记录踩过的小程序的坑点(持续更新)
1. getCurrentPages()
这玩意官网在官网 框架 —> 路由(在这里有进行描述)
食用方法:
在onload或者onshow函数中调用小程序的API
var pages = getCurrentPages() //获取加载的页面
然后就能正常食用(使用)了
2. wx.showToast()
其实算不什么bug,只是想吐槽下,官方文档能不能说人话

说实话我第一眼看过去,就觉得这个是弹框的响应延迟时间(同意的举个爪),导致我一直设置的200,想法是不要延迟太久出现
emm...,但是这玩意其实是弹框的持续时间,我设置了200,导致弹框瞬间就没了,没了
事后发现了,很气愤啊,你说你解释说明的时候说清楚不行吗?持续和延迟哪个易懂?
3. hidden的使用
都知道小程序中有wx:if和hidden两种,但是各有优劣,当选择使用hidden的时候,有个小地方需要注意:
<view hidden=“{{ num > 3 ? ‘’ : ‘’ }}”>
比如像这样使用3元运算符的时候,如果想要显示这个标签,都知道要把hidden设置为false,但是这个fasle不可以用引号包起来,原因在于外层已经有一个双引号,里面再包一层就相当于是字符串false了
自然,字符串解析为true,另一点,就是即便是空字符串,解析出来也是true,也就是说想要利用hidden显示元素,只能设置false,并且注意不要用引号
另外:利用hidden隐藏元素的时候,对于这个想要隐藏的元素是不可以给他添加display属性的(css中)
原因在于hidden的底层实现就是基于display:none来实现隐藏效果的,而此时如果手动设置过display属性的话,那么就会覆盖掉其默认的display属性,就会导致无论你给hidden设置什么值,元素都不会隐藏
4. 原生组件之map
小程序中原生组件的层级是最高的(官方文档有说),这里只是提出注意点,就是想要设置css过渡动画效果的时候:
比如一个view标签,高度为100rpx,她的下方也有一个view标签,此时给上面的view动态添加类名去改变高度的话,再加上transition就能有一个渐变动画了,
如果高度变为200rpx,效果就是上面的view高度渐渐变大,并且 ’ 推动 ‘ 下方的view标签
但是注意了,如果是原生组件,在开发者工具上是可以看见一样的效果,真机上却不可以,只能说是官方组件的不支持吧
5. 按钮的默认圆角
小程序中按钮是有官方默认样式的,如果我们不喜欢,想要去手动改成自己的样式,这里就需要先清除掉默认样式:
而官方的圆角是加在伪元素::after上的,所以无论你在原button上怎么去覆盖样式,都会发现没有用,emmm
6. cover-view暂不支持渐变色
7. cover-view如果想要覆盖在原生组件之上,果然还是需要被包含在原生组件之内才行啊
比如我曾试过的map组件,cover-view写在map的外部的话,开发者工具是可以能够看见cover-view’悬浮‘在map之上的,但是真机,你懂的
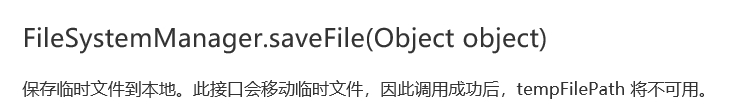
8. 小程序的文件下载API
小程序支持将网络资源下载到其内置的一个本地缓存中(根据用户和小程序进行隔离),所以一般有些资源会在进入小程序之后再下载到本地进行展示
而这一点,

他会返回一个存储后的文件路径,但是这个文件路径,在开发者工具中和真机上是有区别的
开发者工具中: 'http://user'
真机中: 'wxfile://user'
这算是一个隐形的坑点吧
9. map组件上覆盖input(实际需求类)

开局一张图,内容全靠编
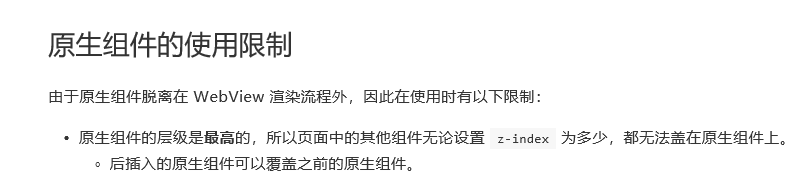
众所周知,小程序的原生组件非常的坑,默认层级最高,再加上官方IDE和真机有莫大的差别,导致开发体验极差

这是官方对于原生组件的说明,唔,看了下,我理解的就是后面的原生组件可以覆盖在前者之上
那么对于map和input就很简单了,标准布局就行
(¬︿̫̿¬☆)哼,你以为这么简单就解决了嘛,那岂不是很丢小程序的脸?(小程序:没点bug我还是小程序吗?)
实际真机体验:input会被map隐藏,也就是显示不出来
input:都是原生组件,明明我后来的,为什么盖不住你?┭┮﹏┭┮
好,input既然搞不了,只能换个思路了,看见有大神说用textarea进行模拟,嗯,那就用textarea
开发者工具:

真机:

(卧槽我样式呢?)
好吧样式没就没了,我忍了,你连点都不让我点是几个意思?我要你显示个占位符,却不能输入文字,我还要你干嘛?
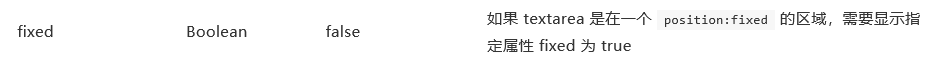
 行,你狠,试了各种方法,都没能解决,准备去小程序社区搞♂事情的时候,突然看见了textarea的一个属性
行,你狠,试了各种方法,都没能解决,准备去小程序社区搞♂事情的时候,突然看见了textarea的一个属性

完了我就随手一试,居然可以点击了,

也能输入文字了,虽然样式还是没有,但是也算是勉强解决了
<textarea fixed='true' placeholder='我是输入框'></textarea>
关键点就是这个fixed='true'了,虽然搞不懂原理,但是能用就行了
10. IOS页面出现左右滑动的问题
对于安卓机型,在页面中如果设置一个元素的left值很大的话(定位)
left: 9999px;
此时的页面相当于是被 ‘撑开’ 了,但是安卓机型并不会出现左右滑动的情况,不过页面最下方会出现一个左右的滚动条
而对于一些iOS机型,这个页面就是可以左右拖动的了,一旦拖动,右边就会有大片的空白区域
所以如果想要用定位left实现元素隐藏的话,最好是设置负值,即:
left: -9999px;
这样的话就不会出现上述情况了
11. 针对小程序自带的下拉刷新
在对应页面的json中设置 :
"enablePullDownRefresh": true
即可,然而,如果有在css中设置过:
page {
overflow: hidden;
}
那就凉凉,无论你怎么下拉都不会出现效果的
以上内容均为个人经验,仅供参考,不一定完全正确
(如果有误,欢迎指出)
来源:https://www.cnblogs.com/weilaiz/p/9531712.html