最近在阅读《CSS揭密》一书,将学习过的内容自己简单纪录一下,只为了加深一下子自己的记忆,方便学习,大家感兴趣的可以去看一下这本书。
半透明边框
| 背景知识 |
|---|
| rgba()、hsla()颜色 |
RGBA
说明:
RGBA(R,G,B,A)
取值:
R:红色值。正整数 | 百分数
G:绿色值。正整数 | 百分数
B:蓝色值。正整数 | 百分数
A:Alpha透明度,取值0~1之间。
RGBA记法
此色彩模式与RGB相同,只是在RGB模式上新增了Alpha透明度。
IE6.0-8.0不支持使用 rgba 模式实现透明度,可使用 IE 滤镜处理
HSLA
说明:
HSLA(H,S,L,A)
取值:
H:Hue(色调)。0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 - 360
S:Saturation(饱和度)。取值为:0.0% - 100.0%
L:Lightness(亮度)。取值为:0.0% - 100.0%
A:Alpha透明度。取值0~1之间。
说明:
HSL记法
此色彩模式与HSL相同,只是在HSL模式上新增了Alpha透明度。
兼容性:
浅绿 = 支持
红色 = 不支持
粉色 = 部分支持
难题
半透明颜色是2009年发生的一场重大变革。从那次之后,人们可以在挖网页设计中使用它们,但是为了尝鲜还需要付出额外的代价,比如我们要做好回退,加载shim脚本,甚至在IE下还需要用到滤镜来hack。尽管半透明颜色很受欢迎,但人们对它的使用基本上还是集中在背景上。这其中有一些原因。
- 一些早期的尝鲜者并没有意识到这些新的颜色格式也是真正的颜色,与#ff0066和orange一样;而是把他们当做图片,只在背景中使用。
- 针对背景提供回退方案要比其他属性容易的多。举例来说,如果要为半透明背景色提供回退方案,可能只需要准备一张单像素的半透明图片就行了。对于其他属性来说,只能回退到一个实色。
- 在其他属性(比如边框)中使用半透明颜色并没有想象中那么容易。
假设我们想给一个容器设置一层白色背景和一道半透明白色边框,body背景会从它的半透明边框透上来。最开始的尝试:
border:10px solid hsla(0,0%,100%,.5);
background:white;
但是此时的结果(图1)却让你奇怪,我么你设置的边框去哪儿了啊?而且如果使用半透明颜色都不能实现半透明边框,那我们还有什么办法?
解决方案
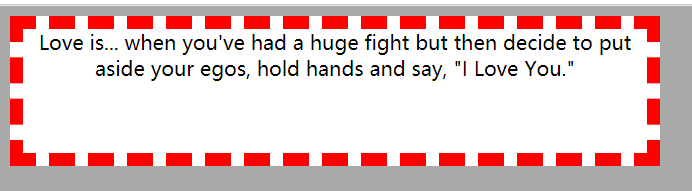
尽管看起来并不是那么回事,但我们的边框是真是存在的。因为在默认情况下,背景会延伸到边框所在区域的下层。这一点很容易验证,为一个有背景的元素应用一道虚线边框,就可以看出来(图2)。即使使用的是不透明的实色边框,这个事实也是存在的。
- 边框种类(border-style):点状(dotted )实线(solid )双线(double) 虚线(dashed)

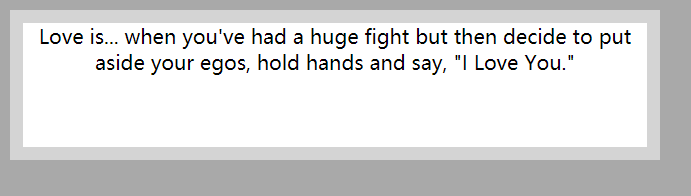
在CSS2.1中,这就是背景的工作原理。我们只能接受它并向前看。从背景与边框(第三版)(http://w3.org/TR/css3-background)开始,我们可以通过background-clip属性来调整上述默认行为所带来的不便。这个属性的初始值是border-box,意味着背景会被元素的border-box(边框的外沿框)裁切掉。如果不希望背景侵入边框所在的范围,我们要做的就是把它的值设为padding-box。这样浏览器就会用内边距的外沿来把背景裁切掉。、
border:10px dashed red;
background:white;
background-clip: padding-box;
此时我们就可以看到需要的结果了(图3)。
来源:CSDN
作者:qq_43480829
链接:https://blog.csdn.net/qq_43480829/article/details/103596187