事情,其他的一些插件会在另外的时刻帮助webpack来做一些事情。
再介绍另外一个plugin
当我们修改output 生成js的文件名的时候,例如将index.js改为dist.js,打包打包发现会生成dist.js文件。index.html也会引用该文件,但是以前打包生成的index.js并没有删除,有的时候就会造成问题,希望在重新打包的时候,能够自动的帮助我们把dist目录先删除然后再去执行打包,要实现这个功能,就要借助CleanWebpackPlugin
- 首先安装CleanWebpackPlugin
npm install clean-webpack-plugin -D - 在webpack.config,js引用、在plugin数组中配置
var CleanWebpackPlugin = require('clean-webpack-plugin')
......
plugins: [new HtmlWebpackPlugin({
template: 'src/index.html'
}), new CleanWebpackPlugin (['dist'])] // 在打包之前使用CleanWebpackPlugin 插件帮助我们删除dist文件
- 打包运行就可以了
综上如果想在webpack某些打包的结点上去做一些操作,就可以使用各种各样的插件来帮助我们实现这样的功能。
来源:CSDN
作者:_dalianmiao
链接:https://blog.csdn.net/hani_wen/article/details/93713235