【推荐】2019 Java 开发者跳槽指南.pdf(吐血整理) >>> 
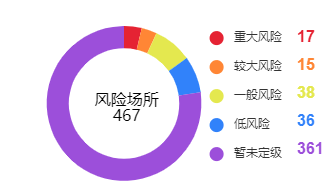
这是我想要实现的效果 ,为echart饼图的每个图例文本,添加多种样式。
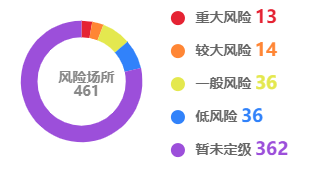
比如下图这样:重大风险 13 这是一个单位的图例文本,我需要将文字和数字分别采用不同的样式。
我花了1个多小时都没有通过api实现这个效果,期间也看了api,摆了渡,谷了歌,就是没弄出来。
最后还是请教了前端同事才把问题解决。
其实就是通过给legend的textStyle设置rich富文本,然后在使用legend的formatter就能将效果实现出来。
legend: {
orient: 'vertical',
x: 'left',
data:['重大风险', '较大风险', '一般风险', '低风险', '暂未定级'],
textStyle:{
rich:{
level1:{
color:'#E2242D',
fontSize:18,
fontWeight:'bold'
},
level2:{
color:'#FF8522',
fontSize:18,
fontWeight:'bold'
},
level3:{
color:'#E7E636',
fontSize:18,
fontWeight:'bold'
},
level4:{
color:'#1C87FF',
fontSize:18,
fontWeight:'bold'
},
levelUnrated:{
color:'#9656DF',
fontSize:18,
fontWeight:'bold'
},
normal:{
color:'#666666',
fontSize:14,
fontWeight:'bold'
}
}
},
formatter:function(name){
switch(name){
case '重大风险':
return '{normal|'+name+'} {level1|'+12+'}';
case '较大风险':
return '{normal|'+name+'} {level2|'+21+'}';
case '一般风险':
return '{normal|'+name+'} {level3|'+21+'}';
case '低风险':
return '{normal|'+name+'} {level4|'+2+'}';
case '暂未定级':
return '{normal|'+name+'} {levelUnrated|'+1+'}';
}
}
},
像textStyle啊、rich富文本啊,其实之前我都在legend的配置文档中看到过,也翻过,甚至还尝试过。那既然每个关键配置我之前都找到了,那怎么就没把效果实现出来,甚至还觉得实现不了呢?
让我想想当时发生了什么……当时我找到了rich这个配置项,真当我打算试一试的时候,却发现demo代码跟我的想象有点不太一样——代码由label包围了起来,而不是我想象中的legend,于是我就认为,直接这样搬过来,肯定会用不了,代码里连legend关键字都没有。但此时还是怀有一些希望,于是我就转而去 搜索了一下关键字【echarts legend rich】 ,找到了一篇看起来匹配的文章
当我现在看到文章中的这部分代码,我才意识到这其实就是我要找的东西,但你当时说我怎么就没搞出来呢……
也许是作者给出的效果图没能让我很轻易地看出它其实是能match我的需求的。
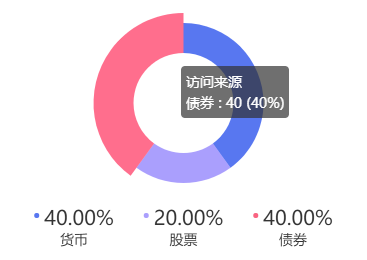
我当时脑子里想的是:只有那种一个单位图例存在两种不同颜色的DEMO才能满足我的需要。比如像下图这样:
现在重新看到这张图,才发现自己忽略了一个重要的信息——这里的图例文字能换行了,这说明这里的图例文本使用了富文本! 既然能用富文本,那就能实现不同的文字样式效果啊!
哎,我当时怎么就把这么重要的信息给忽略了呢……
是不是我在面对这些可能对我很有帮助的信息时太马虎了、太心急了,只能看到那些非常明显的提示,以至于忽略了这些并没有那么明显但却非常关键的信息……
如果时间回到昨天的话,我希望自己在问题面前能够保持冷静、平静的心、沉着一点,不要那么心急,多一点耐心,对那些可能对我有帮助的东西保持敏感,再仔细一点,慢一点,这时候的“快速”、“高效”可能会让我错过那些真正重要的东西,然后到头来说这些做不到,不可能。
来源:oschina
链接:https://my.oschina.net/u/2437172/blog/3144838