安卓android-banner的简单使用
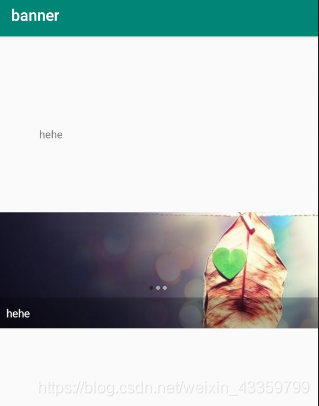
首先我们来看个效果图

这是图是动态的,懒得录视频就截取其中的两张给读者看看效果。
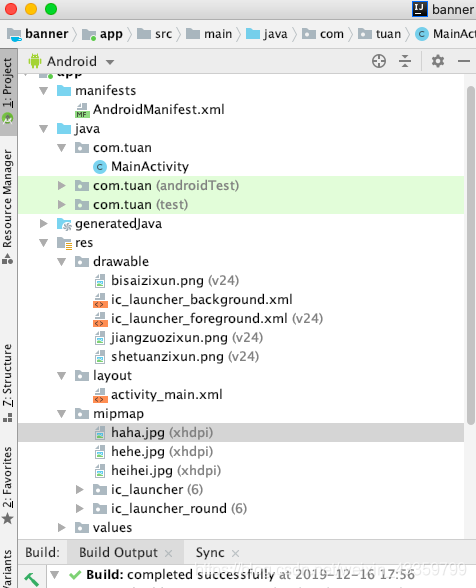
接下来看一下代码目录

首先先准备几张轮播的图片
在接下来我们就看看详细代码。
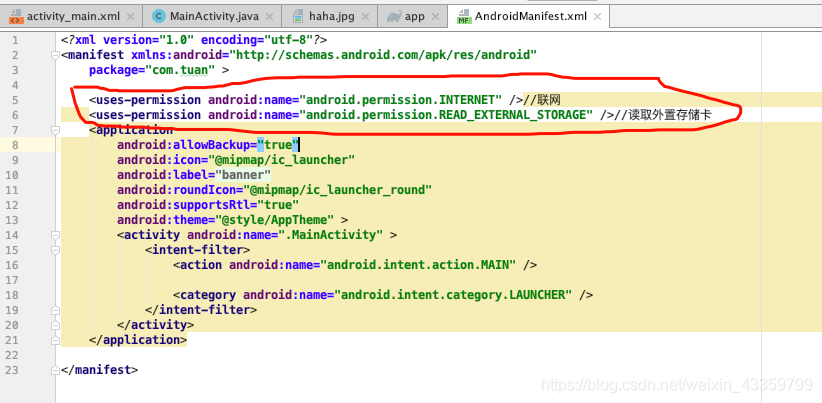
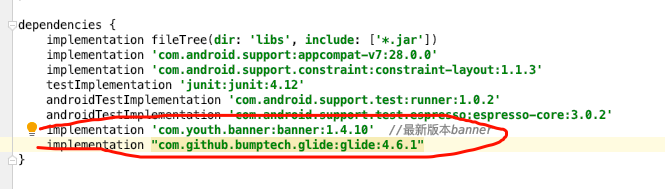
首先呢,还是要写好依赖和获取一些权限,如下。

activity.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.youth.banner.Banner
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="150dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<TextView
android:id="@+id/textView"
android:layout_width="115dp"
android:layout_height="91dp"
android:layout_marginTop="116dp"
android:layout_marginEnd="244dp"
android:text="TextView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity.java
package com.tuan;
import android.content.Context;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import java.lang.Integer;
import java.lang.String;
import com.tuan.R;
import com.bumptech.glide.Glide;
import com.youth.banner.Banner;
import com.youth.banner.BannerConfig;
import com.youth.banner.Transformer;
import com.youth.banner.listener.OnBannerListener;
import com.youth.banner.loader.ImageLoader;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private Banner mbanner;
private MyImageLoader myImageLoader;
private ArrayList<Integer> imagePath;
private ArrayList<String> imageTitle;
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView=findViewById(R.id.textView);
initData();
initView();
}
private void initData(){
imagePath =new ArrayList<>();
imageTitle = new ArrayList<>();
imagePath.add(R.mipmap.hehe);
imagePath.add(R.mipmap.haha);
imagePath.add(R.mipmap.heihei);
imageTitle.add("hehe");
imageTitle.add("haha");
imageTitle.add("heihie");
}
private void initView(){
myImageLoader = new MyImageLoader();
mbanner = findViewById(R.id.banner);
//设置 banner样式
mbanner.setBannerStyle(BannerConfig.CIRCLE_INDICATOR_TITLE);
//设置图片加载器
mbanner.setImageLoader(myImageLoader);
//设置轮播的动画效果
mbanner.setBannerAnimation(Transformer.ZoomOutSlide);
//设置图片的文字
mbanner.setBannerTitles(imageTitle);
//设置轮播的时间间隔
mbanner.setDelayTime(1000);
//设置是否为自动轮播
mbanner.isAutoPlay(true);
//设置指示器的位置,小点点,居中显示
mbanner.setIndicatorGravity(BannerConfig.CENTER);
//设置图片加载地址
mbanner.setImages(imagePath)
//轮播图的监听
.setOnBannerListener(new OnBannerListener() {
@Override
public void OnBannerClick(int position) {
switch (position){
case 0:
textView.setText("haha");
break;
case 1:
textView.setText("hehe");
break;
case 2:
textView.setText("heihei");
break;
}
}
})
.start();
}
public class MyImageLoader extends ImageLoader{
@Override
public void displayImage(Context context,Object path, ImageView imageView){
Glide.with(context.getApplicationContext())
.load(path)
.into(imageView);
}
}
}
其实呢,步骤很简单,只要在布局文件写好布局,MainActivity.java实现banner的基本方法即可,相关解释可直接看代码注释。
按着上述步骤去做,就能得到一个精美的类似于微信的主页切换界面啦。
来源:CSDN
作者:智儿
链接:https://blog.csdn.net/weixin_43359799/article/details/103567213