一、准备图片资源
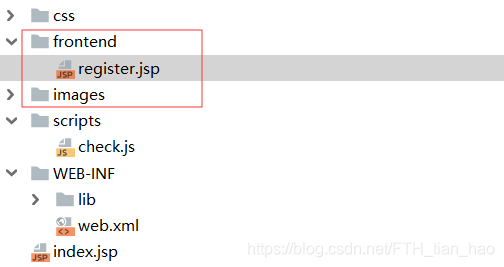
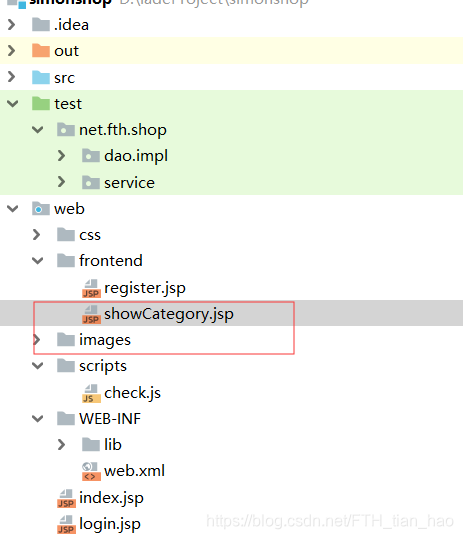
在web目录里创建images目录,存放项目所需图片文件:

二、创建CSS样式文件:
在web目录里常见css子目录,在里面创建main.css文件:

三、创建JavaScript脚本文件:
在web目录里创建scripts子目录,在里面创建check.js文件:

四、添加JSTL的jar包
在WEB-INF\lib目录里添加支持jstl的jar包:

五、展现层页面
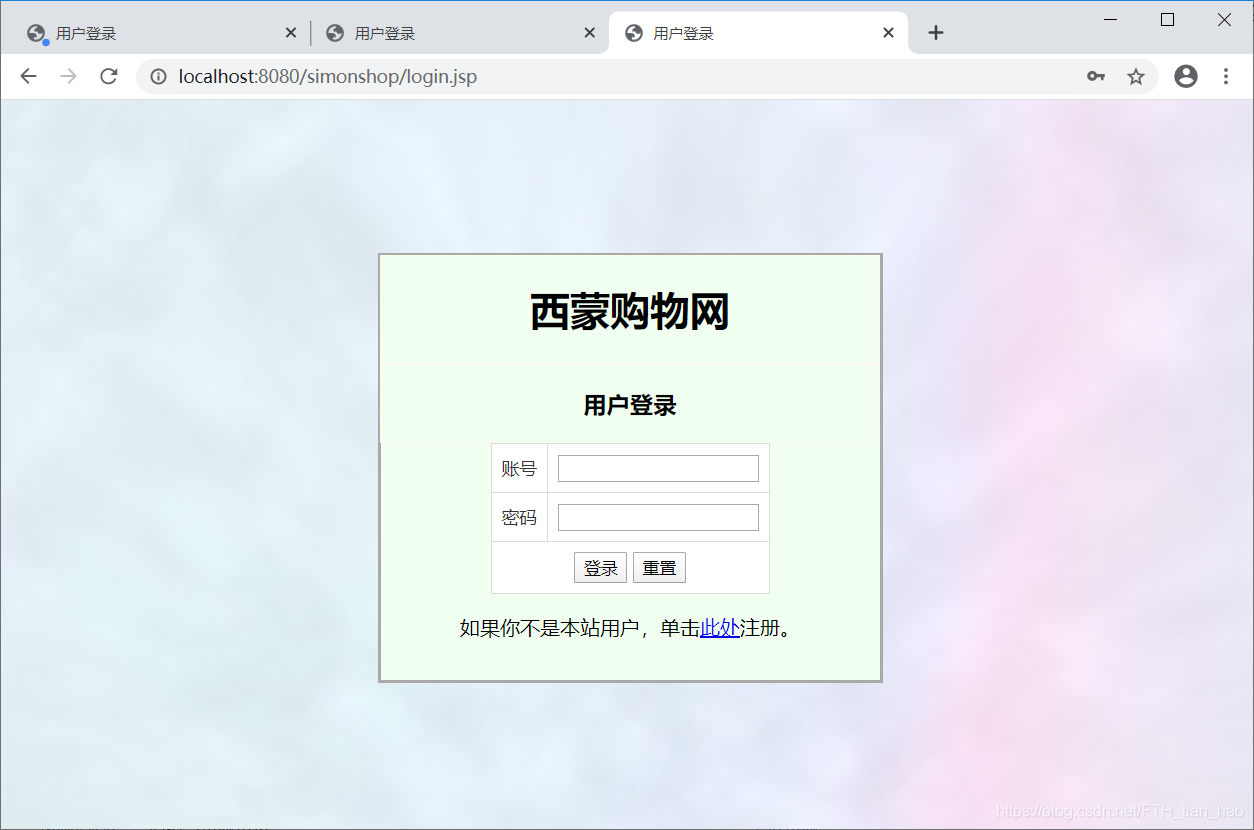
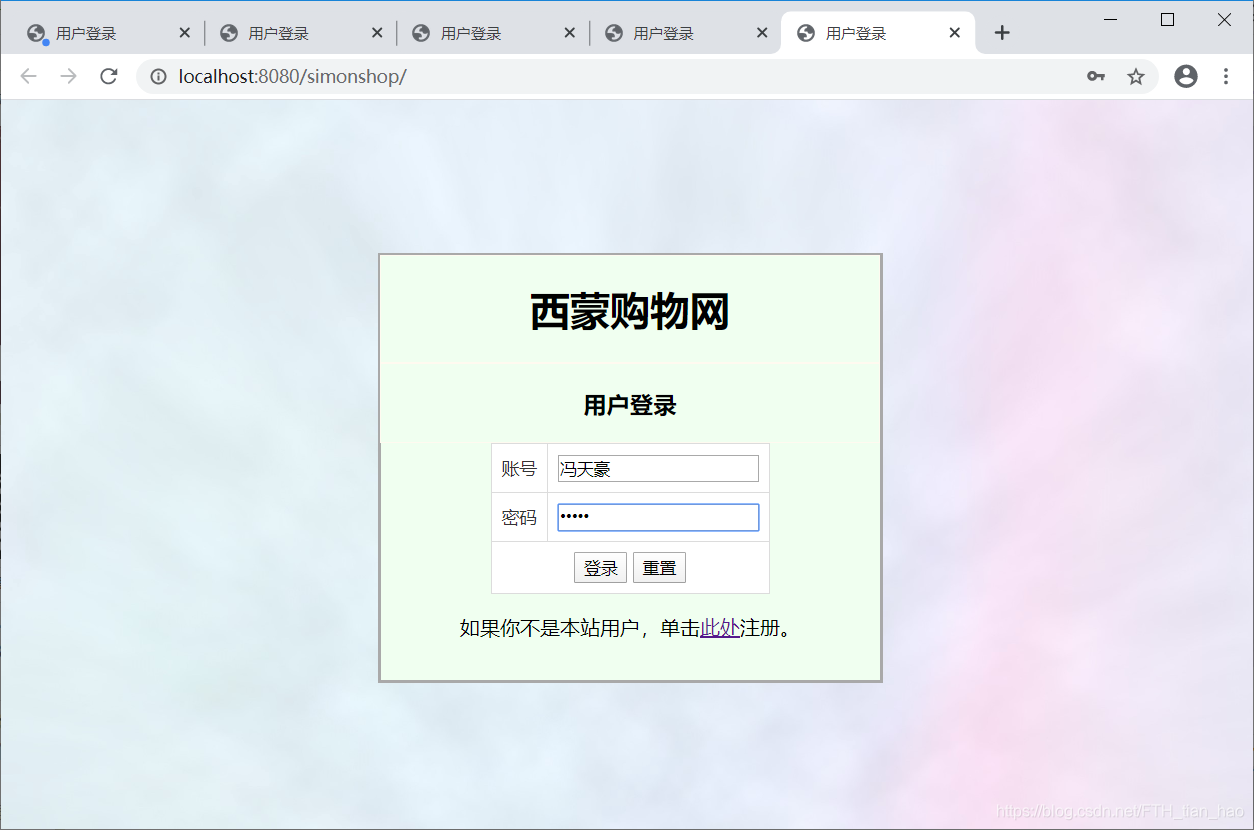
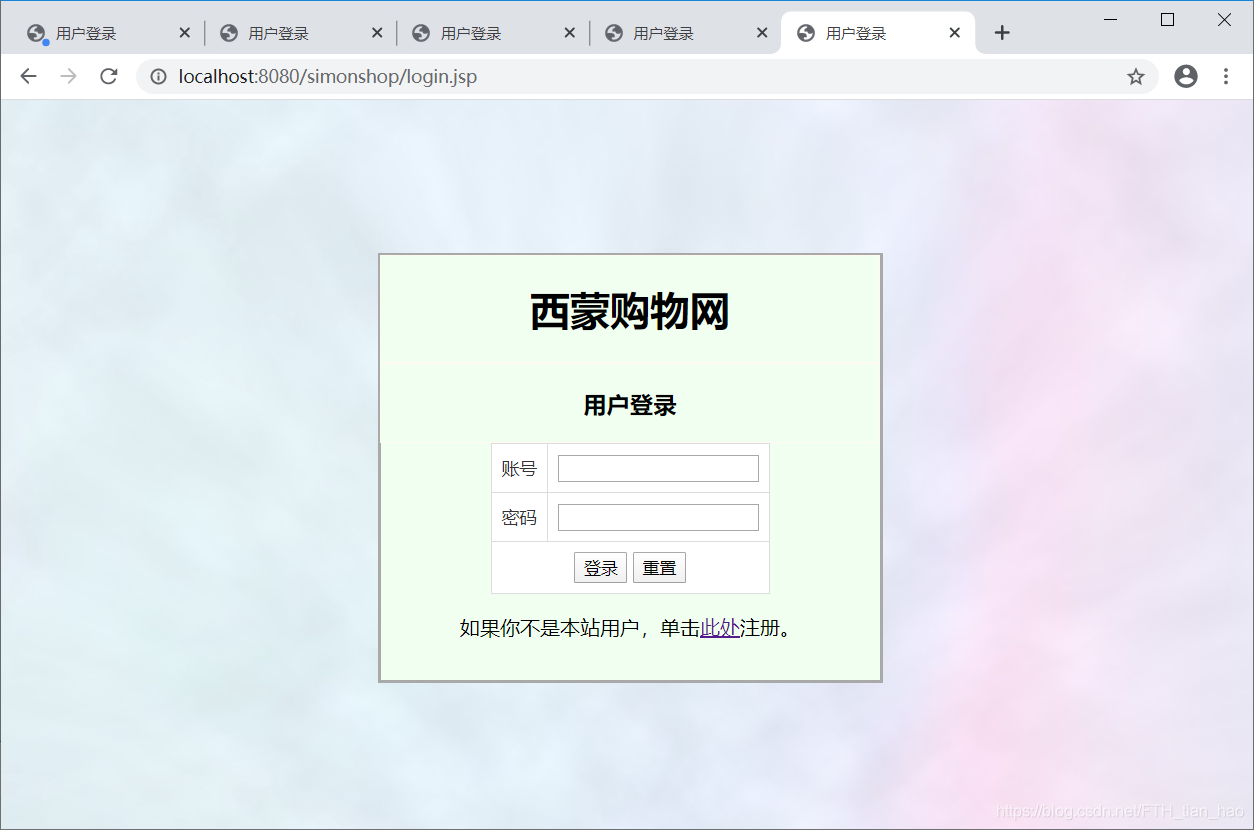
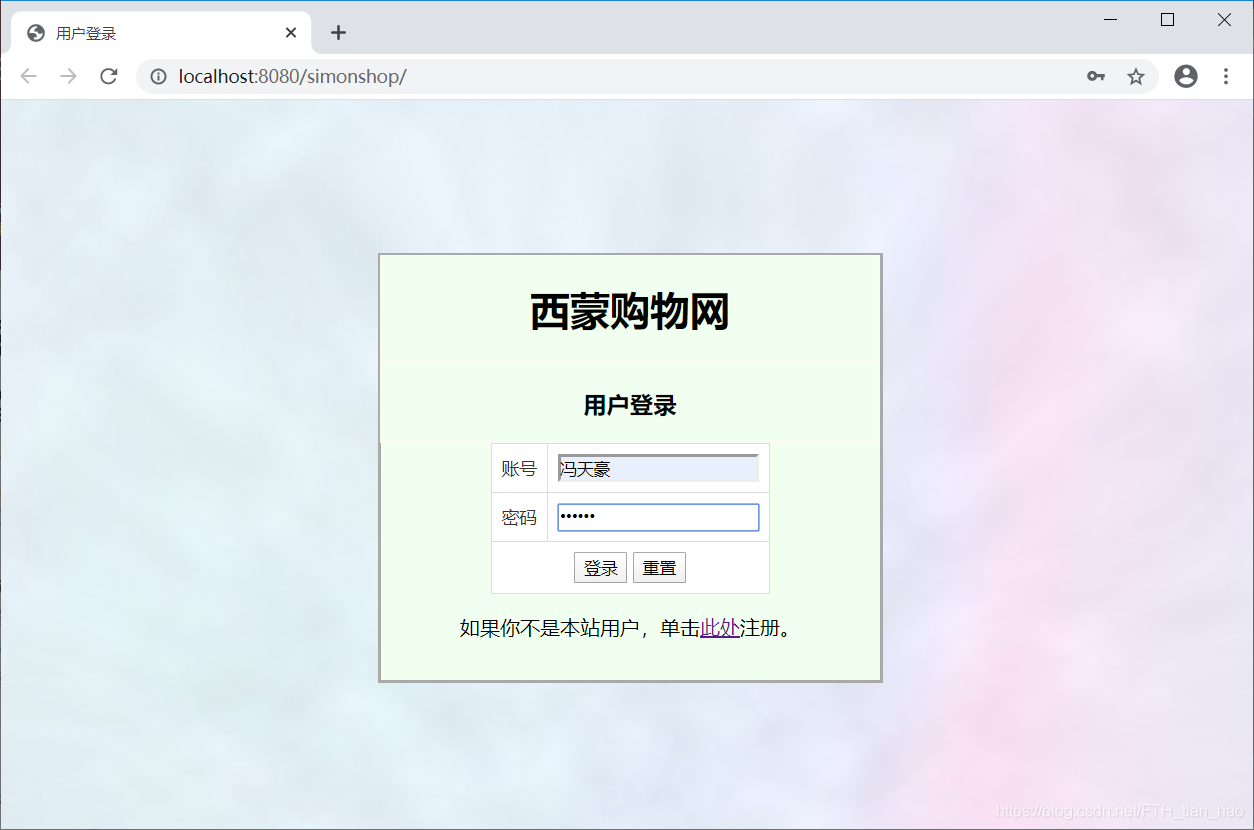
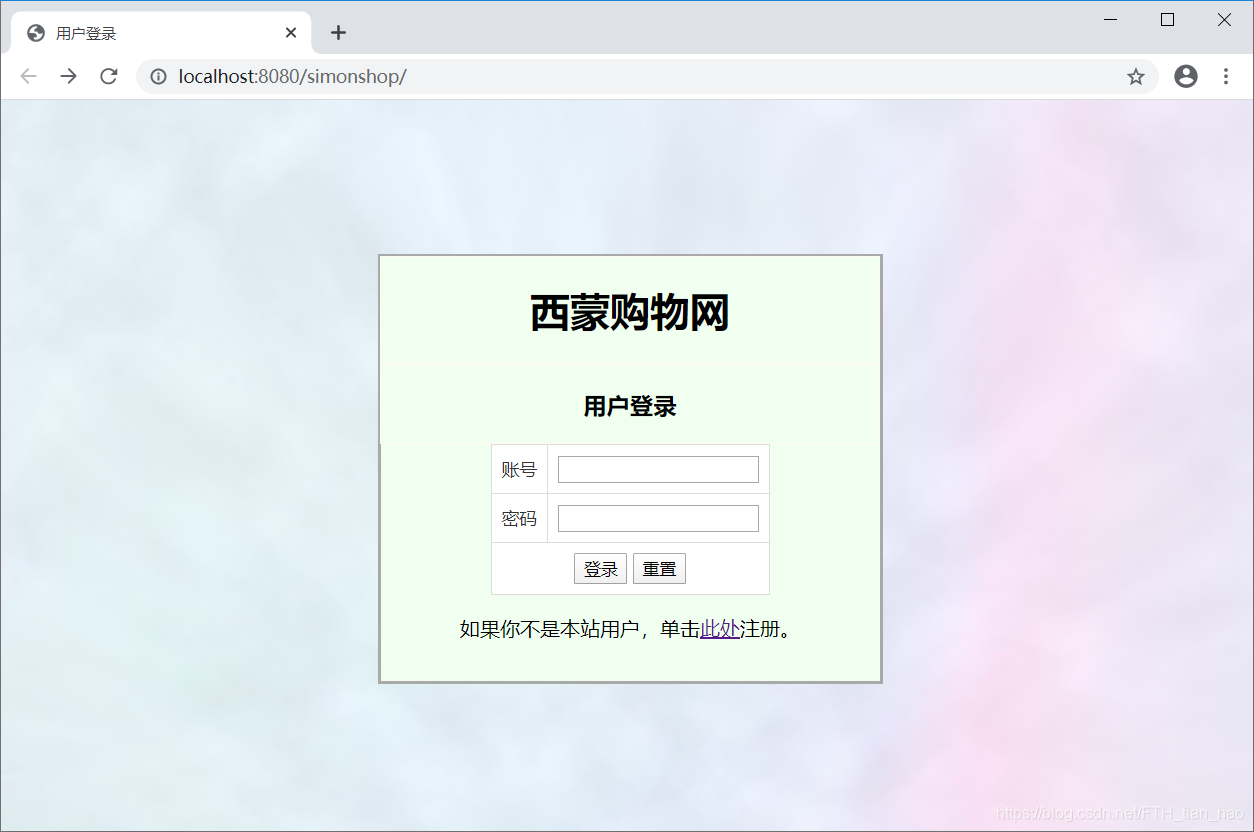
1、登录页面login.jsp

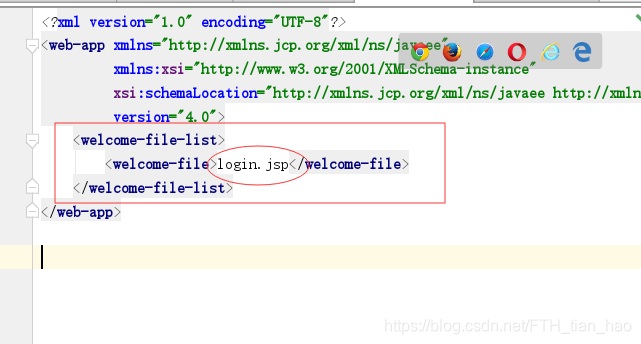
在web.xml文件里将login.jsp设置为首页文件:

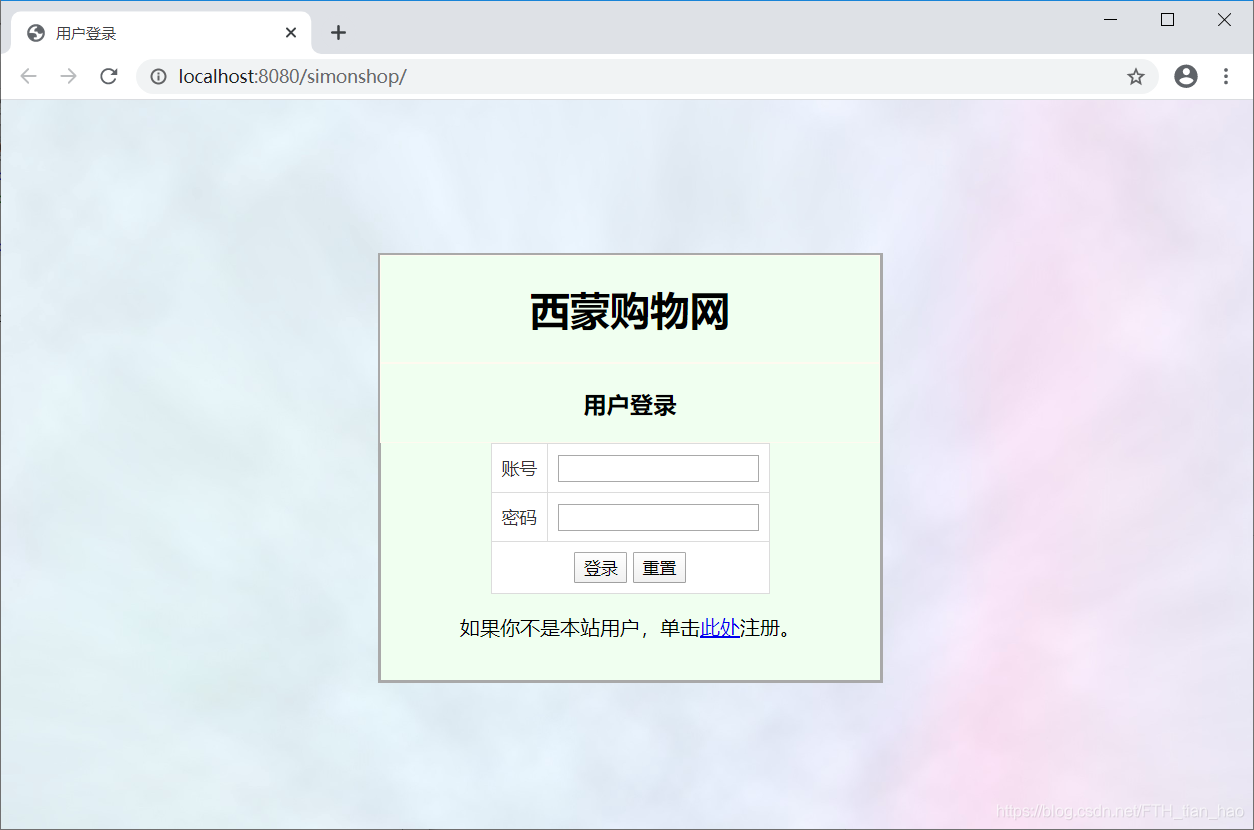
重启服务器:

不输入用户名与密码,单击【登录】按钮:

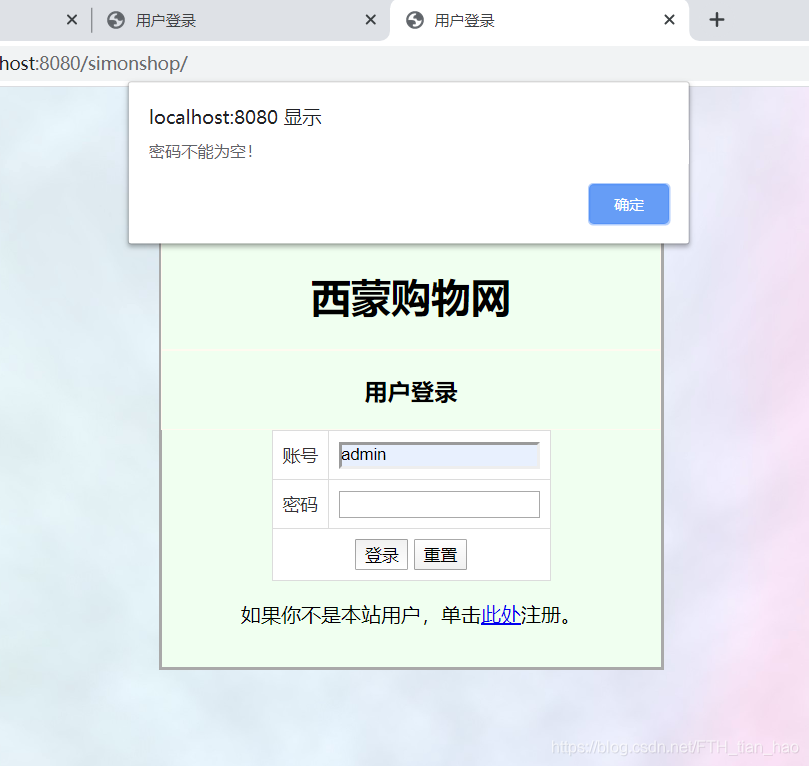
输入用户名,但不输入密码,单击【登录】按钮:

输入管理员用户名与密码:admin,12345:

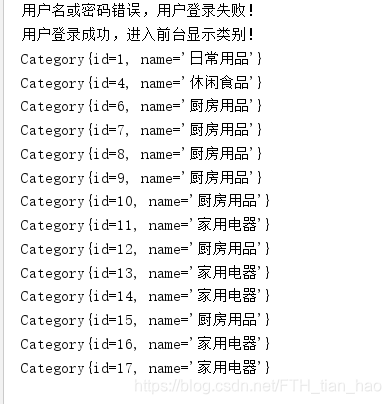
我们去服务器端控制台查看输出信息:

重启服务器,再以普通用户登录:冯天豪,666666然后登陆

去服务器端控制台查看输出信息:

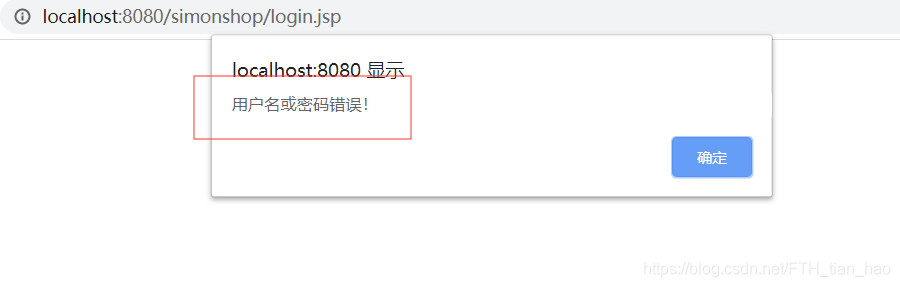
重启服务器,输入错误的用户名或密码:李文丽,12340

单击【登录】按钮,弹出消息框:用户名或密码错误!

单击【确定】按钮,返回登录页面:

2、注册页面register.jsp

启动服务器:


什么也不输入,单击【注册】按钮:

输入用户名,单击【注册】按钮:

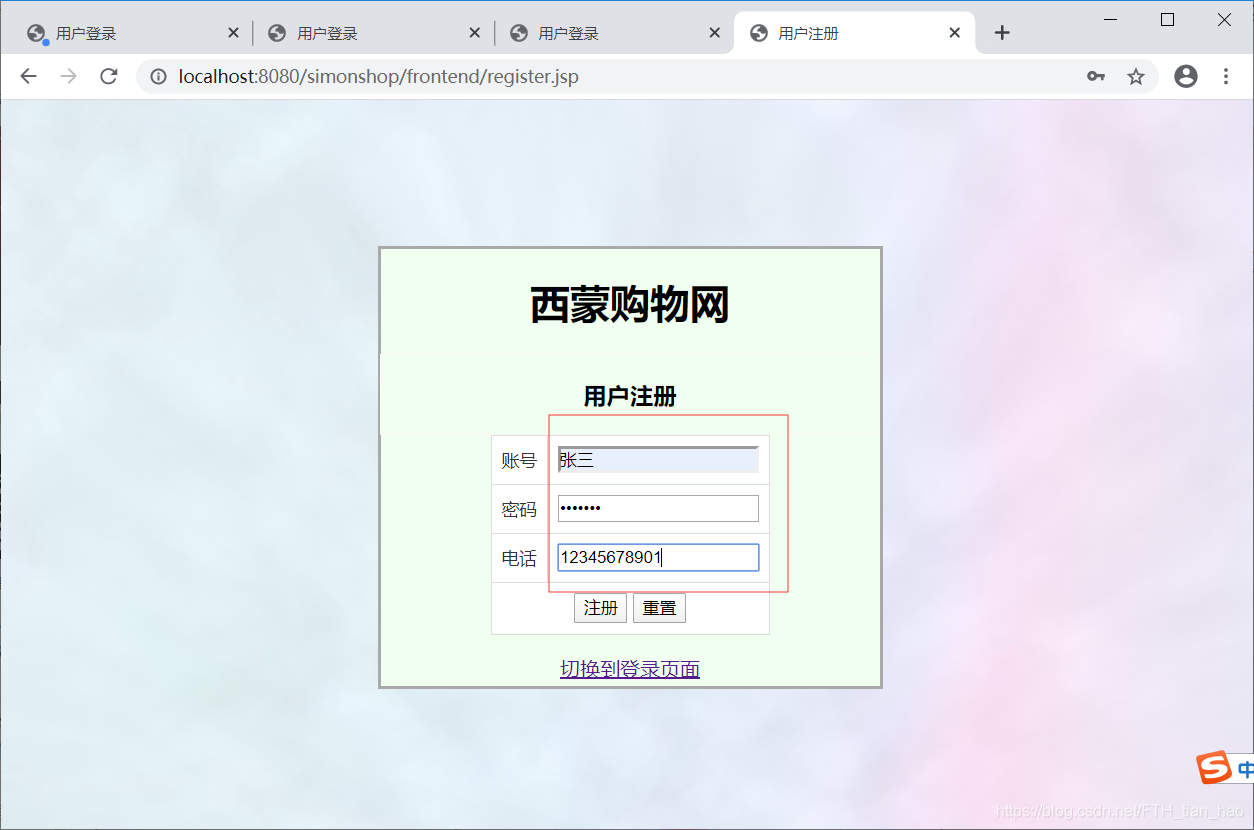
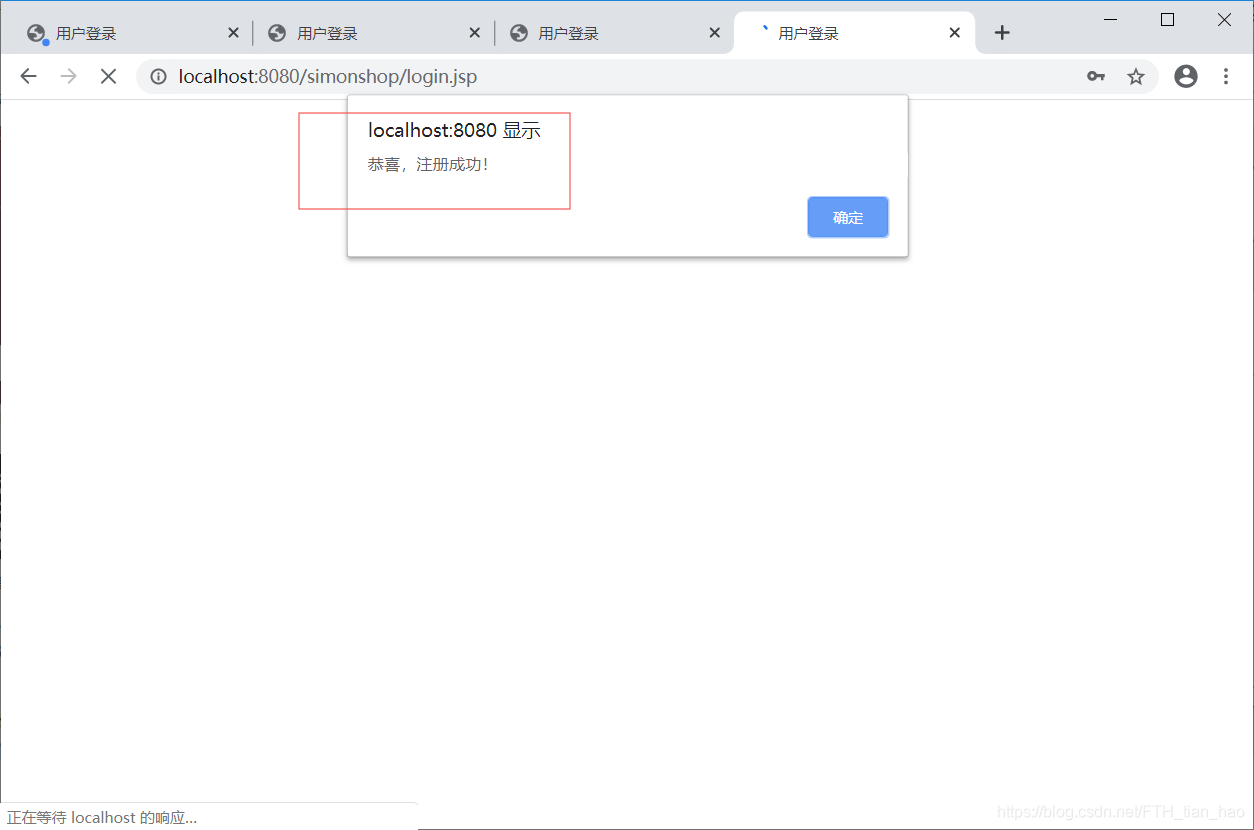
输入用户名、密码和电话,单击【注册】按钮


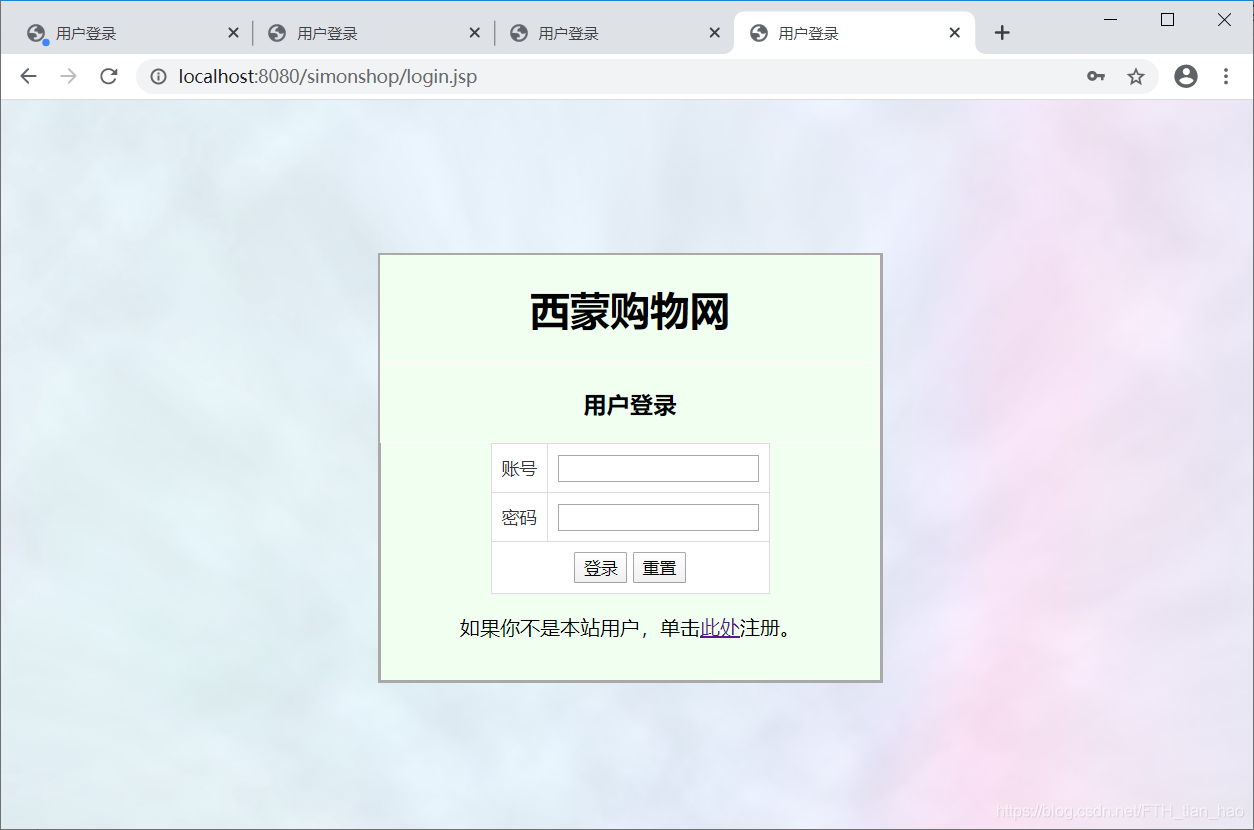
单击【确定】按钮,跳转到登录页面:

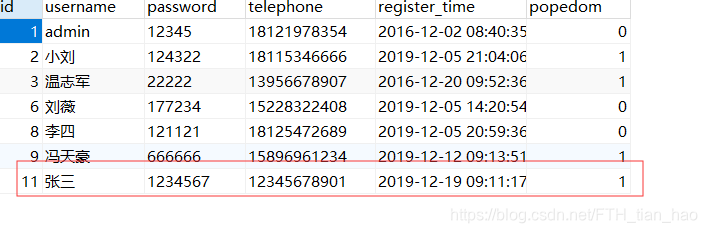
打开用户表,查看新添加的用户:

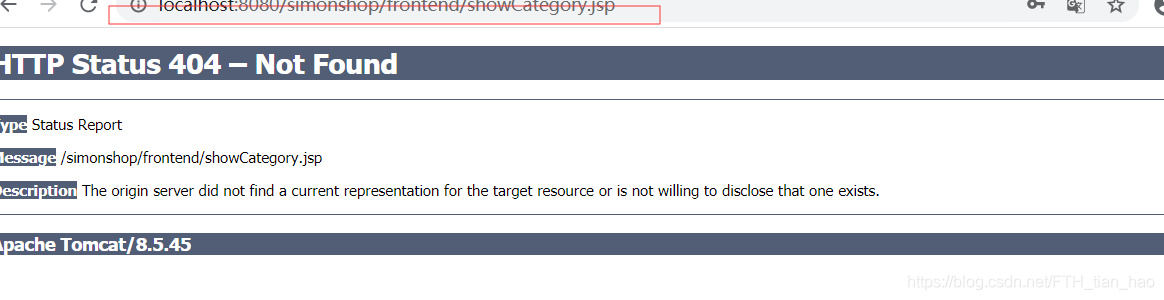
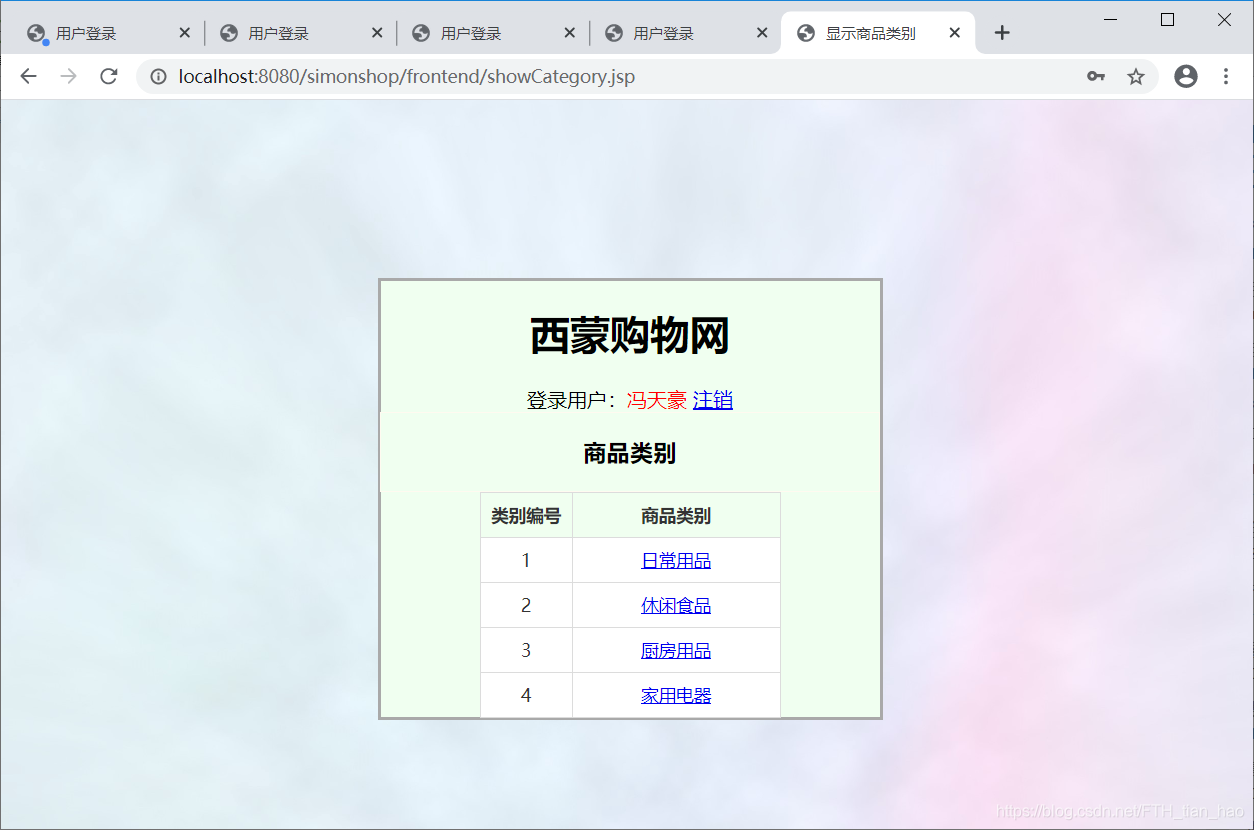
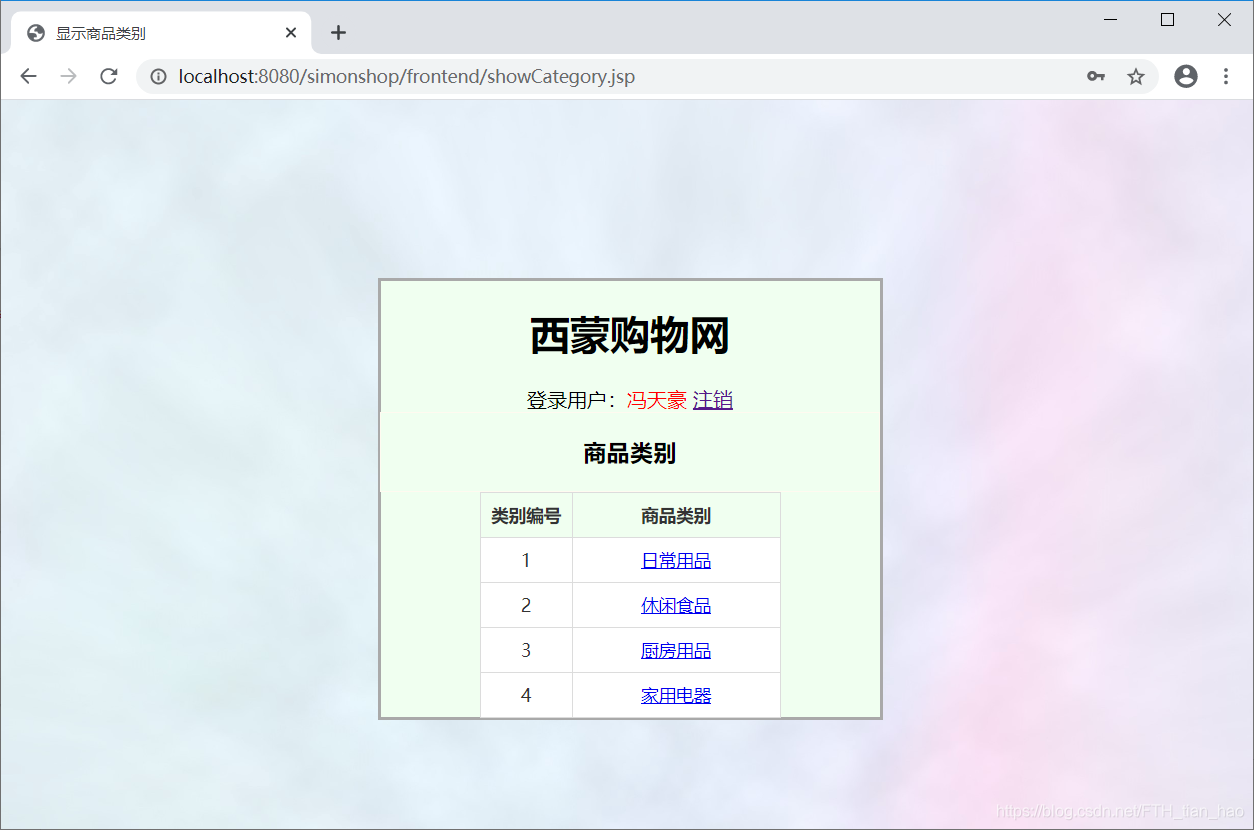
3、显示商品类别页面showCategory.jsp

启动服务器,显示登录页面,输入普通用户:冯天豪,666666

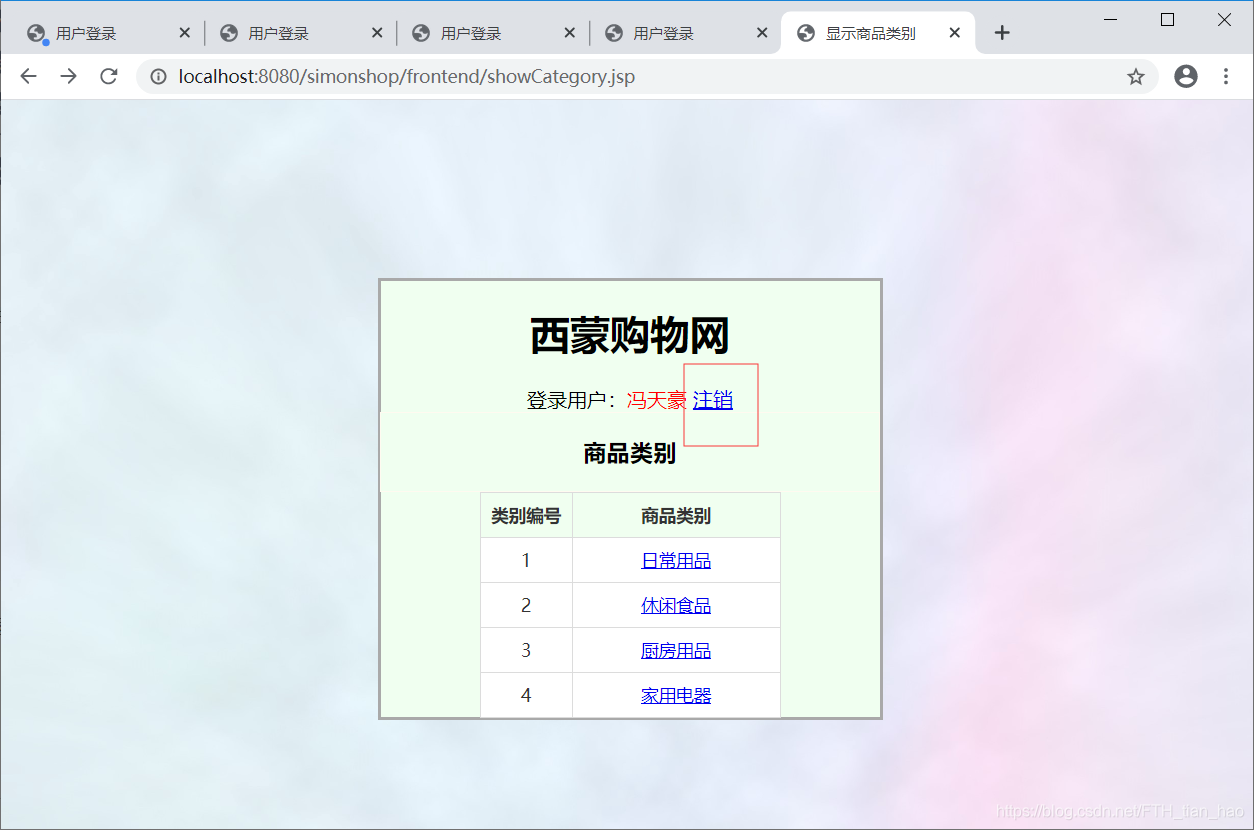
单击【登录】按钮,跳转到显示商品类别页面:

单击【家用电器】超链接:

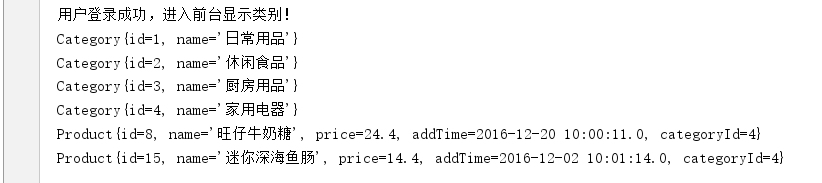
去服务器端控制台查看输出信息:

返回到刚才显示商品类别页面,单击【注销】超链接,返回登录页面:


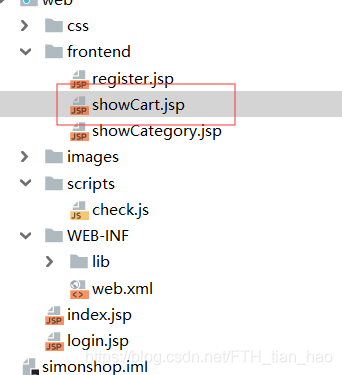
4、显示购物车页面showCart.jsp

这个页面要包含在显示商品页面里,因此没有导入CSS样式文件。
重启服务器,以普通用户登录后,访问http://localhost:8080/simonshop/frontend/showCart.jsp:

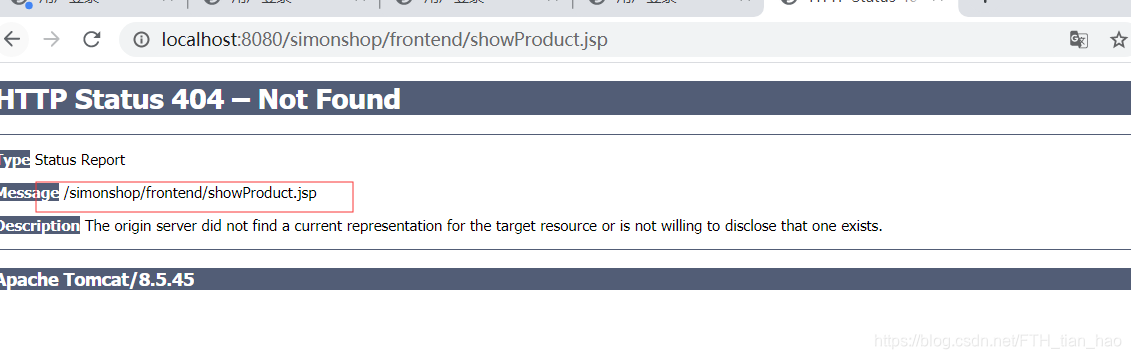
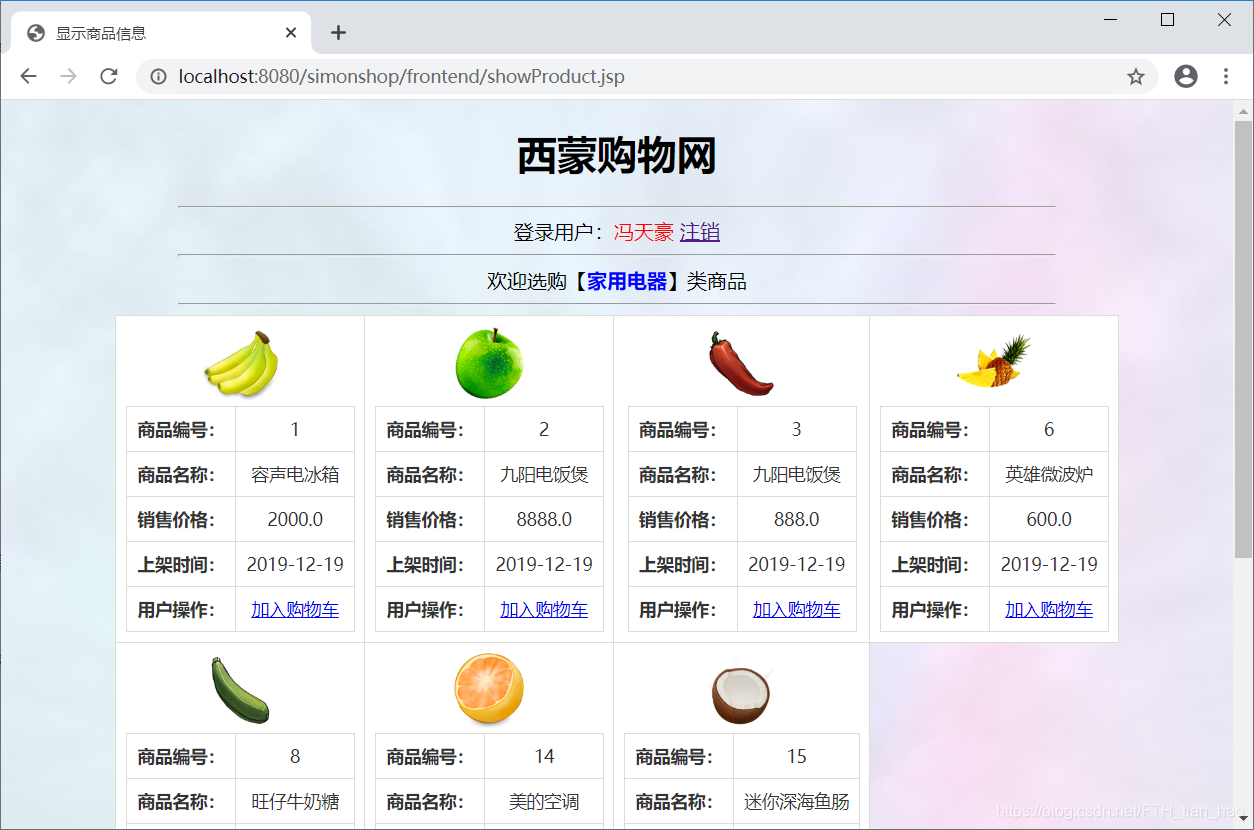
5、显示商品页面showProduct.jsp

启动服务器,显示登录页面,输入普通用户:冯天豪,666666

单击【登录】按钮,跳转到显示商品类别页面:

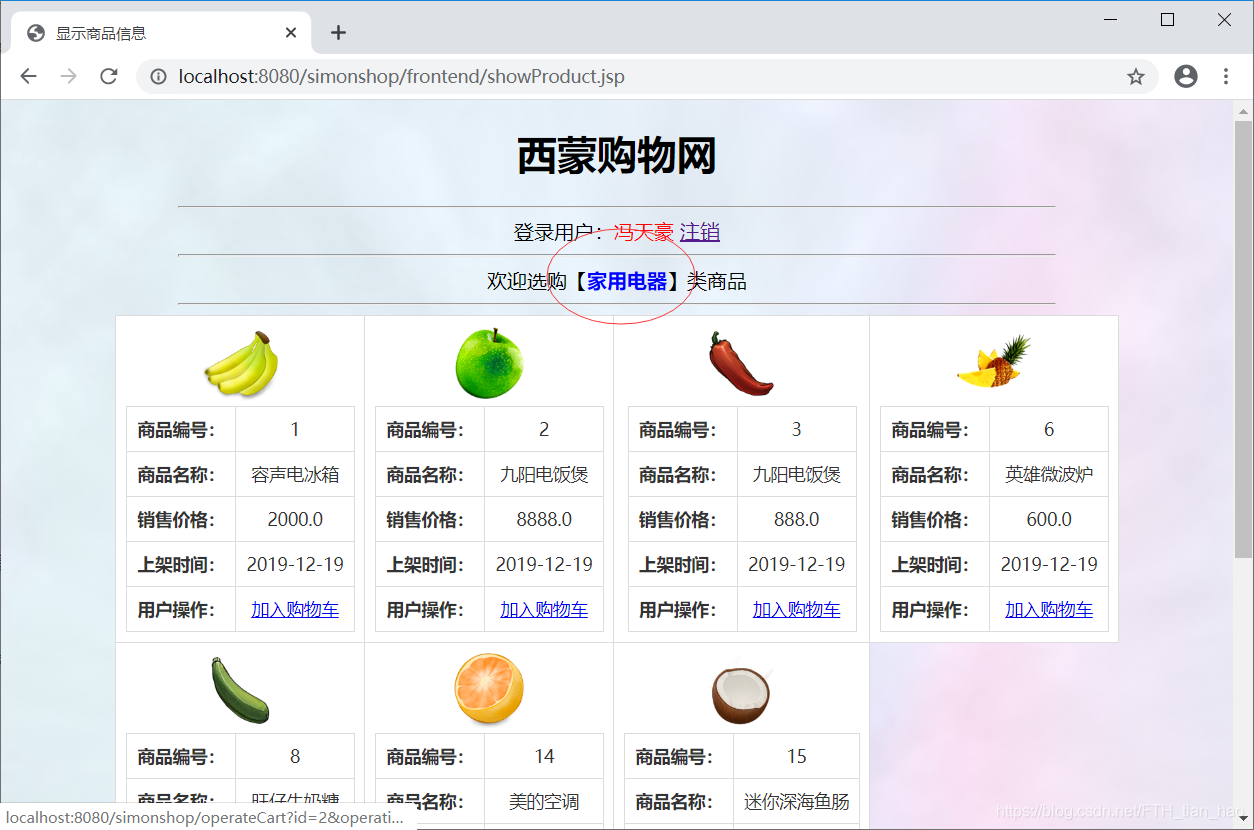
单击【家用电器】超链接:

如果类别名没有显示出来,页面跳转了,但是类别名没有传递成功。
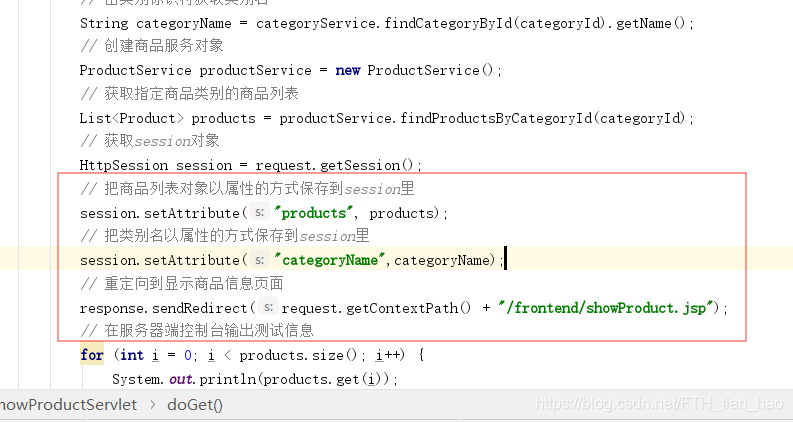
修改ShowProductServlet,将类别名放在session里,而不是通过url传递参数。

重启服务器,登录成功后,选择【家用电器】类别:

下面测试加入购物车操作:
同一件商品可以多次加入购物车,也可以从购物车删除掉选购的商品。如果一件商品加入购物车的数量大于1,那么执行一次删除操作就是让购物车该商品数量减少1,直到减为0,即购物车里删除掉该商品。
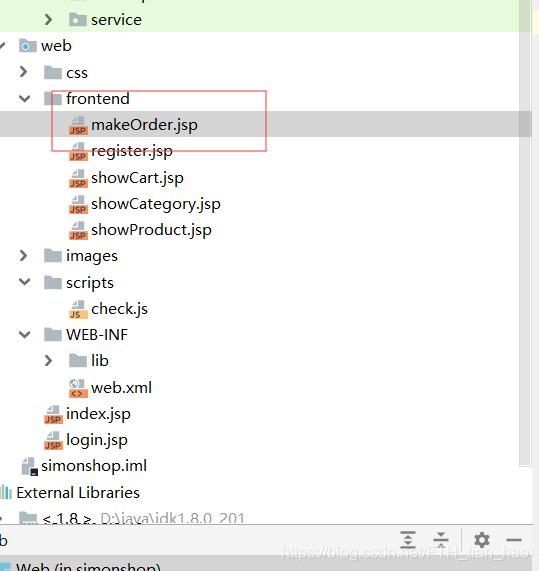
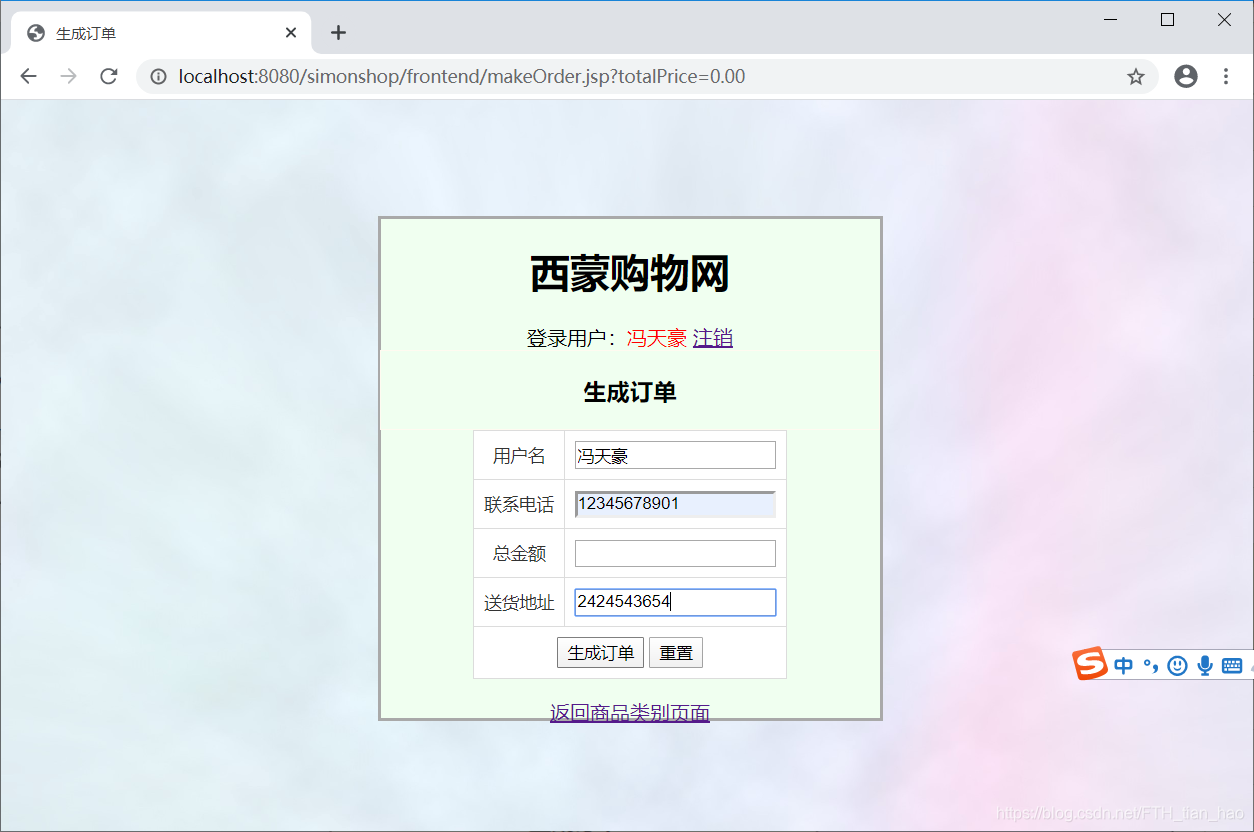
6、生成订单页面makeOrder.jsp

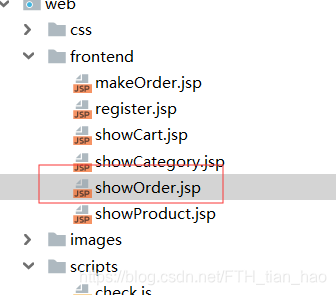
7、显示订单页面showOrder.jsp

下面我们来测试生成订单与显示订单页面。
重启服务器,以普通用户登录,选择【家用电器】类商品,在显示商品页面,将一些商品加入购物车,查看购物车情况:
单击【生成订单】超链接,跳转到【生成订单】页面:

单击【确定】按钮,返回登录页面:

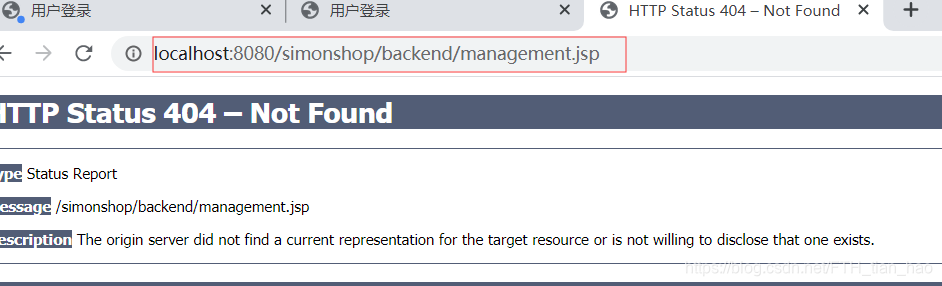
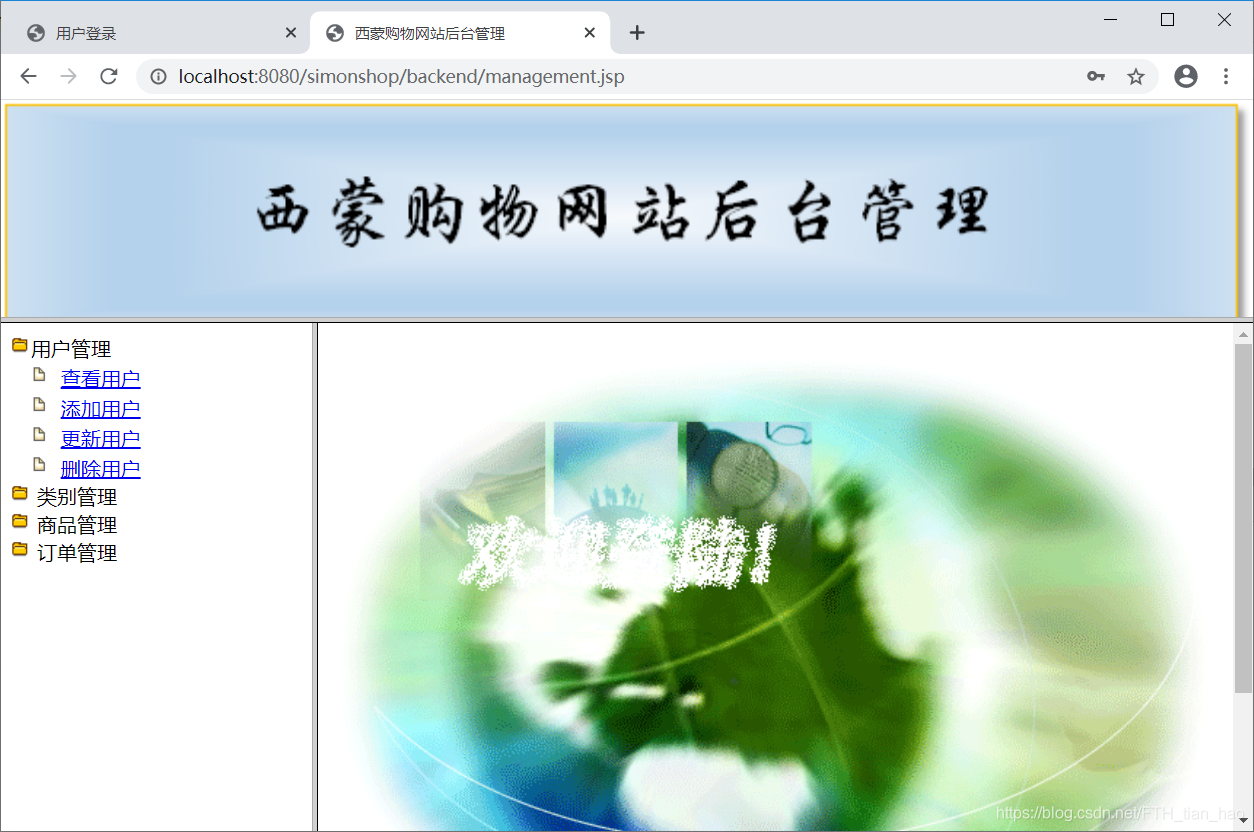
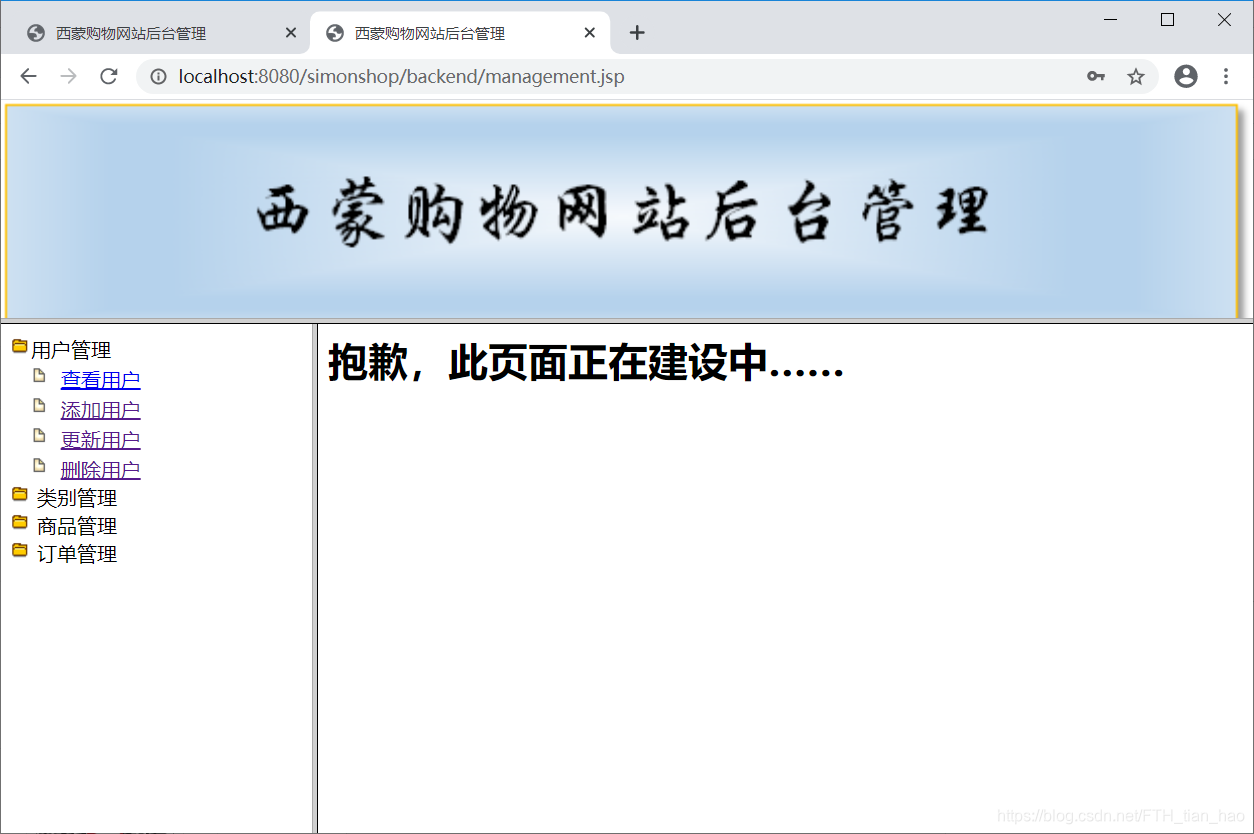
8、后台管理主页面management.jsp

9、后台管理主页面左面板页面left.jsp

10、后台管理主页面顶面板页面top.jsp

11、后台管理主页面主面板页面main.jsp

重启服务器,以管理员身份登录(admin:12345)进入后台管理页面:


11、查看用户页面showUser.jsp

重启服务器,以管理员身份登录,进入后台管理页面,查看用户:
13、待做页面todo.jsp

重启服务器,以管理员身份登录,单击【添加用户】:

来源:CSDN
作者:颲 鲼
链接:https://blog.csdn.net/FTH_tian_hao/article/details/103608039