<!--修改 滚动条 下面 的 宽度-->
.test{
height:100px;
overflow: auto;
}
.test::-webkit-scrollbar {
width: 15px;
}
<!--修改 滚动条的 下面 的 样式-->
.test::-webkit-scrollbar-track {
background-color: red;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
}
<!--修改 滑块 -->
.test::-webkit-scrollbar-thumb {
background-color: #191919;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
}
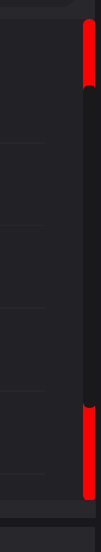
具体,可以看下图
::-webkit-scrollbar 就是 那个 红色的 宽度
::-webkit-scrollbar-track 就是那个 红色 的 样式
::-webkit-scrollbar-thumb 就是那个 黑色的滑块


来源:CSDN
作者:kangkang_95
链接:https://blog.csdn.net/kangkang_90/article/details/91047592