刚给div加了滚动条,发现默认的样式很难看,所以想美化一下,搜了一下找到一个还不错,就记录下来
content是div的class名,也可以不加,就是全局样式
.content::-webkit-scrollbar{//滚动条整体样式
width: 10px;
height: 10px;
}
.content::-webkit-scrollbar-thumb{//滚动条小方块样式
border-radius: 10px;
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: #B5BECB;
}
.content::-webkit-scrollbar-track{//滚动条滚动轴样式
border-radius: 10px;
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: #EDEDED;
}
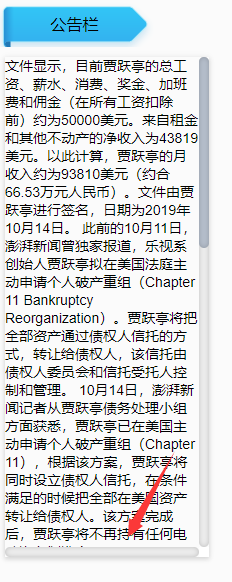
效果图:
如果要隐藏横向滚动条,可以加入这段代码
.content {
height: 500px;
box-shadow: 0 2px 4px rgba(0, 0, 0, .12), 0 0 6px rgba(0, 0, 0, .04);
/*overflow:scroll;*/
overflow-x: hidden;
overflow-y: auto;
}
来源:CSDN
作者:我是飞天猪
链接:https://blog.csdn.net/qq_32610671/article/details/102608394