微信小程序,简称小程序(Mini Program)
是一种不需要下载安装,用户扫一扫或搜一下即可打开的轻量级应用
下载微信小程序开发工具地址:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
小程序开发文档:
https://developers.weixin.qq.com/miniprogram/dev/index.html
制作小程序的流程,一般分为五个部分
注册-认证-研发-审核-发布
小程序特点:
1、体验好(编译包不超过1M)
“无须安装,即用即走”的特性让微信小程序拥有着近乎原生App的使用体验,加载速度比公众号更快,使用更流畅
2、一次开发,多端共享(开发成本低)
开发者只需用一套代码即可适配 iOS 和 Android 两个版本的应用,无需为各种兼容问题而烦恼
3、离线缓存(10M)
4、接口更多(相比订阅号及服务号)
小程序拥有更多的功能接口,如支付、网络、多媒体、数据缓存等
微信之父张小龙总结的16个字的特性:
无需安装、触手可及、用完即走、无须卸载
小程序与APP的区别
小程序上线以来,一向被称为“便携版”的APP,关于两者之间的区别,无外乎小程序相对轻便、开发成本低
1、下载安装
小程序通过微信扫一扫、搜索、分享即可获得
APP从应用商店(App Store)等下载安装
2、内存占用
小程序无须安装,和微信共用内存使用(占用内存空间忽略不计)
APP安装于手机内存,一直占用内存空间
3、手机适配
小程序一次开发,终端适配
APP需要适配各种主流的设备,开发成本大
4、产品发布
小程序通过提交到微信公众平台审核,云推动发布
APP需要向应用商店提交审核,有的应用商店所需资料不一样,相对繁琐
5、功能区别
小程序限于微信平台提供的功能
APP可实现完整功能
6、应用场景
小程序适合快速场景化服务,可以快速验证客户需求
APP适合产品复杂度高,功能受限低的产品开发
小程序与H5区别
1、规范不一样
H5是W3C开放标准规范,小程序是腾讯自己封装规范
2、运行环境不一样
H5是开发运行在符合H5标准的容器(浏览器等)内,小程序相对是封闭的,只在微信里面运行
3、开发方式不一样
所有网页开发技术都可以应用在H5开发上,小程序必须符合微信定制的规范
4、获取权限不一样
H5作为网页封闭在浏览器中而微信可以赋予小程序更多权限
比如录音、视频、扫一扫、模板信息、客服消息、分享等等
小程序、HTML5、APP三者之间的区别
1、从展示内容来看,小程序是通过微信自带的框架进行渲染,HTML5页面是通过浏览器进行渲染,而App可以展示的内容更加复杂
2、从易用性来讲,小程序大小不到1MB,加载速度极快且无需下载,HTML5只需浏览器即可访问,App需下载才能使用
3、从开发难度来讲,小程序和HTML5只需开发一个版本,就可以在iOS和 Android系统运行,而App开发需要iOS和 Android两个版本
4、从上架难易来看,小程序和App均需要审核,而HTML5一般不用审核
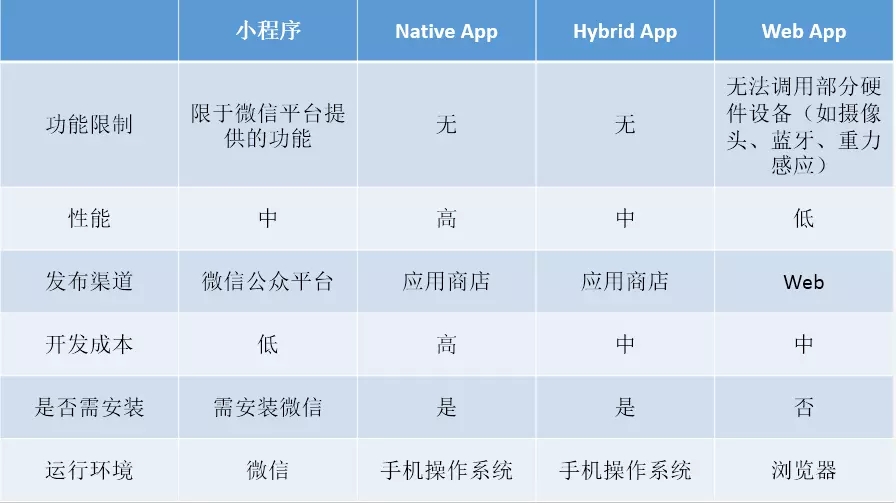
小程序与 Native App、Web App 以及 Hybrid App 的区别
Native App(原生APP)
本地应用,是一种基于手机操作系统如iOS、Android、WP并使用原生程式编写运行的应用程序
Web App(基于Web的应用)
宿主为浏览器,运行时从网络上加载所需的资源文件,无须安装
Hybrid App(混合型应用)
是一种介于 Native app 和 Web app 两者之间的App,即在原生App的某些功能中,通过 WebView / UIWebView 控件访问 Web App 的一种应用

小程序与订阅号、服务号、企业号之间的比较

小程序与普通网页开发的区别
- 我们传统的网页开发是把html、css、js混在一起,或者是在html中分别引入js脚本文件和css样式文件。小程序每个页面都是一个独立的文件夹,不需要手动引入。
- 网页开发渲染线程和脚本线程是一个进程,长时间的脚本运行可能会导致页面失去响应。这也是为什么我们会把css文件发在head中把js文件放在body的最下方的一个原因。而小程序二者是分开的,分别运行在不同的线程。
- 网页开发者可以操作DOM和BOM。小程序缺少操作DOM和BOM的方法。导致了例如JQ、Zepto等,在小程序中无法运行。
- 小程序的运行环境与nodejs环境也不相同,所以一些npm的包在小程序中也是无法运行的
来源:https://www.cnblogs.com/theblogs/p/10369127.html