前言:
最近接到小程序的开发需求,由于之前也没开发过小程序,心情还是有点激动。先花15分钟看一遍小程序官方文档,再花10分钟看一遍mpvue官方文档,然后拿着原型图和UI图就开干。踩了不少坑,写篇博客记录一下。PS:小程序官方文档地址:https://developers.weixin.qq.com/miniprogram/dev/ ,mpvue官方文档: http://mpvue.com/
mpvue:
mpvue是一个使用 Vue.js 开发小程序的前端框架。框架基于Vue.js核心,mpvue修改了Vue.js的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套Vue.js开发体验。
不得不说对于会vue的人来说,使用mpvue开发小程序基本就是0成本,看一遍文档就能直接上手开发小程序。当然mpvue框架也有很多需要吐槽的地方:比如不支持slot,导致封装公共组件非常的不方便;不支持vue-router,不过通过引入mpvue-router-patch可以在 mpvue 中使用 vue-router 兼容的路由写法。mpvue-router-patch的GitHub地址为:https://github.com/F-loat/mpvue-router-patch。更多mpvue项目可以在https://github.com/Meituan-Dianping/mpvue/issues/21找到。
遇见的一些问题:
(1):在mpvue里面如果在A页面的created钩子函数里面进行了一些初始化操作,但是在B页面加载的时候也会执行A页面的created钩子函数里面的初始化操作
(2):小程序里面使用css的background-image是无效的,除非将图片的放在服务器端才可以。(对于习惯使用background-image布局的人来说是非常难受的)
(3):web-view组件,由于公司只是将部分页面迁移到小程序中,不可避免会存在小程序页面与h5的页面互相跳转的情况,这种情况就需要使用web-view了。
小程序跳转h5页面:
<web-view :src="webViewUrl"></web-view>
注意:
① src的地址需要在小程序管理后台配置域名白名单,h5页面内部请求的api接口不需要配置request合法域名。
② 路由查询参数里面的值不能使用中文,不然在iOS手机上会直接白屏,但是安卓手机上没有问题
webViewUrl = 'https://www.xxx.com?name=张三&id=1' // 这种情况会白屏,因为name的值为中文。可以使用encodeURIComponent对查询参数进行编码
③ webViewUrl的地址必须是有效证书https的地址,并且页面内请求的https接口也必须是拥有有效证书,不然也会导致页面报错
④ webview里面的h5地址是不能调用微信支付,如果需要进行微信支付需要跳回到小程序里面支付。ps:一个小程序只能绑定一个商户号,如果需要接入第三方支付账户。只能为三方账户申请一个小程序,然后在将三方账户的商户号绑定给新的小程序。
h5页面跳回小程序:
<!-- html -->
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
// javascript
wx.miniProgram.navigateTo({url: '/path/to/page'})
wx.miniProgram.postMessage({ data: 'foo' })
wx.miniProgram.postMessage({ data: {foo: 'bar'} })
wx.miniProgram.getEnv(function(res) { console.log(res.miniprogram) // true })
注意:
① h5跳回小程序只能是在当前h5页面是在webview中才能跳回小程序,不能通过这种方法实现在同一公众号下h5页面直接跳转到小程序中
② 通过这种方式只能跳转到原来的小程序,如果需要跳转到其他的小程序,需要先跳转到原来的小程序中,然后再跳转到其他小程序里面
(4):textarea输入框固定在页面底部时在安卓手机上第一次获取焦点不会将键盘顶起来,第一次以后就可以了。(这个是小程序自己的bug)
( 5):重构IM聊天到小程序中:
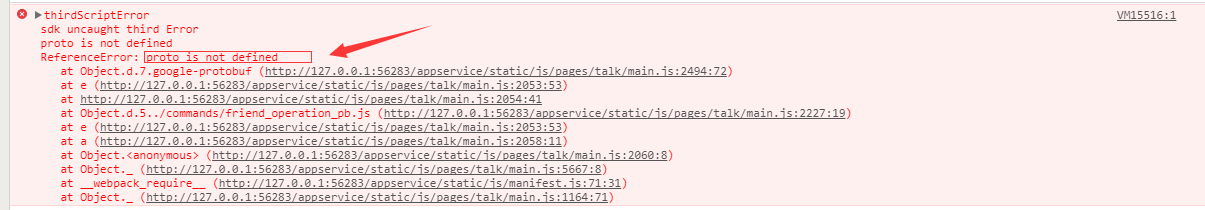
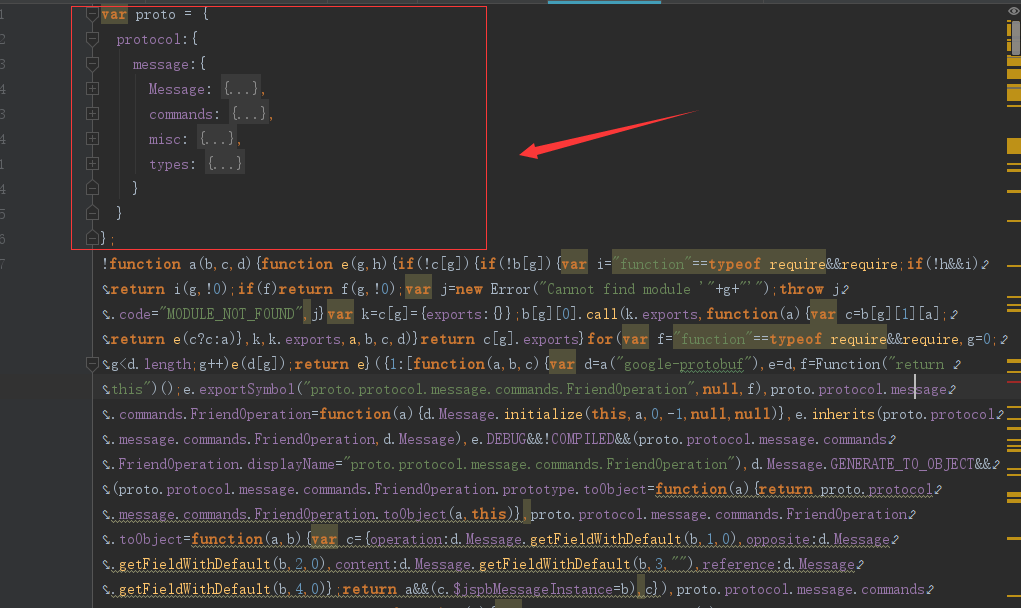
① 原IM聊天是使用google-protobuf将聊天数据以二进制形式传输,但是在使用.proto文件打包后的protobuf.js时发现在浏览器中是默认将库对象proto挂载到window对象上。由于小程序没有window对象,所以在小程序中引入protobuf.js文件时报错

解决方法:在protobuf.js开始位置定义一个proto对象,库文件中重写proto对象的属性和方法就是在重写我定义的proto对象,然后将该对象export出去

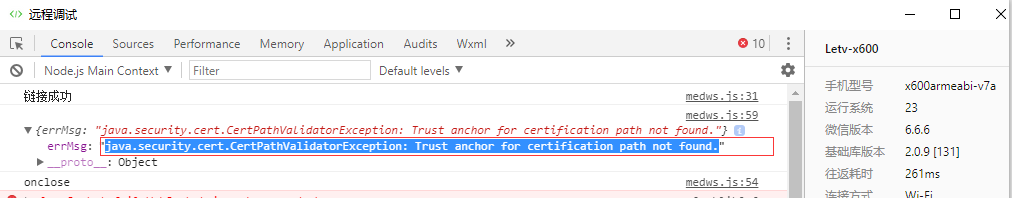
② 在安卓6.0以下的手机连接上websocket后然后就触发onSocketError

解决方法:在低版本安卓中由于服务器的相同IP以及端口上安装了多张证书导致。SSL协议只允许在一个IP端口上返回一张证书。可以通过分配不同的端口号或者不同IP地址解决这个问题。
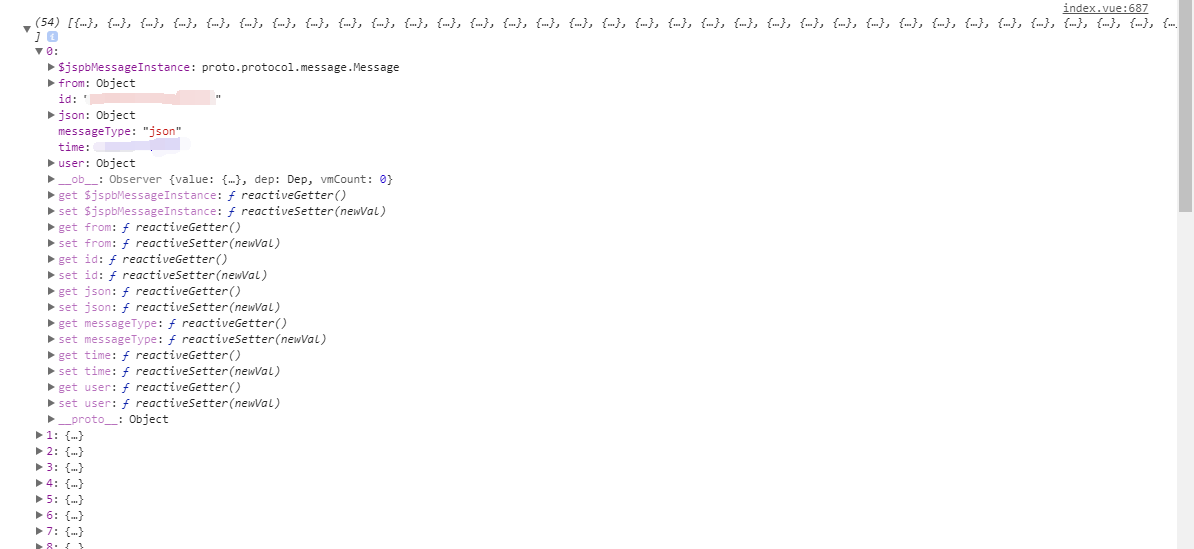
③ 加载30条聊天记录时(具体多少项和手机性能有关)导致小程序卡死。排查了很久找到了原因是因为数组里面的每一项由protobuf解析出来的聊天数据对象比较复杂,当数组中的数据超过30条时导致小程序卡死

解决方法:拿到protobuf解析出来的聊天数据对象,去掉对象中没有用的属性和方法
总结:
第一次开发小程序还是感觉上手挺容易的,但是在这过程中踩了很多坑,也填了很多坑。IM聊天部分是将原h5页面重构到小程序中,h5原IM聊天页面是由博客大神子慕大诗人搞的。关于websocket心跳重连和google-protobuf可以参考子慕大神的文章https://www.cnblogs.com/1wen/p/5808276.html、https://www.cnblogs.com/1wen/p/6509253.html
来源:https://www.cnblogs.com/heavenYJJ/p/9145967.html