BOM
window对象:
在javascript中所有变量都是window对象的属性,所有函数都是window对象的方法,这里一般都省略window.
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
location对象:
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
window.location.href //用于获取当前页面的地址 window可以省略window.location.href=" " //用于跳转到指定页面window.location.unload() // 重新加载
弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框(alert):
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
alert("图片正在加载")
确认框(confirm):
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
confirm("是否允许继续加载")
提示框(prompt):
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
prompt("请输入内容")
定时器
| setInterval | 多次定时器(毫秒计时) |
| clearInterval | 清除多次定时器 |
| setTimeout | 单次定时器 |
| clearTimeout | 清除单次定时器 |
单次定时器
var t=setTimeout("JS语句",毫秒) //创建单次定时器
clearTimeout(t) //清除单次定时器
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){alert(123);}, 3000) 1秒=1000毫秒
// 取消setTimeout设置
clearTimeout(timer);
多次定时器
var t=setInterval("JS语句",毫秒) //创建多次定时器,setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭
clearInterval(t) //清除多次定时器
// 在指定时间之后执行一次相应函数
var timer = setInterval(function(){alert(123);}, 3000) 1秒=1000毫秒
// 取消setInterval设置
clearInterval(timer);
DOM
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model),它的加载顺序是按照DOM树来支配的。
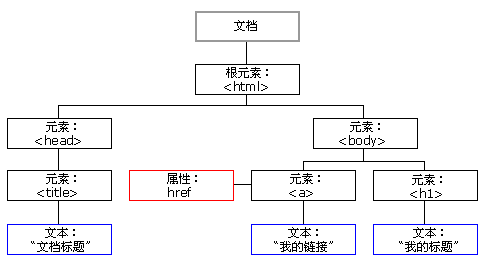
DOM树

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
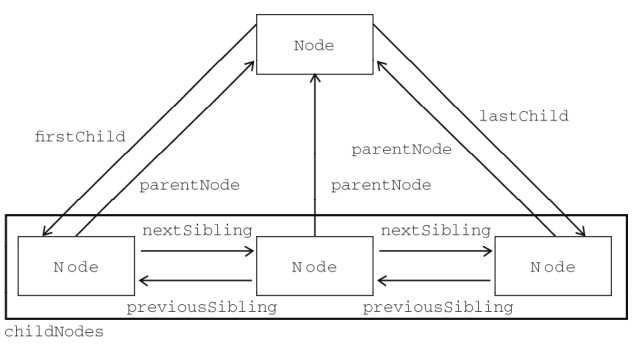
节点关系

| nodeType | 返回节点类型的数字值(1~12) |
| nodeName | 元素节点:标签名称(大写)、属性节点:属性名称、文本节点:#text、文档节点:#document |
| nodeValue | 文本节点:包含文本、属性节点:包含属性、元素节点和文档节点:null |
| parentNode | 父节点 |
| parentElement | 父节点标签元素 |
| childNodes | 所有子节点 |
| children | 第一层子节点 |
| firstChild | 第一个子节点,Node 对象形式 |
| firstElementChild | 第一个子标签元素 |
| lastChild | 最后一个子节点 |
| lastElementChild | 最后一个子标签元素 |
| previousSibling | 上一个兄弟节点 |
| previousElementSibling | 上一个兄弟标签元素 |
| nextSibling | 下一个兄弟节点 |
| nextElementSibling | 下一个兄弟标签元素 |
| childElementCount | 第一层子元素的个数(不包括文本节点和注释) |
| ownerDocument | 指向整个文档的文档节点 |
节点操作
文档节点
| document.documentElement | 代表页面中的<html>元素 |
| document.body | 代表页面中的<body>元素 |
| document.doctype | 代表<!DOCTYPE>标签 |
| document.head | 代表页面中的<head>元素 |
| document.title | 代表<title>元素的文本,可修改 |
| document.URL | 当前页面的URL地址 |
| document.domain | 当前页面的域名 |
| document.charset | 当前页面使用的字符集 |
| document.defaultView | 返回当前 document对象所关联的 window 对象,没有返回 null |
| document.anchors | 文档中所有带name属性的<a>元素 |
| document.links | 文档中所有带href属性的<a>元素 |
| document.forms | 文档中所有的<form>元素 |
| document.images | 文档中所有的<img>元素 |
| document.readyState | 两个值:loading(正在加载文档)、complete(已经加载完文档) |
| document.compatMode |
两个值:BackCompat:标准兼容模式关闭、CSS1Compat:标准兼容模式开启 |
|
write()、writeln()、 open()、close() |
write()文本原样输出到屏幕、writeln()输出后加换行符、 open()清空内容并打开新文档、close()关闭当前文档,下次写是新文档 |
属性节点
|
attributes |
获取所有标签属性 |
| getAttribute() | 获取指定标签属性 |
| setAttribute() | 设置指定标签属 |
| removeAttribute() | 移除指定标签属 |
|
var s = document.createAttribute("age") s.nodeValue = "18" |
创建age属性 设置属性值为18 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="d1" class="d3" name="haha">
<div class="d2">我是d2</div>
<span>我是span</span>
<p>我是P标签</p>
</div>
<script>
var dEle=document.getElementById("d1");
var dEle2=document.getElementsByClassName("d2");
var s = document.createAttribute("age"); //创建属性
s.nodeValue = "18"; //设置属性值
console.log(dEle.attributes.setNamedItem(s));
console.log(dEle.attributes); //NamedNodeMap [ id="d1", class="d3", name="haha", age="18" ]
console.log(dEle.attributes.getNamedItem("class")); //class="d3"
console.log(dEle.attributes.getNamedItem("name")); //name="haha"
dEle.removeAttribute("age")
</script>
</body>
</html>
文本节点
| innerText | 所有的纯文本内容,包括子标签中的文本 |
| outerText | 与innerText类似 |
| innerHTML | 所有子节点(包括元素、注释和文本节点) |
| outerHTML | 返回自身节点与所有子节点 |
| textContent | 与innerText类似,返回的内容带样式 |
| data | 文本内容 |
| length | 文本长度 |
| createTextNode() | 创建文本 |
| normalize() | 删除文本与文本之间的空白 |
| splitText() | 分割 |
| appendData() | 追加 |
| deleteData(offset,count) | 从offset指定的位置开始删除count个字符 |
| insertData(offset,text) | 在offset指定的位置插入text |
| replaceData(offset,count,text) | 替换,从offset开始到offscount处的文本被text替换 |
| substringData(offset,count) | 提取从ffset开始到offscount处的文本 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="d1">
<p id="p1">我是文本</p>
</div>
<script>
var dEle=document.getElementById("d1");
var p1=document.getElementById("p1");
var aa = p1.firstChild;
var t1=document.createTextNode("hello world"); //创建文本
aa.appendData("haha"); //追加
console.log(aa.data);
aa.insertData("boy"); //插入
console.log(aa.data);
aa.deleteData(3,2); //删除 (从第几个开始删除,删除个数)
console.log(aa.data);
aa.replaceData(0,5,"hi");//替换 (从第几个开始替换,替换个数,替换的值)
</body>
</html>
元素节点
| tagName | 访问元素的标签名 |
| createElement() | 创建节点 |
| appendChild() | 末尾添加节点,并返回新增节点 |
| insertBefore() | 参照节点之前插入节点,两个参数:要插入的节点和参照节点 |
| insertAfter() | 参照节点之后插入节点,两个参数:要插入的节点和参照节点 |
| replaceChild() | 替换节点,两个参数:要插入的节点和要替换的节点(被移除) |
| removeChild() | 移除节点 |
创建节点
createElement(标签名)
var d1=createElement(div)
增加节点
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode);
把增加的节点放到某个节点的前边。
somenode.insertBefore(newnode,某个节点);
删除节点
获得要删除的元素,通过父元素调用删除。
removeChild(要删除的节点)
替换节点
somenode.replaceChild(newnode, 某个节点);
//createElement() var imgEle=document.createElement("img"); var pEle=document.createElement("p"); var dEle = document.getElementById("d1"); var sEle = document.getElementById("s1");
imgEle.setAttribute("src", "https://ss1.baidu.com/6ONXsjip0QIZ8tyhnq/it/u=2935524835,2036355026&fm=58&bpow=408&bpoh=612");
//appendChild() dEle.appendChild(imgEle);
pEle.setAttribute("text","hahahaha");
//insertBefore() dEle.insertBefore(pEle,imgEle) //removeChild() removeChild("dEle") //replaceChild() dEle.replaceChild(sEle,imgEle)
查找标签
直接查找
选择器
|
getElementById() |
一个参数:元素标签的ID |
| getElementsByTagName() | 一个参数:元素标签名 |
| getElementsByName() | 一个参数:name属性名 |
| getElementsByClassName() | 一个参数:包含一个或多个类名的字符串 |
|
classList |
返回所有类名的数组
|
| querySelector() | 接收CSS选择符,返回匹配到的第一个元素,没有则null |
| querySelectorAll() | 接收CSS选择符,返回一个数组,没有则返回[] |
document.getElementById() 根据ID获取一个标签 document.getElementsByClassName() 根据class属性获取 document.getElementsByTagName() 根据标签名获取标签合集
间接查找
- parentElement 父节点标签元素
- children 所有子标签
- firstElementChild 第一个子标签元素
- lastElementChild 最后一个子标签元素
- nextElementSibling 下一个兄弟标签元素
- previousElementSibling 上一个兄弟标签元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="d1">
<div id="d2">
<span>我是span</span>
<span>我是span</span>
<a href="">我是a标签</a>
</div>
</div>
<script>
var dEle=document.getElementById("d1");
var dEL2=document.getElementById("d2");
var aa = dEL2.firstChild;
var t2=dEL2.parentElement;
console.log(t2); //<div id="d1">var t3=dEL2.children;
console.log(t3); //HTMLCollection [ span, span, a ]
var t4=dEL2.lastElementChild;
console.log(t4); //<a href="">
var t5=dEL2.previousElementSibling;
console.log(t5); //null
</script>
</body>
</html>
获取值操作
在页面中经常会有和用户交互的情况,需要用户输入一些内容,例如input等,那么如何将用户输入的内容获取呢?
语法:
elementNode.value
适用于以下标签:
- .input
- .select
- .textarea
//在输入的标签中加入id标签 不推荐classvar iEle = document.getElementById("i1");
console.log(iEle.value);
事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 应用场景:一般用于输入框或者文本框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onselect 在文本框中的文本被选中时发生。 onsubmit 确认按钮被点击,使用的对象是form。
来源:https://www.cnblogs.com/liusouthern/p/8556792.html