js瀑布流效果
html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS瀑布流效果</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<script src="js/app.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="container">
<div class="box">
<div class="box_img">
<img src="img/1.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/2.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/3.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/4.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/5.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/6.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/7.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/8.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/9.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/10.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/11.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/12.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/13.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/14.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/15.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/16.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/17.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/18.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/19.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/20.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/21.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/22.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/23.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/24.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/25.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/26.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/27.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/28.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/29.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/30.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/31.jpg" >
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/32.jpg" >
</div>
</div>
</div>
</body>
</html>
css部分
*{
margin: 0px;
padding: 0px;
}
#container{
position: relative;
}
.box{
padding: 5px;
float: left;
}
.box_img{
padding: 5px;
border: 1px solid #cccccc;
box-shadow: 0 0 5px #cccccc;
border-radius: 5px;
}
.box_img img{
width: 250px;
height: auto;
}
js部分
window.onload = function(){
imgLocation("container","box")
var imgData = {
"data":[
{"src":"1.jpg"},
{"src":"2.jpg"},
{"src":"3.jpg"},
{"src":"4.jpg"},
{"src":"5.jpg"},
{"src":"6.jpg"},
{"src":"7.jpg"},
{"src":"8.jpg"},
{"src":"9.jpg"},
{"src":"10.jpg"}]
};
window.onscroll = function(){
if(checkFlag()){
var cparent = document.getElementById("container");
for(var i = 0;i<imgData.data.length;i++){
var ccontent = document.createElement("div");
ccontent.className = "box";
cparent.appendChild(ccontent);
var boximg = document.createElement("div");
boximg.className = "box_img";
ccontent.appendChild(boximg);
var img = document.createElement("img");
img.src = "img/"+imgData.data[i].src;
boximg.appendChild(img);
}
imgLocation("container","box")
}
}
}
function checkFlag(){
var cparent = document.getElementById("container");
var ccontent = getChildElement(cparent,"box");
var lastContentHeight = ccontent[ccontent.length - 1].offsetTop;
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
var pageHeight = document.documentElement.clientHeight || document.body.clientHeight;
if(lastContentHeight<scrollTop+pageHeight){
return true;
}
}
function imgLocation(parent,content){
//将parent下所有的content全部取出
var cparent = document.getElementById(parent);
var ccontent = getChildElement(cparent,content);
var imgWidth = ccontent[0].offsetWidth;
var num = Math.floor(document.documentElement.clientWidth / imgWidth);
cparent.style.cssText = "width:"+imgWidth*num+"px;margin:0 auto";
var BoxHeightArr = [];
for(var i = 0;i<ccontent.length;i++){
if(i<num){
BoxHeightArr[i] = ccontent[i].offsetHeight;
// console.log(BoxHeightArr[i]);
}else{
var minheight = Math.min.apply(null,BoxHeightArr);
// console.log(minheight);
var minIndex = getminheightLocation(BoxHeightArr,minheight);
ccontent[i].style.position = "absolute";
ccontent[i].style.top = minheight+"px";
ccontent[i].style.left = ccontent[minIndex].offsetLeft+"px";
BoxHeightArr[minIndex] = BoxHeightArr[minIndex]+ccontent[i].offsetHeight;
}
}
}
function getminheightLocation(BoxHeightArr,minHeight){
for(var i in BoxHeightArr){
if(BoxHeightArr[i] == minHeight){
return i;
}
}
}
function getChildElement(parent,content){
var contentArr = [];
var allcontent = parent.getElementsByTagName("*")
for(var i=0;i<allcontent.length;i++){
if(allcontent[i].className == content){
contentArr.push(allcontent[i]);
}
}
return contentArr;
}
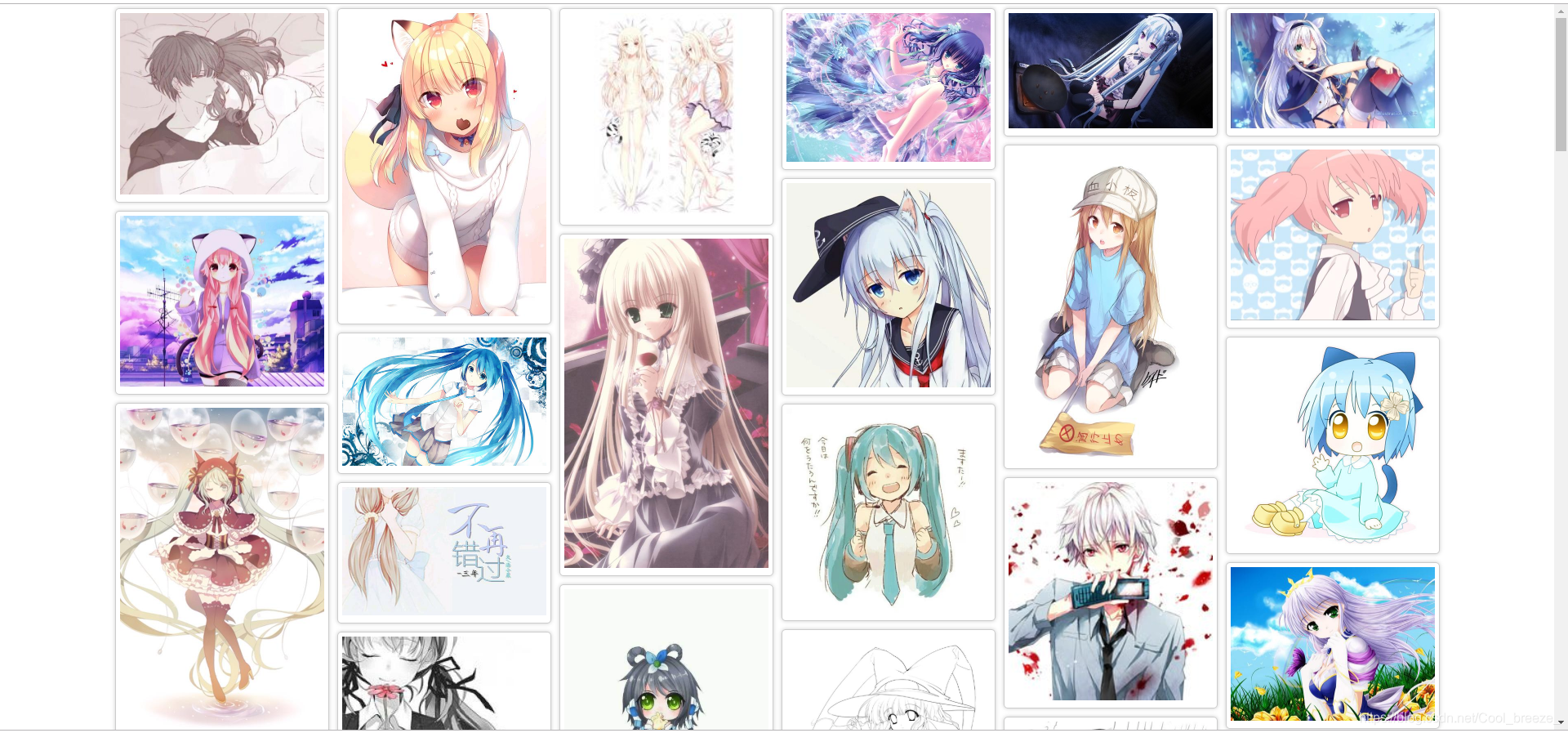
效果图
来源:CSDN
作者:Cool_breeze_
链接:https://blog.csdn.net/Cool_breeze_/article/details/103585649