<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>博客静态页面</title>
<link rel="stylesheet" href="./cssblog/common.css">
<style>
#header{height: 64px;background: url(./imgblog/cst.jpg) no-repeat 446px 0,url(./imgblog/001.jpg);}
#header h2{line-height: 64px;}
#header .header_pifu{margin-top: 15px;}
#header .header_title{margin-top: 15px;margin-right: 20px;}
#main{height: 720px;background:url(./imgblog/001.jpg);}
#main .main_left{width: 262px;height: 767px;background-color: rgb(255, 255, 255);float: left;}
#main .main_left .main_left_top{width: 262px;height: 221px;}
#main .main_left .main_left_top .topline_1{width: 50px;height: 50px;border-radius: 50%;background: url(./imgblog/name.jpg) no-repeat;}
#main .main_left .main_left_top .topline_2 p:first-child{color: rgb(51,51,51);font-size: 12px;margin-top:10px;margin-left: 5px;}
#main .main_left .main_left_top .topline_2 p:last-child{color:rgb(175,175,235);font-size: 10px;margin-top: 10px;margin-left: 5px;}
#main .main_left .main_left_top .topline_2 .topline_hot{position: relative;}
#main .main_left .main_left_top .topline_2 p.hot::after{content: "";display: block;width: 12px;height: 12px;background: url(./imgblog/002.jpg) no-repeat;position: absolute;right: 140px;top: 2px;}
/* #main .container .main_left .main_left_top .topline_2 p.hot::after{background-position: -12px 0;} */
#main .main_left .main_left_top .topline_ul li span{font-size: 12px;font-weight: bold;}
#main .main_left .main_left_top .topline_ul li{width: 48px;height: 24px; display:inline-block;}
#main .main_left .main_left_top .topline_a a{font-size: 10px;font-weight: bold;}
#main .main_left .main_left_top .topline_a li{width: 131px;height: 24px;float: left;}
#main .main_left .main_left_top .topline_a ul li img{display: inline;width: 30px;height: 10px;}
/* #main .main_left .main_left_top .topline_a ul li img:nth-child(2){display: inline-block;width: 20px;height: 20px;}
#main .main_left .main_left_top .topline_a ul li img:nth-child(3){display: inline-block;width: 20px;height: 20px;}
#main .main_left .main_left_top .topline_a ul li img:nth-child(4){display: inline-block;width: 20px;height: 20px;}
#main .main_left .main_left_top .topline_a ul li img:nth-child(5){display: inline-block;width: 20px;height: 20px;} */
/* #main .main_left .main_left_toplina_a ul li a img{width: 10px;height: 10px;display: inline-block;}
#main-right{} */
#main .main_left .main_left_top .topline_a .img1{width: 15px;height: 15px;}
#main .main_left .main_left_top .topline_a .img2{width: 15px;height: 15px;}
#main .main_left .main_left_top .topline_a .img3{width: 15px;height: 15px;}
.main_left_center{height: 184px;}
.centerline_bg{height: 30px;background:url(./imgblog/cat1.jpg) no-repeat right,url(./imgblog/bg.jpg);}
.centerline_bg p{font-size: 12px;font-weight: bold;line-height: 30px;}
.centerline_title a{font-size: 12px;color: rgb(84, 147, 209);margin-top: 10px;display: block;margin-left: 5px;}
ul li{float: left;}
.main_left_bottom div{width: 223px;height: 30px;margin-top: 20px;margin-left: 5px;}
.main_left_bottom div img{width: 30px;height: 30px;float: left;}
.main_left_bottom div p{float: left;font-size: 12px;line-height: 30px;}
.main_left_bottom div i{float: right;}
#main_right{width: 876px;height: 718px;background: white; float: left;position: relative;}
#main_right header{width: 100%; height: 40px;float: left;margin-top: 15px;}
#main_right header img:nth-of-type(1){float: left;position: absolute;top: 20px;}
#main_right header p{float: left;font-size: 12px;line-height: 30px;position: relative;left: 18px;}
#main_right header img:nth-of-type(2){float: right;margin-top: 10px;}
#main_right header ul{float: right;margin-top: 10px;}
#main_right header ul li a{font-size: 12px;margin-right: 10px;}
#main_right .main_1{width: 876px;height: 158px;}
#main_right .main_1 img{float: left;}
#main_right .main_1 h2{font-size: 20px;float: left;}
#main_right .main_1 p{font-size: 12px;}
#main_right .main_1 em{font-size: 12px;float: left;}
#main_right .main_1 strong{font-size: 12px;float: left;}
#main_right .main_1 b{font-size:12px;float: left;}
#main_right .main_2{width: 876px;height: 158px;}
#main_right .main_2 img{float: left;}
#main_right .main_2 h2{font-size: 20px;float: left;}
#main_right .main_2 p{font-size: 12px;}
#main_right .main_2 em{font-size: 12px;float: left;}
#main_right .main_2 strong{font-size: 12px;float: left;}
#main_right .main_2 b{font-size:12px;float: left;}
</style>
</head>
<body>
<div id="header" class="container-fluid">
<diV class="container">
<div class="header_name l">
<h2>weixin_43392489的博客</h2>
</div>
<!-- <div>
<img src="./imgblog/cat.jpg">
</div> -->
<div class="header_pifu r">
<a href="#"><img src="./imgblog/pifu.jpg"></a>
</div>
<div class="header_title r">
<a href="#"><img src="./imgblog/title.jpg"></a>
</div>
</div>
</div>
<div id="main" class="container-fluid">
<div class="container">
<div class="main_left">
<div class="main_left_top">
<div class="topline_2 l">
<div class="topline_1 l">
</div>
<p>你知道歌谣吗</p>
<div class="topline_hot">
<p class="hot">他的个人主页</p>
</div>
<div class="topline_ul l">
<ul>
<li><span>原创</span></li>
<li><span>评论</span></li>
<li><span>获赞</span></li>
<li><span>粉丝</span></li>
<li><span>访问</span></li>
<li><span>9999</span></li>
<li><span>9999</span></li>
<li><span>9999</span></li>
<li><span>9999</span></li>
<li><span>9999</span></li>
</ul>
</div>
<div class="topline_a l">
<ul>
<li><a class="dengji" href="#">等级</a>
<img src="./imgblog/dengji.jpg">
</li>
<li><a href="#">周排名:3370</a></li>
<li><a href="#">积分:1万+</a></li>
<li><a href="#">总排名:2221</a></li>
<li><a href="#">勋章:
<img class="img1" src="./imgblog/22.jpg">
<img class="img2" src="./imgblog/23.jpg">
<img class="img3" src="./imgblog/24.jpg">
</a>
</li>
</ul>
</div>
</div>
<div class="centerline">
</div>
<div class="bottomline">
</div>
</div>
<div class="main_left_center">
<div class="centerline_bg">
<p>最新文章</p>
</div>
<div class="centerline_title">
<ul>
<li><a href="#">前端学习(161):HTML5新语义标签二</a></li>
<li><a href="#">前端学习(160):HTML5新语义标签</a></li>
<li><a href="#">前端学习(159):meta</a></li>
<li><a href="#">前端学习(158):link的引用</a></li>
<li><a href="#">前端学习(157):文字注解和文字方向</a></li>
</ul>
</div>
</div>
<div class="main_left_bottom">
<div class="centerline_bg">
<p>分类专栏</p>
</div>
<div>
<img src="./imgblog/31.jpg">
<p>前端</p>
<i>1999篇</i>
</div>
<div>
<img src="./imgblog/31.jpg">
<p>java</p>
<i>1999篇</i>
</div>
<div>
<img src="./imgblog/31.jpg">
<p>linux</p>
<i>9999篇</i>
</div>
<div>
<img src="./imgblog/31.jpg">
<p>计算机网络</p>
<i>2999篇</i>
</div>
<div>
<img src="./imgblog/31.jpg">
<p>windows</p>
<i>1299篇</i>
</div>
</div>
</div>
<div id="main_right">
<header>
<img src="./imgblog/46.jpg">
<p>只看原创</p>
<img src="./imgblog/47.jpg">
<ul>
<li><a href="">排序:</a></li>
<li><a href="">默认</a></li>
<li><a href="">更新时间</a></li>
<li><a href="">访问量</a></li>
</ul>
</header>
<main>
<div class="main_1">
<hr>
<img src="./imgblog/49.jpg">
<h2>我是歌谣</h2>
<p><br><br>我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔
</p>
<em>2020年1月1日</em>
<strong>阅读数9999</strong>
<b>评论数9999</b>
</div>
<div class="main_2">
<hr>
<img src="./imgblog/49.jpg">
<h2>我是歌谣</h2>
<p><br><br>我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔
</p>
<em>2020年1月1日</em>
<strong>阅读数9999</strong>
<b>评论数9999</b>
</div>
<div class="main_2">
<hr>
<img src="./imgblog/49.jpg">
<h2>我是歌谣</h2>
<p><br><br>我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔
</p>
<em>2020年1月1日</em>
<strong>阅读数9999</strong>
<b>评论数9999</b>
</div>
<div class="main_2">
<hr>
<img src="./imgblog/49.jpg">
<h2>我是歌谣</h2>
<p><br><br>我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔
</p>
<em>2020年1月1日</em>
<strong>阅读数9999</strong>
<b>评论数9999</b>
</div>
<div class="main_2">
<hr>
<img src="./imgblog/49.jpg">
<h2>我是歌谣</h2>
<p><br><br>我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔我会是最靓的仔
我会是最靓的仔我会是最靓的仔我会是最靓的仔
</p>
<em>2020年1月1日</em>
<strong>阅读数9999</strong>
<b>评论数9999</b>
</div>
</main>
</div>
</div>
</div>
</body>
</html>
common.css
*{margin: 0;padding: 0;}
img{display: block;}
a{text-decoration: none;}
ul,ol{list-style: none;}
h1,h2,h3{font-size: 16px;}
body{font-family: Arial, Helvetica, sans-serif;}
/* 左右浮动和清除浮动 */
/* 左浮动 */
.l{float: left;}
/* 右浮动 */
.r{float: right;}
/* 清除浮动 */
.clear:after{content: "";display: block;clear: both;}
/* 设置通栏和版心 */
/* 版心 */
.container{width: 1150px;margin: 0 auto;position: relative;}
/* 通栏 */
.container-fluid{width: 100%;}
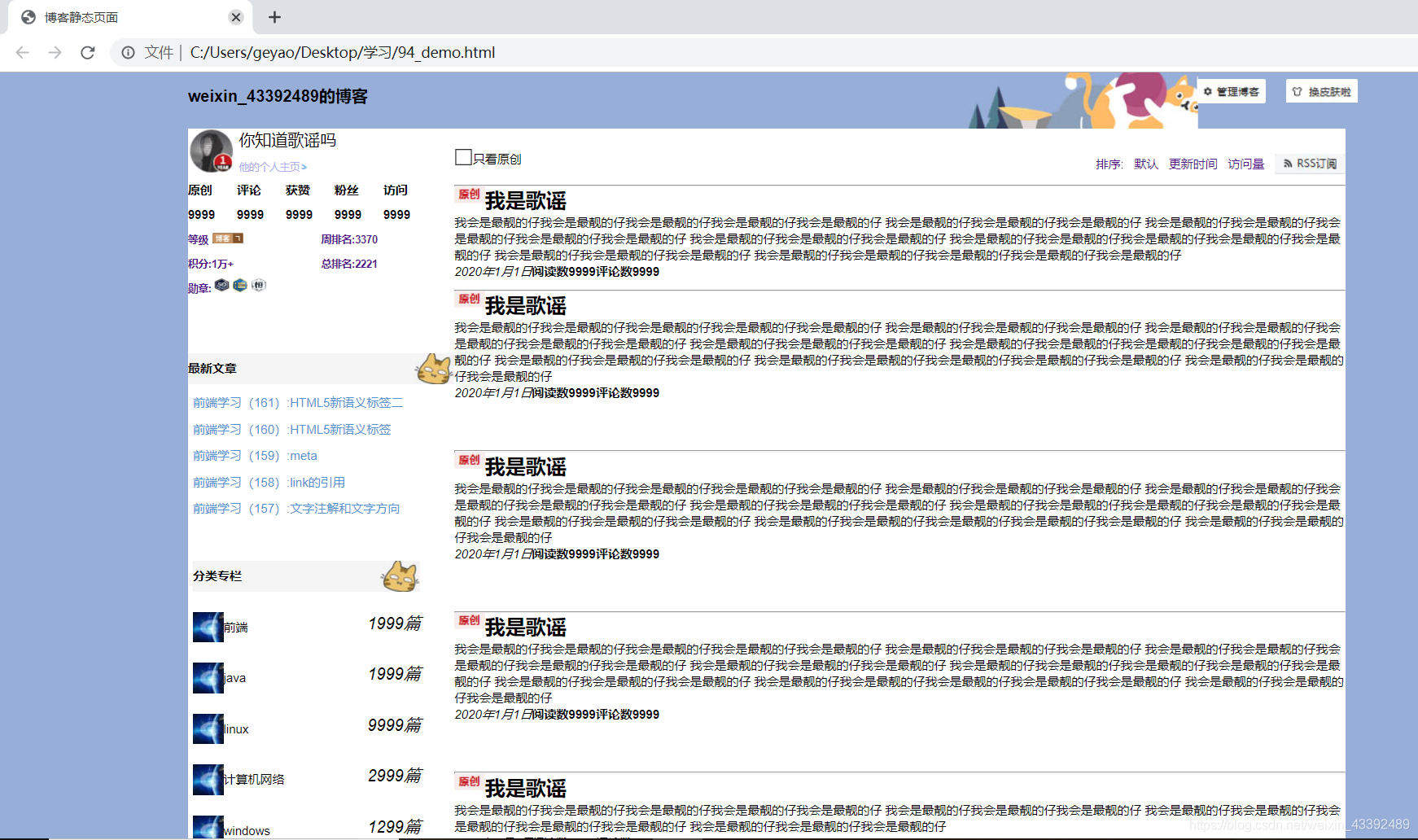
运行结果

链接:https://pan.baidu.com/s/1U8OKR2usJsE9gqoDc9WAOw
提取码:p0db
来源:CSDN
作者:你知道歌谣吗?
链接:https://blog.csdn.net/weixin_43392489/article/details/103625020