一、router路由发展的几个阶段
1、后端路由阶段
后端渲染:前端只有html和css,后端通过jsp等技术渲染页面,再交给前端。
后端路由:后端处理url和页面映射之间的关系。后端通过正则匹配url,controller控制器来处理匹配的页面,把html返回给前端。
2、前后端分离阶段
后端负责数据,
前端渲染:网页中的内容大部分是由前端写的js在浏览器中执行,后端负责提供API和数据
3、前端路由阶段(SPA单页面富应用阶段)
整个网页只有一个html页面(包含html+css+js),当用户点击时,从url1–>url2,通过前端路由,加载url2的内容(在vue中就是加载一个组件。)
改变url页面不整体刷新,两种实现方式:
- (1)改变url的hash,location.hash=‘aaa’
- (2)html5中的history模式pushState,history.pushState({},’’,‘home’)三个参数为data title url。
history.pushState入栈
history.go(-1)=history.back()出栈
history.forward()=history.go(1)
二、基础知识0
1、懒加载
build打包时,appxxx.js文件变得很大,使用懒加载更高效。
router懒加载:用到的时候再加载。把不同路由对应的组件分割成不同的块,路由被访问时才加载对应组件,这样更高效。
2、嵌套路由
(1)创建子组件children,路由映射中配置
(2)在组件内使用
3、传递参数params和query
params:是路由的一部分,一般params后接userid或name,展示:KaTeX parse error: Expected 'EOF', got '#' at position 91: …,即不显示)/路径?query#̲fragment片段`
通过`…route.query.name}}查询档案`
对应url中的内容发生变化
三、router基础1
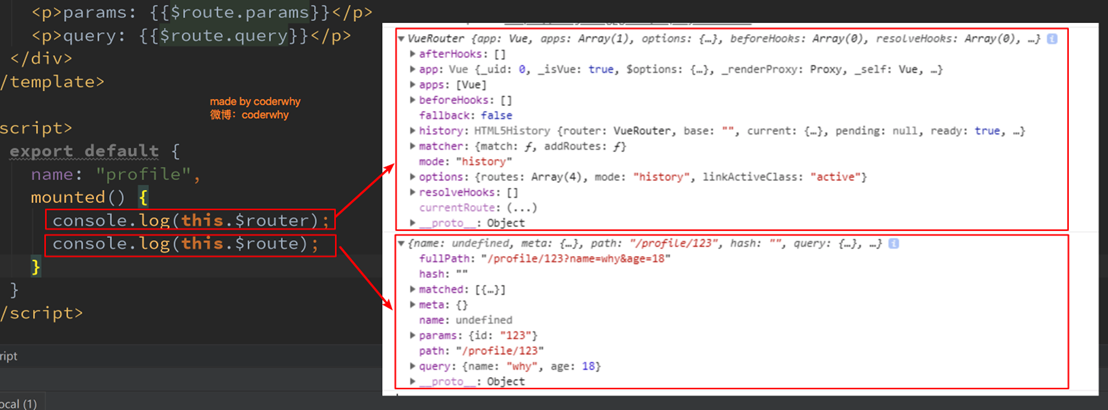
1.router和route区别
- router是vue中本身创建的class,ctrl加点击可跳转到类中。
所有的组件都继承自Vue的原型。在main.js中定义的方法全局可用。
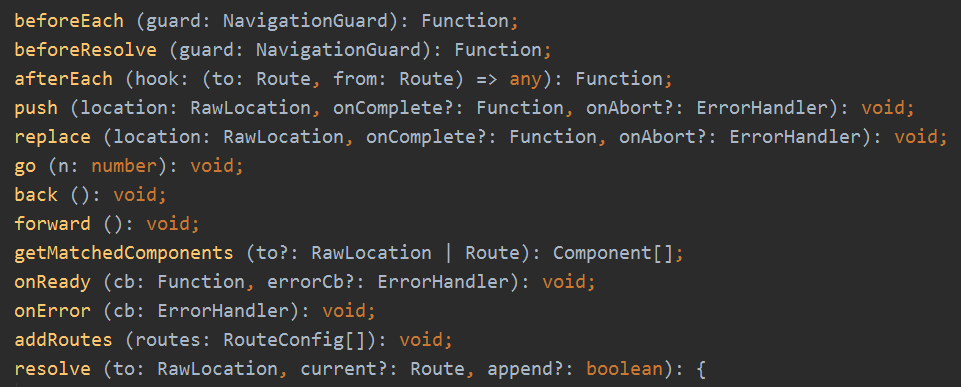
router.push方法
- route仅为当前活跃的跳转所用。
$route为当前router跳转对象里面可以获取name、path、query、params等
2.导航守卫
在不同页面之间跳转时,title不变,使用导航守卫来监听跳转动作,实现title变化router.beforeEach({window.document.title= to.meta.title //在钩子(routes)中定义标题,meta:titlenext() //next需要包含,它是一个函数,跳转到route})
beforeEach是守卫(guard)函数,有to,from,next三个参数。
afterEach(后置钩子函数,不用next)
- 全局守卫:beforeEach和afterEach
- 路由独享守卫:配置在router中
beforeEnter:(to,from,next)=>{
next()}
3. keep-alive
是vue的内置组件。
在使用keep-alive之前,每次从首页跳转到关于,组件都会被销毁,再点首页,又重新创建(生命周期)。为了不这样多次创建销毁,使用keep-alive:
<``kee-alive exclue="profile,about"> //profile组件会被从创建销毁,没有保持alive,profile和alive之间不能加空格<router-view/></lkeep-alive>
来源:CSDN
作者:4o4_Not_Found
链接:https://blog.csdn.net/weixin_44105459/article/details/103588410