安卓屏幕适配框架的较量 dp & 限定符 & autolayout & autosize
这里讲的是google自带的dp适配、比较久远的限定符适配、鸿神的autolayout、今日头条的autosize,下面大家就一起来看看他们的效果吧:(仅单一维度测试,数值也可能不标准,仅供参考,大家不要较真哦)
为了突出两个模拟器之间的差异明显,我们用的是1440*2560 和 480*800 分辨率的模拟器。下面所有图片,左边为1440*2560分辨率的模拟器,右边为480*800分辨率的模拟器。
首先上一个参考值,px的效果:

可见此图差异明显,两者都是100*100px的尺寸,也突出了px的特点:不同的设备不同的显示屏显示效果是相同的,这是绝对像素,是多少就永远是多少不会改变。
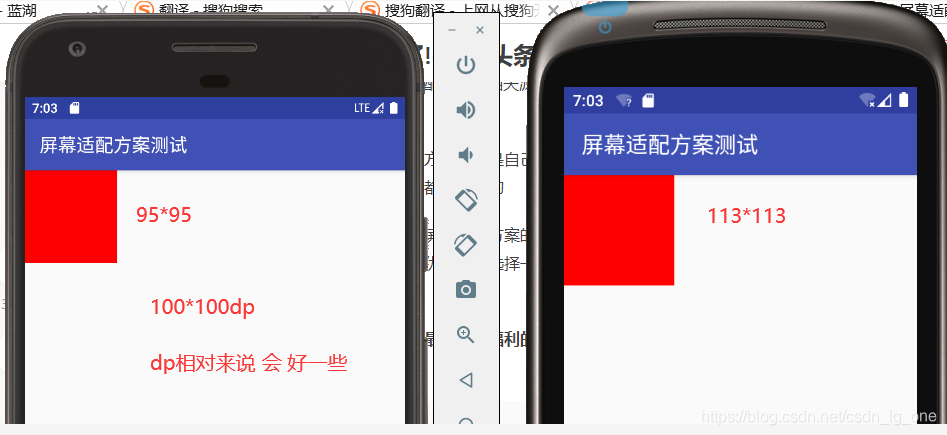
接下来测试dp的效果:

dp的单位相对px来说就好一些,但是看起来还是能明显看出差别的,dp是google提出的适配方案,但是面对众多的机型,有时候也是不能满足我们的适配需求。
然后下面是传统的限定符适配方案,不多说,上效果:

这个很多兄弟们都用了好久,相当年我学安卓的时候就是用的这个,实际效果还是不错的,不过对比着下面这些新新框架,它可能稍微就臃肿麻烦一些了。
下面首先是我们鸿神的AutoLayout, 上效果:

我们看到效果还是不错的,他这个框架的使用实际上是将LinearLayout、RelativeLayout、FrameLayout进行的封装,也就是说在每个布局文件里都需要用com.zhy.autolayout.AutoXXX来替代我们布局组件,然后在内部写px值就可以了。
最后是字节跳动的技术大佬提出的一套方案,autosize,进一步简化了适配难度:

效果出来差距仅仅在4个单位,也是牛的一批,他这个框架只需要在清单文件里标注
<meta-data
android:name="design_width_in_dp"
android:value="375" />
<meta-data
android:name="design_height_in_dp"
android:value="667" />
<meta-data
android:name="android.max_aspect"
android:value="2.4" /> <!-- 适配华为(huawei)刘海屏 -->
<meta-data
android:name="android.notch_support"
android:value="true" /> <!-- 适配小米(xiaomi)刘海屏 -->
<meta-data
android:name="notch.config"
android:value="portrait|landscape" />
就okl了,甚是简单。
那么对比全部做完了,大国哥也要给大家一个课后题,你觉得哪个框架更好呢?
最后附上测试实践项目的git地址:
来源:CSDN
作者:刘大国
链接:https://blog.csdn.net/csdn_lg_one/article/details/103602027