当前,Spring毫无疑问已经成为java后台对象管理标准框架,除了通过IOC能够管理我们的自定义对象的生命周期之外还提供了众多功能繁复的可配置功能模块。但同时带来了复杂的配置项,这对初学者而言简直是一种灾难。于是SpringBoot应运而生,Springboot的出现大大简化了配置,主要表现在消除了web.xml和依赖注入配置的整合,处处遵循规约大于配置的思想,将初学者在繁杂的配置项中解放出来,专注于业务的实现,而不需要去关注太底层的实现。当然,也可以自己手动添加Web.xml,因为对于高端玩家而言,很多时候配置项还是很有必要的。这篇博客不涉及具体的技术细节,只是从一个开发者的角度梳理下我的使用模式。
springboot提供了一套完整的web开发流程。前端到后台,再到数据库一条龙。使用spring开发一个web工程有两条路线:
1-前后端完全分离
这种方式前端开发和后端开发完全分离,只需要协商好接口就行,前端负责开发页面并调用后端接口展示数据。后端只负责提供rest接口;
2-使用springboot自带的模板
springboot支持多种主流后端模板:
· Thymeleaf
· FreeMarker
· Velocity
· Groovy
· Mustache
· JSP
需要注意的是,虽然Spring MVC支持JSP,但是Spring Boot不建议使用JSP,因为在使用嵌入式servlet容器时,有一些使用限制。2010年后Velocity停止更新,所以这两个都不建议使用。以上几个模板springboot可以同时支持,什么叫同时支持?简而言之,springboot项目中可以同时共存多个模板,需要做的仅仅是在pom文件中进入相关模板引擎的jar包就可以了,springboot根据模板的后缀名来决定由哪种模板引擎来解析这个动态页面。
- Thymeleaf : .html
- freemaker : .ftl
- jsp : jsp
所以一个页面的控制器的实现方式可能如下所示:
@Controller //标示为controller层
public class FreeMarkerIndexController {
@RequestMapping("/freemarkerindexController")//请求路径,会去templates下去寻找freemarkerindex
public String freemarkerindexController(Map<String, Object> result) {
System.out.println("hello world");//在控制台输出打印hello world
result.put("name", "wangwu");//添加姓名
result.put("sex", 1);//添加性别
List<String> list = new ArrayList<String>();//创建一个无序集合
list.add("zhangsan");//添加张三
list.add("lisi");//添加李四
result.put("userlist", list);//添加结果
return "freemarkerindex";//返回templates的结果
}
}
该请求用来处理类似于:http://localhost:8080/freemarkerindex请求,但是相应的页面模板可以随便使用,例如你想使用jsp解析这个名为freemarkerindex这个模板,那么就在resources/templates目录下创建名为freemarkerindex.jsp的模板文件就可以了,springboot会根据controller找到请求要返回的模板文件,然后在templates目录下找到相应的模板文件,并且根据后缀名来判断使用哪一种模板引擎来即系这个模板文件,最终将解析完成之后的模板文件返回(实际上,解析完成的模板文件已经是一个纯html静态页面了)。
注意这些模板都是后端模板,有别于前端模板(如angular)。
前端模板:前端模板通常是通过模板提供的js根据模板规定的语法规则解析html中的模板标记;
后端模板:类似于前端,一个页面请求到达之后,后端模板引擎根据特定的语法规则解析模板中的内容,将数据填充到模板中,最终返回给浏览器的实际上已经是一个完整的html页面了。
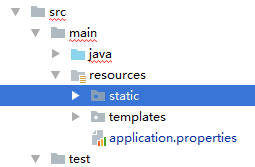
用IDE创建的Springboot web工程可能如图做所示:


会发现,springboot的工程中并没有传统java web项目中的WEB-INF目录以及下面的web.xml文件,这让人一头雾水,以前做java web无论使用什么框架还没见过不写web.xml的。
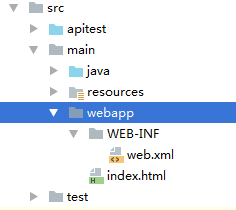
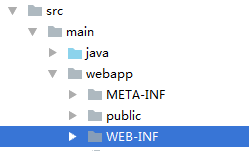
那么某些情况下可能有必须使用web.xml这种场景,例如tomcat版本兼容性问题,有些版本的tomcat并不支持springboot开发的web应用,或者之前老项目想要迁移到springboot上来,完全摒弃web.xml可能不太现实。那么如何在springboot中使用原来的web.xml方式来配置servlet呢?
1-首先先在java/webapp/WEB-INF/下面加入web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
version="2.5">
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>com.robbie.SpringBootTraditionalApplication</param-value>
</context-param>
<listener>
<listener-class>org.springframework.boot.legacy.context.web.SpringBootContextLoaderListener</listener-class>
</listener>
<servlet>
<servlet-name>appServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextAttribute</param-name>
<param-value>org.springframework.web.context.WebApplicationContext.ROOT</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>appServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
2-将代码中有关Servlet的所有配置全部去掉
例如SpringBootServletInitializer来初始化Servlet,也不能用FilterRegistrationBean和ServletRegistrationBean注册Filter和Servlet,统统迁移到web.xml中的。
3-编写前端页面/模板
Springboot默认的静态资源路径和模板页面路径并不是传统的WEB-INF同目录下。而是resource/static和resource/template下面。下面是springboot默认的页面路径和传统的java web页面路径:


静态web页面请求可能为:http://localhost:8080/example/index.html
动态web页面请求可能为:http://localhost:8080/example/jsp/index.jsp
无论是基于springboot框架的web工程还是传统的使用servlet的web工程请求的方式其实没有什么本质区别,区别在于这两种方式中静态文件和动态文件存放在位置不同:
基于Springboot:静态资源放在resource/static目录下;动态资源放啊在resource/templates目录下;
不基于springboot框架:静态资源和动态资源存放目录结构的组织有自己决定,并没有强制要求必须放在那个目录下面。通常将静态资源放在和WEB-INF同目录下
个人觉得,既然已经选择使用springboot,那就入乡随俗,尽量使用springboot里面规约使用方式,不要生硬的搞出一些很别扭的东西出来。发散的有点远了,回到文章刚开始提到的两种web开发思想:前后盾完全分离和使用模板开发;这里主要介绍下前后端分离这种方式的开发。
1-前后端分离开发
使用这种方式开发web项目,后端全部开发成rest API,前端交给专业的前端开发工程师去开发,后端和前端之前完全解耦,前端工程师可以根据自己的喜好选择前端开发框架,例如angular、react、vue等。
静态资源存放路径:src\main\resources\static\index.html
静态资源访问路径:http://localhost:8080/index.html
js、css、图片等静态资源的访问方式阈值类似;
动态请求全部按照restAPI的方式进行进行响应。
2-使用模板开发
@RequestMapping(value="/")public String defaultHandler(){ return "thymeleaf";}
这个例子的是意思是对于所有的请求都将会返回名为thymeleaf的模板文件。
来源:https://www.cnblogs.com/maxigang/p/9390691.html