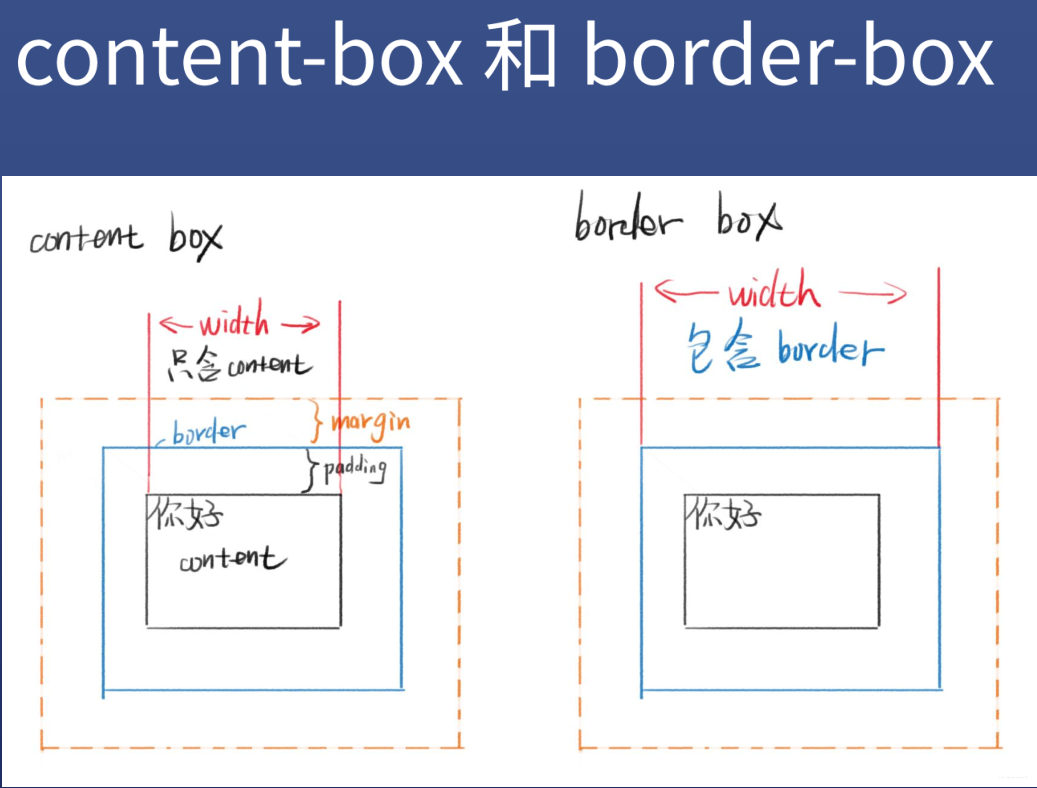
盒模型
content-box内容盒 - 内容就是盒子的世界border-box 边框盒 - 框架材质盒子的世界
公式
- 内容盒
content-box width = 内容宽度
.con {
margin: 25px;
border: 5px solid red;
padding: 15px;
box-sizing: content-box;
width: 100px;
}
此处设置的宽度仅仅指的是内容的宽度,不包含内、外边距和边框的尺寸!!
- 边框盒
border-box width - 内容宽度 + padding + border
.bor {
margin: 25px;
border: 5px solid red;
padding: 15px;
box-sizing: border-box;
width: 100px;
}
此处的宽度指的是从边框的最左边到最后面的距离!!!

margin - 外边距
1、盒子的外边框,他是完全透明的,开发者只可以设置它的边距。
2、margin包含了上下左右四条边,开发者可以单独设置每一条边的边距,也可以同时设置四条边的宽度
单独设置margin-top 上边距margin-buttom 下边距margin-left 左边距margin-right 右边距
同时设置margin:30px上、右、下、左的外边距都是30px
padding - 内边距
1、padding表示盒子的内边距(填充)。与外边距不同,padding不是只能完全透明的,可以设置背景颜色和图片
2、padding包含了上下左右四条边,开发者可以单独设置每一条边的边距,也可以同时设置四条边的宽度
单独设置
padding-top 上部填充padding-buttom 下部填充padding-left 左部填充padding-right 右部填充
同时设置padding:30px上、右、下、左的内边距都是30px
border
1、border表示盒子的边界,它可以设置成可见的,样式多样的
单独设置border-top 上边界border-buttom 下边界border-left 左边界border-right 右边界
当border属性的色值不明确指定时,如border: 1px solid,边框颜色与当前元素的字体颜色color相同。
样式设置border-width 边界宽度border-style 边界样式border-color 边界颜色
border-sytle 属性可取值:
none: 定义无边框。
hidden: 与 “none” 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。
dotted: 定义点状边框。在大多数浏览器中呈现为实线。
dashed: 定义虚线。在大多数浏览器中呈现为实线。
solid: 定义实线。
double: 定义双线。双线的宽度等于 border-width 的值。
groove: 定义 3D 凹槽边框。其效果取决于 border-color 的值。
ridge: 定义 3D 垄状边框。其效果取决于 border-color 的值。
inset: 定义 3D inset 边框。其效果取决于 border-color 的值。
outset: 定义 3D outset 边框。其效果取决于 border-color 的值。
inherit: 规定应该从父元素继承边框样式。
radius 圆角
1、设置x半径和y半径的不同,创建椭圆形角。x半径表示水平半径,y半径表示垂直半径。
2、在border-radius属性中,x半径和y半径用“/”分隔,在border-top-left等四个属性中,传入两个值,第一个值表示x半径,第二个值表示y半径。
/*简写属性的x半径设置两个值,y半径设置三个值*/
border-radius: 30px 20px / 20px 10px 30px;
/*在简写属性中设置角度时,值与盒子角的映射是x和y分开的,按照上面提到的规则进行映射*/
/*x半径两个值,第一个值控制左上角和右下角,第二个值控制右上角和左下角*/
/*y半径三个值,第一个值控制左上角,第二个值控制右上角和左下角,第三个值控制右下角*/
border-top-left-radius: 30px 20px;
border-top-right-radius: 20px 10px;
border-bottom-right-radius: 30px 30px;
border-bottom-left-radius: 20px 10px;
来源:CSDN
作者:澹台十三
链接:https://blog.csdn.net/louyu_001/article/details/103483513