css 相关学习
选择器:
MysCss.css---->
h1,h2,h3{
color:blue;font-size:50px
}
#引用该文件
rel=stylesheet> 派生选择器:
id选择器
直接根据id指定样式,以#定义:
id选择器可以和派生选择器同时使用
类选择器
<!DOCIYPE htmL>
.pclass{
color:red;.divclass{
coLor:blueviolet;
}
属性选择器:
<!DOCTYPE html>
css列表

class选择器一般是通用的可重复的
id选择器最好是独立的针对某一个标签的
从资源的加载上也不相同,id是先找到结构内容再去找样式,class是先加载好样式再找结构。

CSS定位



relative:相对定位 left:50px,top:30px不是指这一块元素左移50px,向上移30px,而是指我的这一块元素,相对于原来左边的位置移动了多少px,相对于原来的顶部移动了多少px,可以理解为尽管该块产生了移动,但是移动前的位置块依然保留,并作为了一个该元素块的参考。
absolute:绝对定位 就是根据整个页面的位置决定初始的元素块,然后left,和top也是和上面一样的。
fixed:可以固定在屏幕的某一块区域(类似小广告)
static:默认就是static,设置的偏移量将不起效果。
z-index属性:可以调整谁在上方显示。根据权重来分上下。
css浮动


设置float浮动效果,相当于不占页面的位置了,浮到上面一层
float left:向左浮动,浮动后元素快开始从整个页面的左边浮动,right就是从右边浮动,并且都设置了float属性的块将不再互相覆盖。
CSSS盒子模型

内边距padding:内容距离边框的位置

CSS边框
可以选择效果不同的边框

border-redius:10px; 可以通过这个属性进行圆角设定,设置圆角。可用于样式设定
box-shadow:可以设置边框阴影效果
border-image:可以设置边框图片
外边距

外边距合并问题
两个盒子的外边距是会叠加的,并取多的那一部分
常用操作系列
margin ,absolute 用来做盒子的对齐操作
opacity:设置透明度
选择器详解


属性选择器
相当于直接选中标签里的属性,并将整个属性包括内容复制下来在style中写入。
只要包含~=后 的内容 都可以显示
后代选择器
针对嵌套标签,可以直接嵌套选择

子选择器
只能选择下一代不能隔代
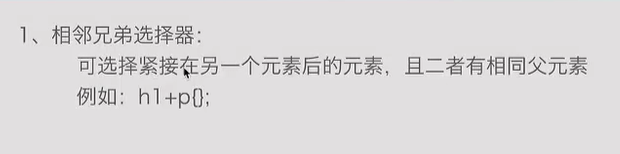
相邻兄弟选择器

可以选择同一个父标签下的其他标签设置属性,但不包括其本身
2D3D转换

rotate():可以进行旋转
scale(x,y):设置宽度高度
skew(x deg,x deg):倾斜
过渡效果


来源:CSDN
作者:大是徐大伟的大
链接:https://blog.csdn.net/DAVID11234/article/details/103522938