Blog链接:https://blog.51cto.com/13969817
在开发设计中,若遇到针对网站中的表格样式做修改,我们要引导大家不要对表格格式进行全站点范围的更改,内置的表格工具为你提供了丰富的修改颜色、边框、页眉、页脚等。
但我个人认为,不同的表需要在不同的场景中有不同的外观,这种情况下,你可以对表体、表头,表行重新定义CSS,有灵活性是非常重要的,这在modern体验中是行不通的,必须在一个经典的web部件页面使用一个表格,下面我来为大家介绍一下如何实现的。
现在你将看到一个Page中显示的了一个表格,你可以通过功能区中的额外标签进行设计:
- 设计选项卡来更改一些设置,比如不同的页眉和页脚或者表格样式等等。
- 格式文本选项卡有所有基本的文本格式工具,比如加粗字体、或者更改字体颜色
如果你想改变表格中某些方框的背景,你可以在设计选项卡中风格下拉菜单中选择任一种风格,比如Light-banded样式,那么如果我想使用CSS,该如何来实现呢?
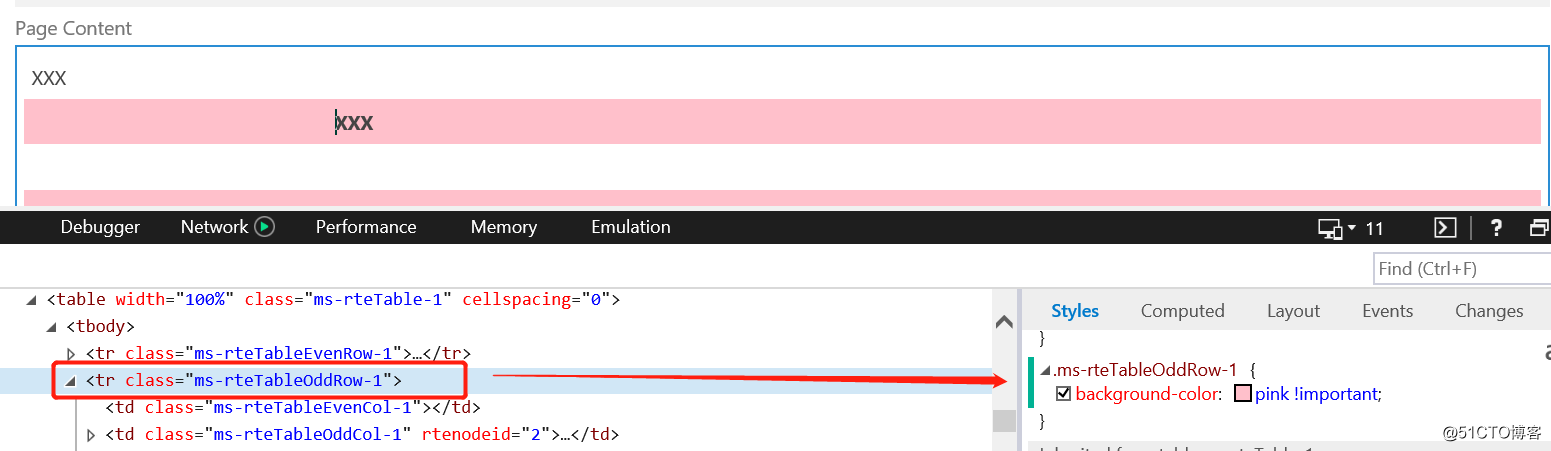
我们进入Developer Tools页面,我们来更改下带状颜色,我们来使用指针识别出带状区域,你将看到一个类:OddRow-1,我们来定义一个rule,使其背景变为粉色。
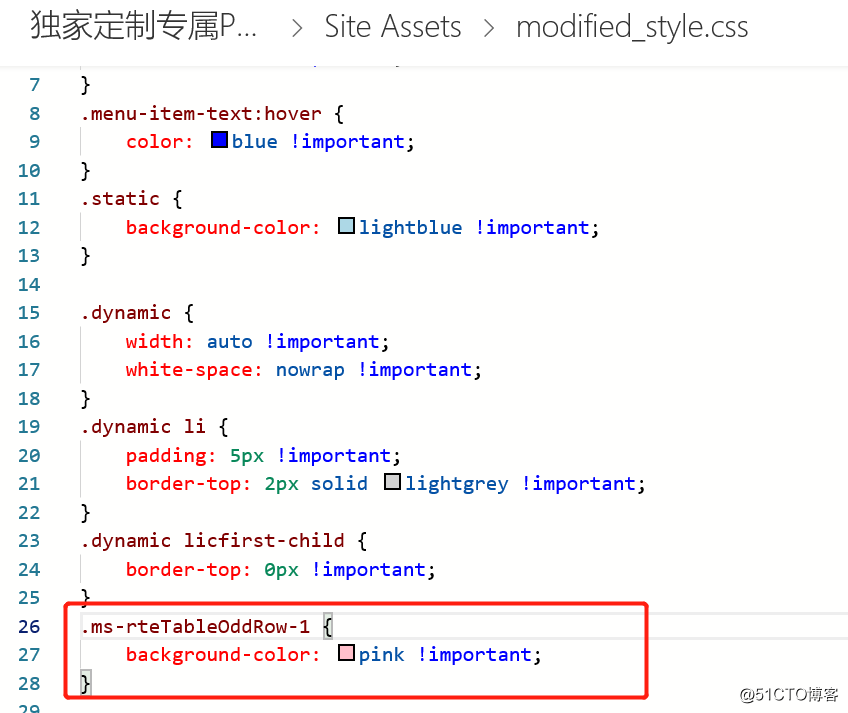
在Style 标签下添加的Rule,示例代码:
.ms-rteTableOddRow-1 {
background-color: pink !important;
}
如果这是你的官方规则,请复制这个规则到样式表中,并保存。
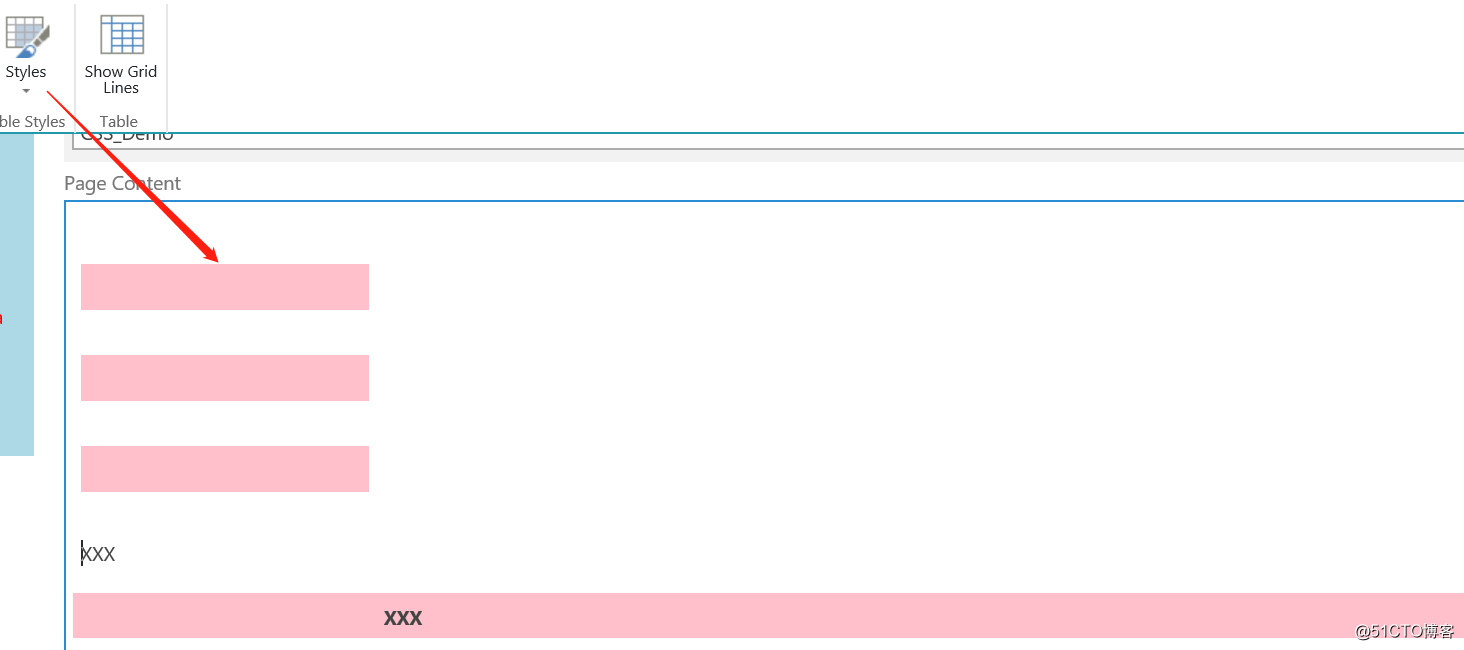
返回到网站页面,刷新一下,所更改的规则仍旧存在,然后我们再插入一个表格,选择之前表格的样式:Light-banded,你将发现保留了刚刚的设置。
说明:如果你想插入表格,或者其他内容并进入源代码进行处理,或者修改CSS,那么这种改动只适用于经典的Web部件风格页面,新式风格页面没有能力进入和编辑HTML。
来源:51CTO
作者:bxapollo
链接:https://blog.51cto.com/13969817/2451150