【推荐】2019 Java 开发者跳槽指南.pdf(吐血整理) >>> 
四项基本设计原理,对比、重复、对齐、亲密性被设计师广泛应用。它们在网页设计中对文字的排版也经常用到。
1.对比
我们将对比分为三类,有标题和正文中的字体、字号对比,文字颜色的对比,以及文字颜色与背景颜色的对比。
标题与正文的对比
在下面网站案例页面中,标题使用18px的微软雅黑,正文使用12px的宋体,两种字体和字号的对比让文字内容富有层次,能吸引读者眼球。

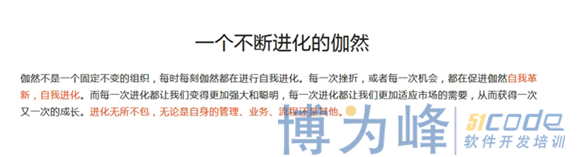
文字颜色对比
在下图中,有一部分文字采用了与正文文字不同的另一种颜色,这种对比是增加视觉效果的有效途径之一,突出展示该段落的重点。

文字颜色与背景颜色的对比
这是一种常用的排版方式,正文与背景合适的颜色对比,不仅可以提高文字的清晰度,并且可以产生强烈的视觉效果。
比如在下图中,白色的背景、红色的标题、黑色的正文这三者之间的对比,还有黑色背景与白色文字对比的应用,将文字内容清晰衬托出来,既有丰富的层次感,同时具有很强的突出效果与视觉冲击力。


不过设计师在使用对比时需要注意,要确保文字是清晰的,如果文字太小或比较纤细或色彩的对比度不够的话,这样会适得其反,举个例子:

如果对色彩的对比度还不够熟练的设计师,可以通过颜色对比检测工具(如Check My Colours、Colour Contrast Check)检测色差和亮度差,确保网页的易读性。
来源:oschina
链接:https://my.oschina.net/u/2971691/blog/785984