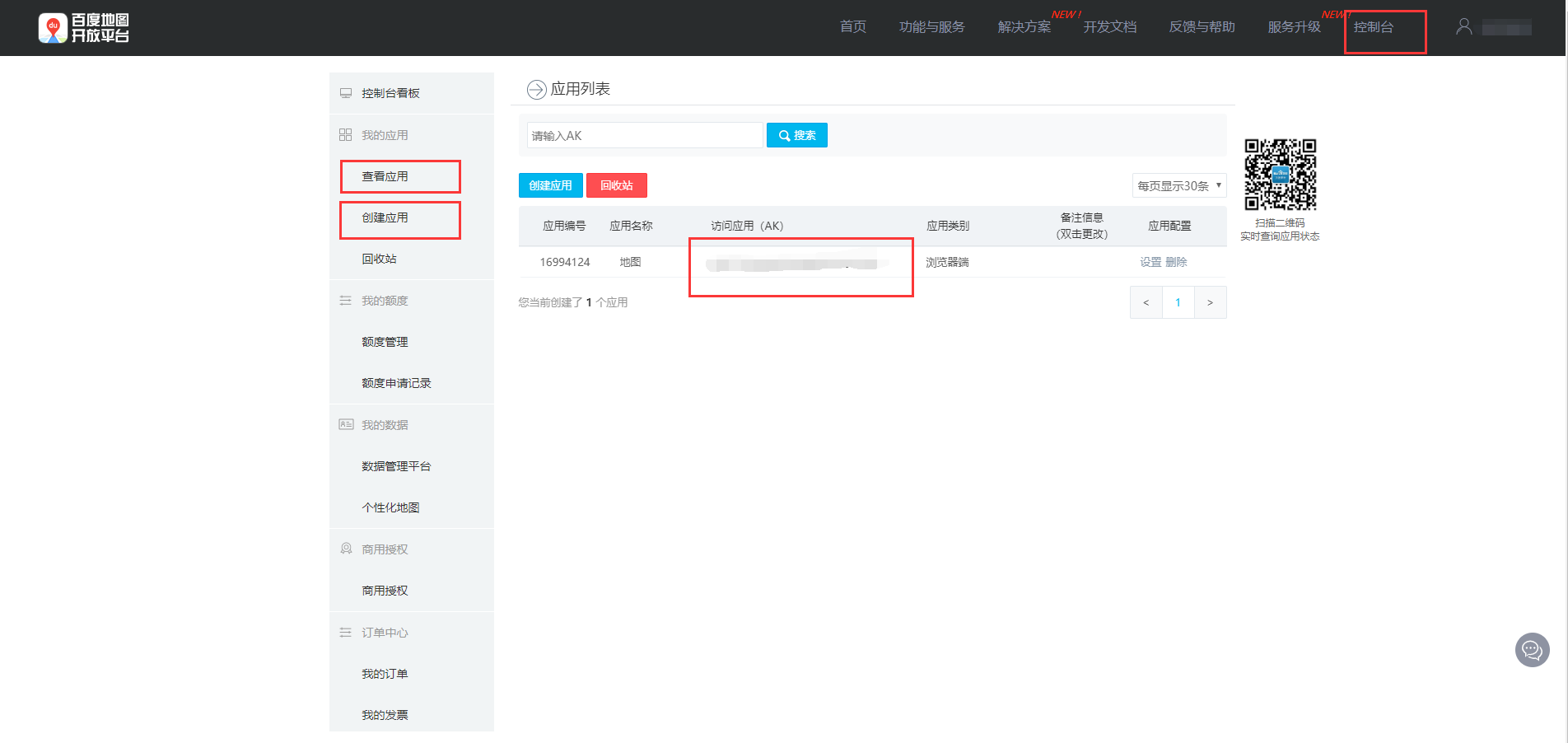
首先去百度地图开发官网,申请开发者账号,然后在控制台创建应用,类型选择浏览器端, 申请成功后查看应用,会看到申请到的访问应用(ak),如下图:

以上前置工作做好后,着手实现h5的功能实现:
1.先在jsp头部引用刚才申请到的api:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=自己申请到的ak"></script>
2.创建一个div来展示地图:
<div id="mapDiv" style="width: 100%;height: 100%;background-color: #000000;position: absolute;"> <p id="allmap" style="width: 80%;height: 80%;position: absolute;margin: 10%;"></p> <button type="button" class="btnBg" id="btnMapSet" style="margin-left: 10%;bottom: 5%;position: absolute;display: block;">定位确认</button> </div><button type="button" class="btnBg" id="btnLocation" onclick="getLocation()" style="display: inline-block;">显示当前定位</button>
3.实现的js方法:
//显示当前定位调用方法
function getLocation(){
plus.nativeUI.showWaiting();
plus.geolocation.getCurrentPosition(showPosition, showError);//h5+获取定位的经纬度,获取成功则调用showPosition,失败则调用showError.
}
function showPosition(position){
var lng = position.coords.longitude;//经度
var lat = position.coords.latitude;//纬度
//alert('经度:'+lng+',纬度:'+lat);
showBaiDuMap(lng,lat);//经纬度作为入参,执行百度地图的方法
}
function showError(error){
switch(error.code) {
case error.PERMISSION_DENIED:
alert("定位失败,用户拒绝请求地理定位");
break;
case error.POSITION_UNAVAILABLE:
alert("定位失败,位置信息是不可用");
break;
case error.TIMEOUT:
alert("定位失败,请求获取用户位置超时");
break;
case error.UNKNOWN_ERROR:
alert("定位失败,定位系统失效");
break;
}
}
function showBaiDuMap(lng,lat){
// 百度地图API功能
//地图初始化
var map = new BMap.Map("allmap");
var gpsPoint = new BMap.Point(lng,lat);
map.centerAndZoom(gpsPoint,18);
//设置定位按钮位置
//var opts = {anchor:BMAP_ANCHOR_BOTTOM_RIGHT}
//将定位控件添加到地图上
//map.addControl(new BMap.GeolocationControl(opts));
//设置缩放按钮位置及类型
var ove={anchor:BMAP_ANCHOR_TOP_RIGHT,type:BMAP_NAVIGATION_CONTROL_ZOOM}
//添加缩放按钮
map.addControl(new BMap.NavigationControl(ove));
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){
console.log(r.point);
if(this.getStatus() == BMAP_STATUS_SUCCESS){
var point = new BMap.Point(r.point.lng,r.point.lat);//用所定位的经纬度查找所在地省市街道等信息
console.log(point);
//坐标转换完之后的回调函数
translateCallback = function (data){
if(data.status === 0) {
var new_point=data.points[0];//这是转换后的百度坐标
var marker = new BMap.Marker(new_point);
map.addOverlay(marker);
map.centerAndZoom(new_point,20);
map.panTo(new_point);//地图中心移动到定位的点
var gc = new BMap.Geocoder();
gc.getLocation(new_point, function(rs){
var addComp = rs.addressComponents;
console.log(rs.address);//地址信息 //定位点添加点击监听,自己写的,按照实际需求修改
marker.addEventListener("click", function(){
layer.msg(rs.address);
}); //地图下方的定位确认按钮,自己写的,按照实际需求修改
$("#btnMapSet").click(function (){
layer.msg(rs.address);//提示窗形式展示定位的地址
$("#mapDiv").fadeOut(300);//地图框渐隐
});
});
}
}
setTimeout(function(){
var convertor = new BMap.Convertor();
var pointArr = [];
pointArr.push(gpsPoint); //将gps定位坐标转为百度定位坐标,转换成功后调用回调函数translateCallback.
convertor.translate(pointArr, 1, 5, translateCallback) }, 1000); }else {
alert('failed'+this.getStatus());
}
},{enableHighAccuracy: true})
}
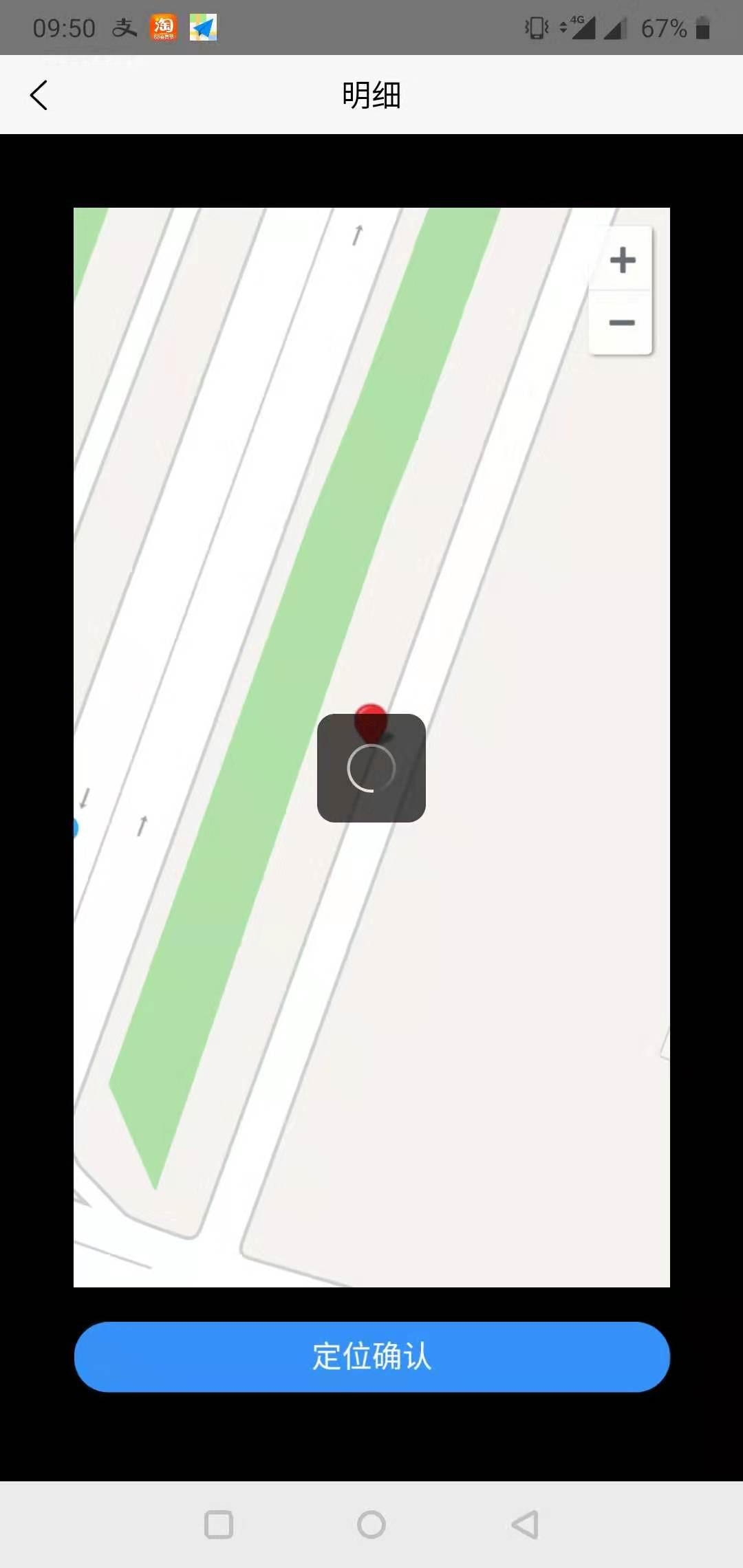
效果预览:

ps:暂时记录, 后续待修改完善优化.