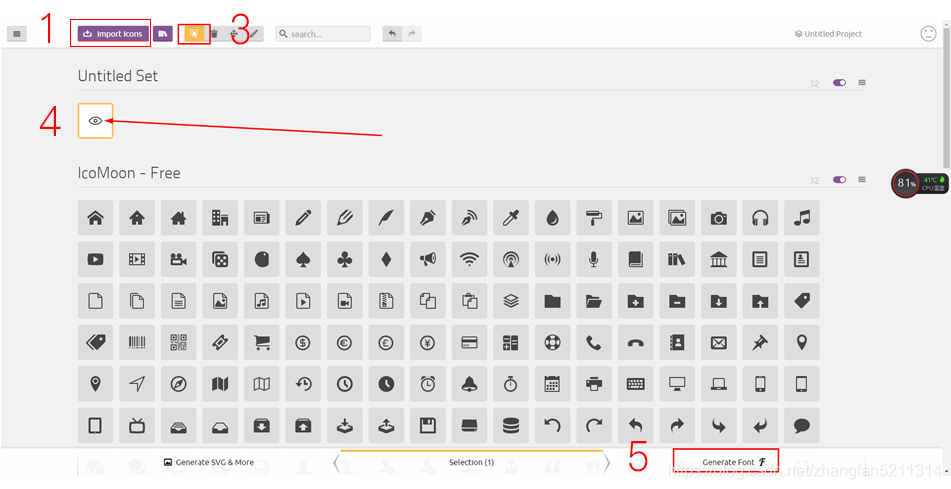
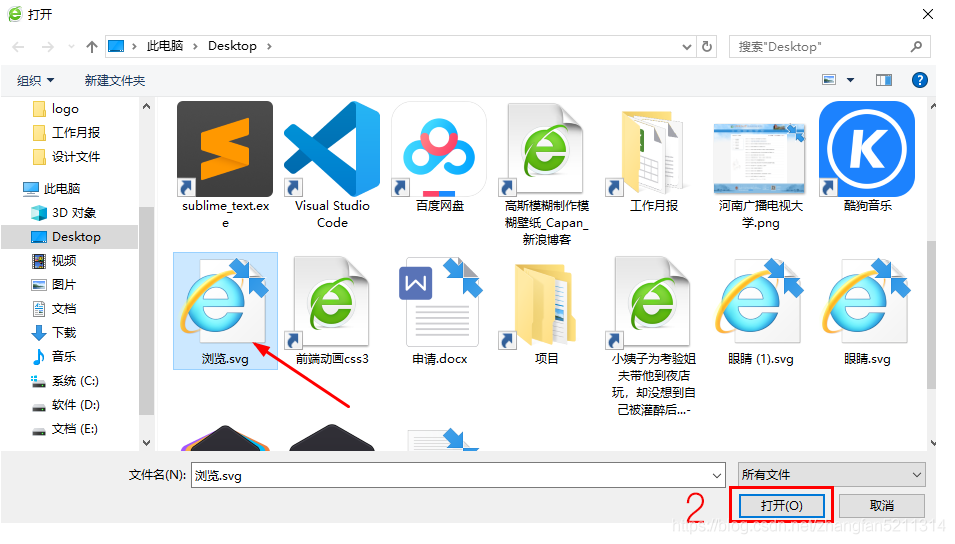
1-2.打开IcoMoon载入下载好svg图标(如图所示)
3选择选择工具
4.点击成为白色-即为选中状态
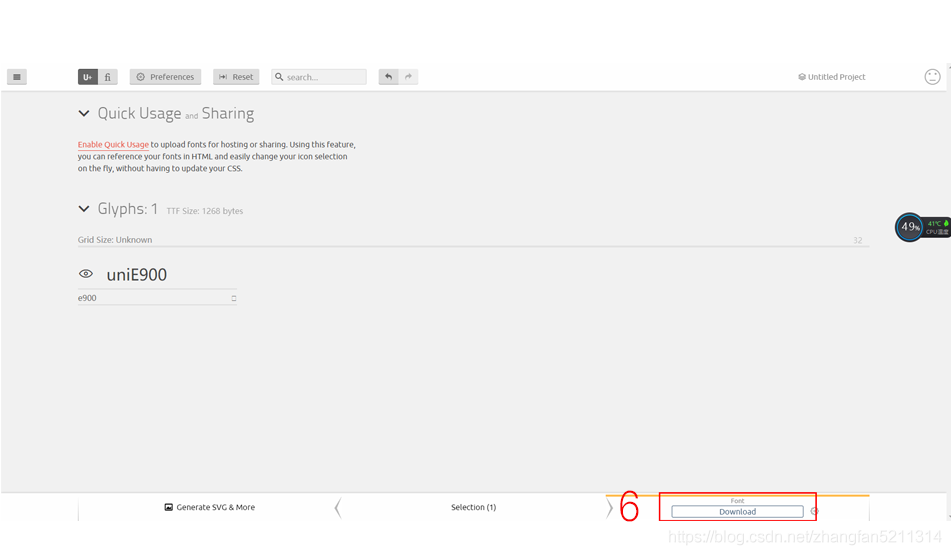
5.生成图标文字


6点击下载文件
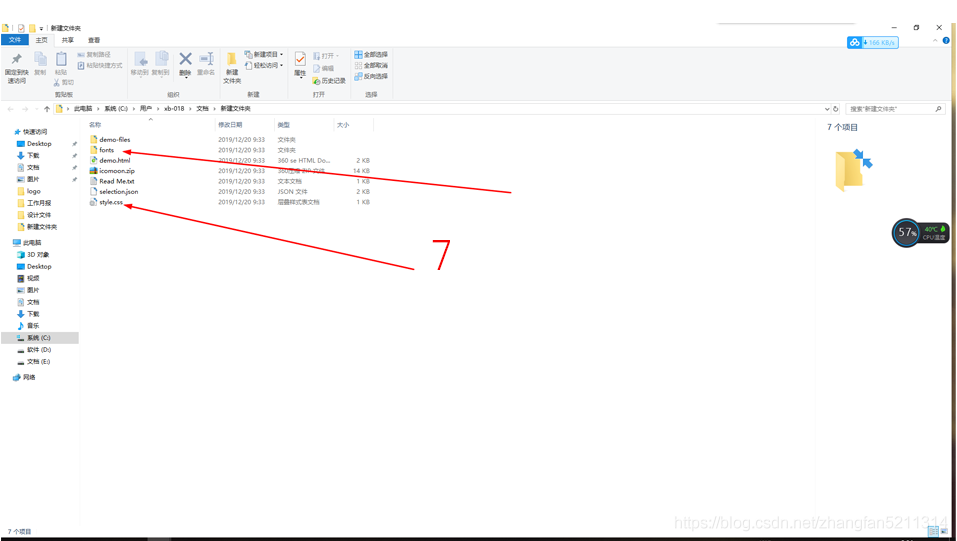
7.需要使用的文件 fonts文件和style.css
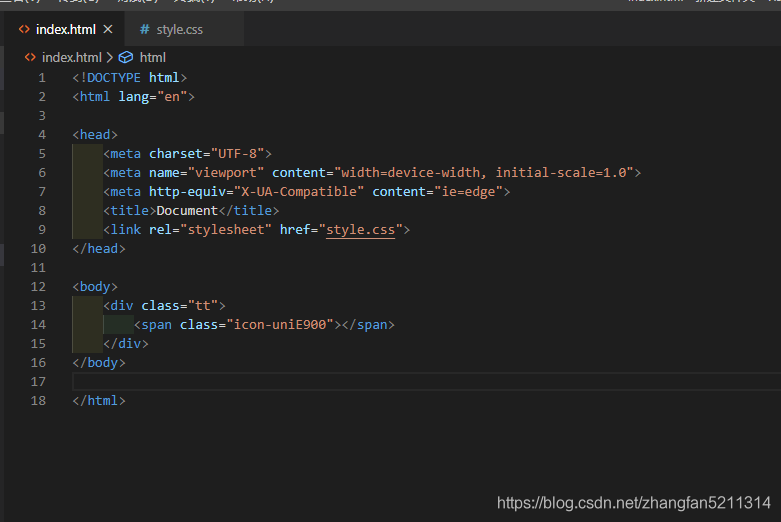
8.编辑html文档 给span标签加上css样式里面的class(icon-uniE900)引入css样式
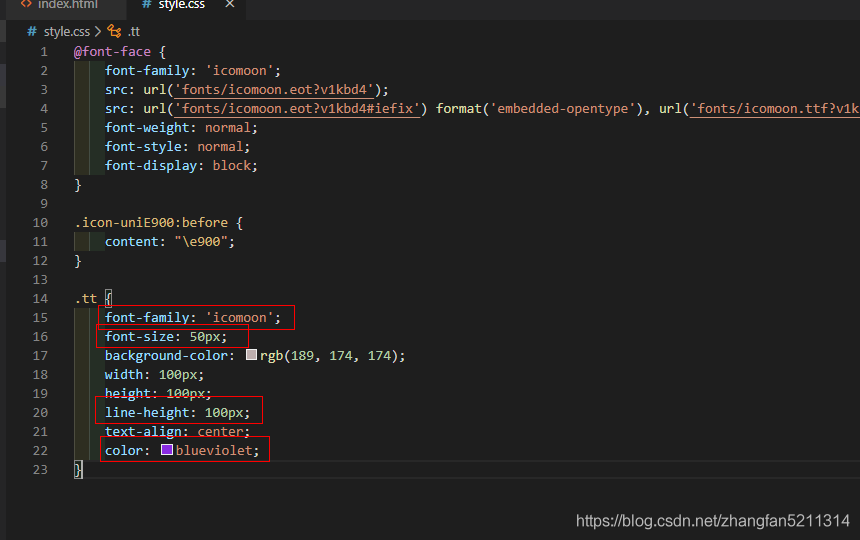
9style.css 和载入字体一样在样式里添加文字的大小颜色但是字体必须是font-family: ‘icomoon’;
当然IcoMoon 里面也有现成的图标,可以直接使用:仅供参考!
来源:CSDN
作者:张得武
链接:https://blog.csdn.net/zhangfan5211314/article/details/103627850