网页的内容:一般都包含"文字,视频,内容";
1.打印出来网页的基本结构——>html5+tab——>vscode的功能——>用户自定义代码片段
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
2.把要显示的内容放到——>自定义代码片段里面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
秋登兰山寄张五
北山白云里,隐者自怡悦。
相望试登高,心随雁飞灭。
愁因薄暮起,兴是清秋发。
时见归村人,沙行渡头歇。
天边树若荠,江畔洲如月。
何当载酒来,共醉重阳节。
</body>
</html>
3.按ctrl+s——>再按shift+A/t+B——>在浏览器中显示;
4.为了实现像word文档的样式:
1.引入标签:
段落标签
<body>
<p>段落</p>
本书收录了唐代诗人李白、杜甫、白居易、王维等人创作的诗歌、诗词作品,包括:长恨歌、后宫词、暮江吟、问刘十九、白雪歌送武判官归京、逢入京使、奉和中书舍人贾至早朝大明宫、寄左省杜拾遗等304首唐代诗歌。
清人孙洙(蘅塘退士)辑选的《唐诗三百首》是历朝诗词诗集里对近代国人影响最大的选本。孙洙秉承了《诗经》的传统,以“温柔敦厚”的诗教为大归,遴选了符合中庸之道,有助于正风俗,明人伦,且符合唐诗精神的诗歌三百零十一首。无论从规模上,还是主旨上,都有上承《诗三百》(诗三百即诗经)之意。诗集集中选取正宗的盛唐诗,对于初唐、晚唐的诗歌也略取代表作。在诗歌体裁上则兼顾了近体和古体,这也就从诗歌风貌上兼顾了声律和风骨。选集诞生三百年来,可谓家喻户晓、历久弥新,被视为诗歌初学者的最佳选择。
本书用流畅、优美的、诗意的语言去诠释原诗,努力将唐诗适当地通俗化。同时,每首诗中加入解析部分,交代其诗的写作背景并对该诗进行精当地解析。在编排结构上采用对译的呈现方式,可谓独具一格,是今人解读《唐诗三百首》诸多版本中的理想版本。
</body>
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
2.p{段落$}*4+回车
<body>
<p>段落</p>
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
<p>段落4</p>
</body>
</html>
3.标题标签
h${标题$}*6+回车
<body>
<p>段落</p>
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
<p>段落4</p>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
</body>
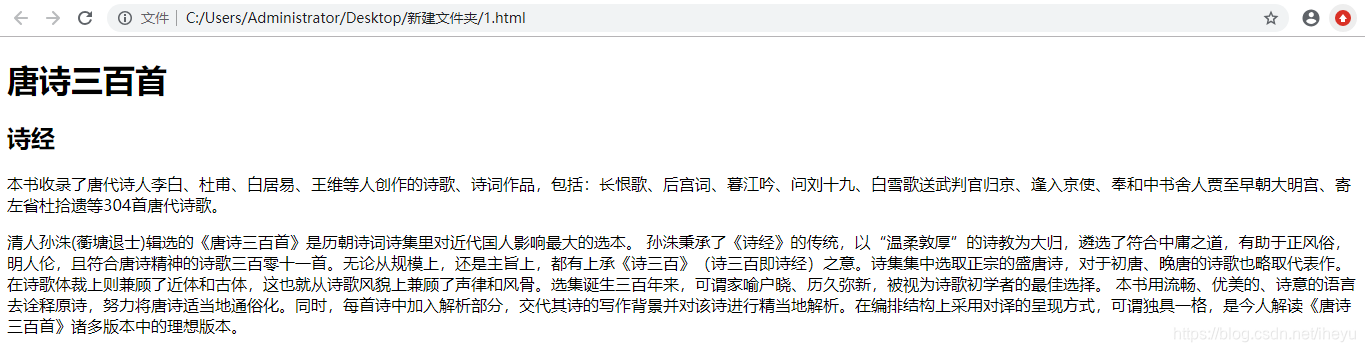
4.显示内容:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>唐诗三百首</h1>
<h2>诗经</h2>
<p>本书收录了唐代诗人李白、杜甫、白居易、王维等人创作的诗歌、诗词作品,包括:长恨歌、后宫词、暮江吟、问刘十九、白雪歌送武判官归京、逢入京使、奉和中书舍人贾至早朝大明宫、寄左省杜拾遗等304首唐代诗歌。<p>
<p1>清人孙洙(蘅塘退士)辑选的《唐诗三百首》是历朝诗词诗集里对近代国人影响最大的选本。</p1>
<p2>孙洙秉承了《诗经》的传统,以“温柔敦厚”的诗教为大归,遴选了符合中庸之道,有助于正风俗,明人伦,且符合唐诗精神的诗歌三百零十一首。无论从规模上,还是主旨上,都有上承《诗三百》(诗三百即诗经)之意。诗集集中选取正宗的盛唐诗,对于初唐、晚唐的诗歌也略取代表作。</p2>
<p3> 在诗歌体裁上则兼顾了近体和古体,这也就从诗歌风貌上兼顾了声律和风骨。选集诞生三百年来,可谓家喻户晓、历久弥新,被视为诗歌初学者的最佳选择。
本书用流畅、优美的、诗意的语言去诠释原诗,努力将唐诗适当地通俗化。同时,每首诗中加入解析部分,交代其诗的写作背景并对该诗进行精当地解析。在编排结构上采用对译的呈现方式,可谓独具一格,是今人解读《唐诗三百首》诸多版本中的理想版本。</p3>
</body>
</html>

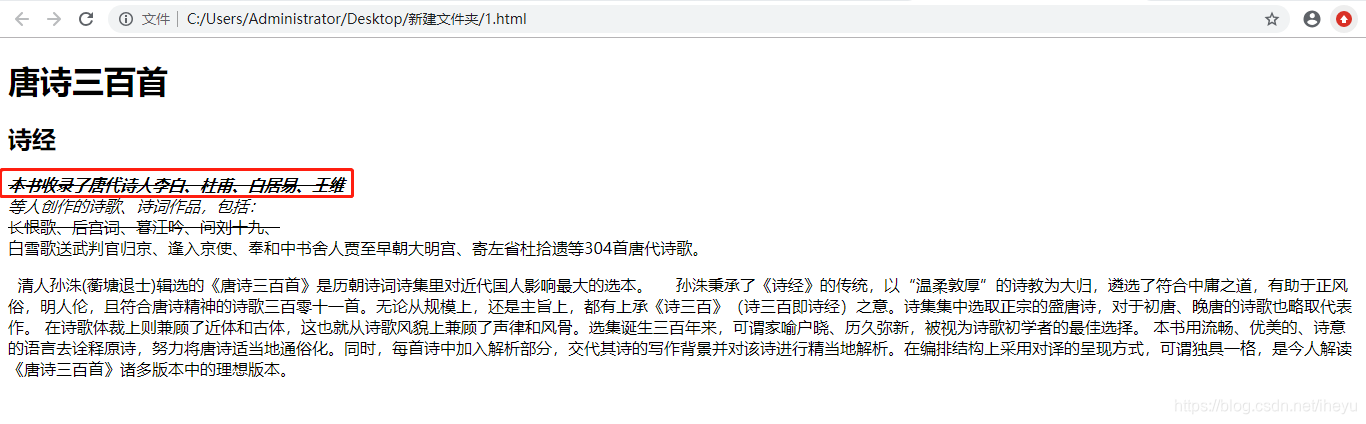
5.怎么样实现段落在浏览器上——>显示有空格:
1.在html中换行有专用的标签——><br>换行
2.在html中空格实体——> ——>空格
3.在html中对一段文字进行处理——>文本格式化标签——><strong>中间字加粗</strong>
4.在html中——><em>斜体</em>
5.在html中——><del>中间有一条横线</del>
标签是可以嵌套的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>唐诗三百首</h1>
<h2>诗经</h2>
<p>
<del><em><strong>本书收录了唐代诗人李白、杜甫、白居易、王维</strong></em></del><br>
<em>等人创作的诗歌、诗词作品,包括:</em><br>
<del>长恨歌、后宫词、暮江吟、问刘十九、</del><br>
白雪歌送武判官归京、逢入京使、奉和中书舍人贾至早朝大明宫、寄左省杜拾遗等304首唐代诗歌。<p>
<p1> 清人孙洙(蘅塘退士)辑选的《唐诗三百首》是历朝诗词诗集里对近代国人影响最大的选本。</p1>
<p2> 孙洙秉承了《诗经》的传统,以“温柔敦厚”的诗教为大归,遴选了符合中庸之道,有助于正风俗,明人伦,且符合唐诗精神的诗歌三百零十一首。无论从规模上,还是主旨上,都有上承《诗三百》(诗三百即诗经)之意。诗集集中选取正宗的盛唐诗,对于初唐、晚唐的诗歌也略取代表作。</p2>
<p3>在诗歌体裁上则兼顾了近体和古体,这也就从诗歌风貌上兼顾了声律和风骨。选集诞生三百年来,可谓家喻户晓、历久弥新,被视为诗歌初学者的最佳选择。
本书用流畅、优美的、诗意的语言去诠释原诗,努力将唐诗适当地通俗化。同时,每首诗中加入解析部分,交代其诗的写作背景并对该诗进行精当地解析。在编排结构上采用对译的呈现方式,可谓独具一格,是今人解读《唐诗三百首》诸多版本中的理想版本。</p3>
</body>
</html>

6.在html中|——><span></span>——>针对文字加载CSS属性,是以后学习经常用的标签;
来源:https://blog.csdn.net/iheyu/article/details/99545459