1.百度地图api地址:http://lbsyun.baidu.com/index.php?title=jspopular
该项目中使用的是JavaScript API v2.0
先在百度地图的控制台创建应用,选择相应的权限,创建成功后就能得到相应的密钥

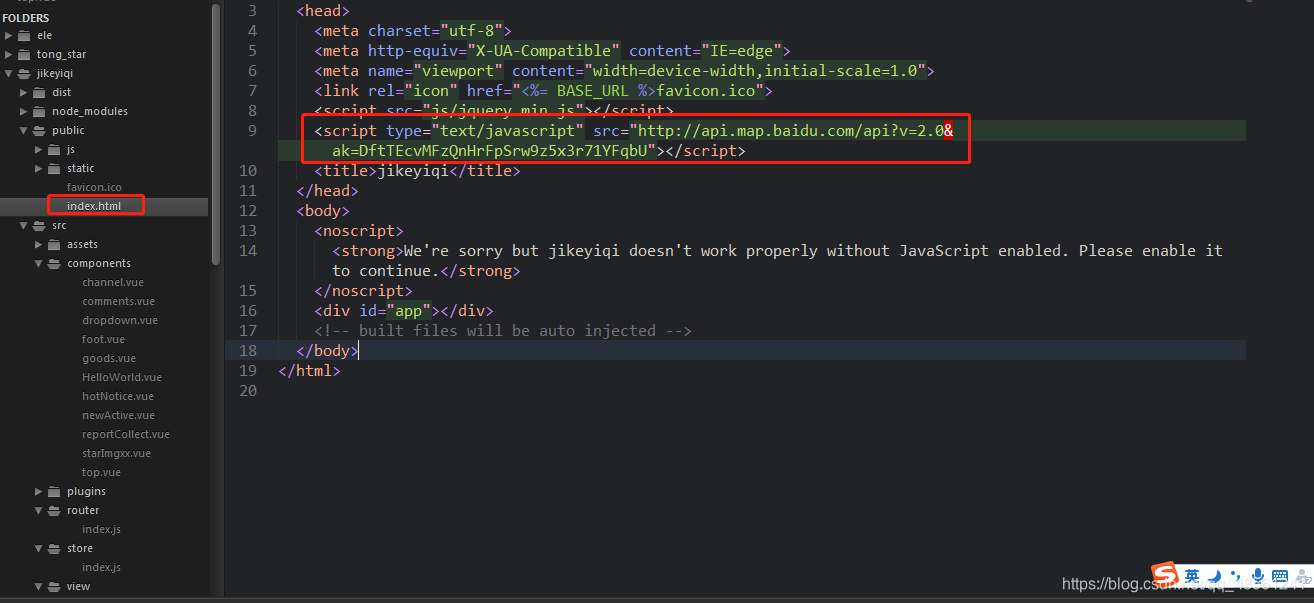
在public的index.html中用script标签直接引入百度地图的js
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的密钥"></script>

//通过百度地图获取当前定位
var geolocation = new BMap.Geolocation();
var geoc = new BMap.Geocoder();
geolocation.getCurrentPosition(function(r){
// r为当前位置的获取到的对象,里面有各类属性
console.log(r)
geoc.getLocation(r.point, function(rs){
var addComp = rs.addressComponents;
//打印当前位置的省、市、区、街道、街道号
// console.log(addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber);
// addComp.district; 当前位置所在区
that.setCity(addComp.district)
});
},{enableHighAccuracy: true})
来源:CSDN
作者:qq_43561241
链接:https://blog.csdn.net/qq_43561241/article/details/83931659