目标:
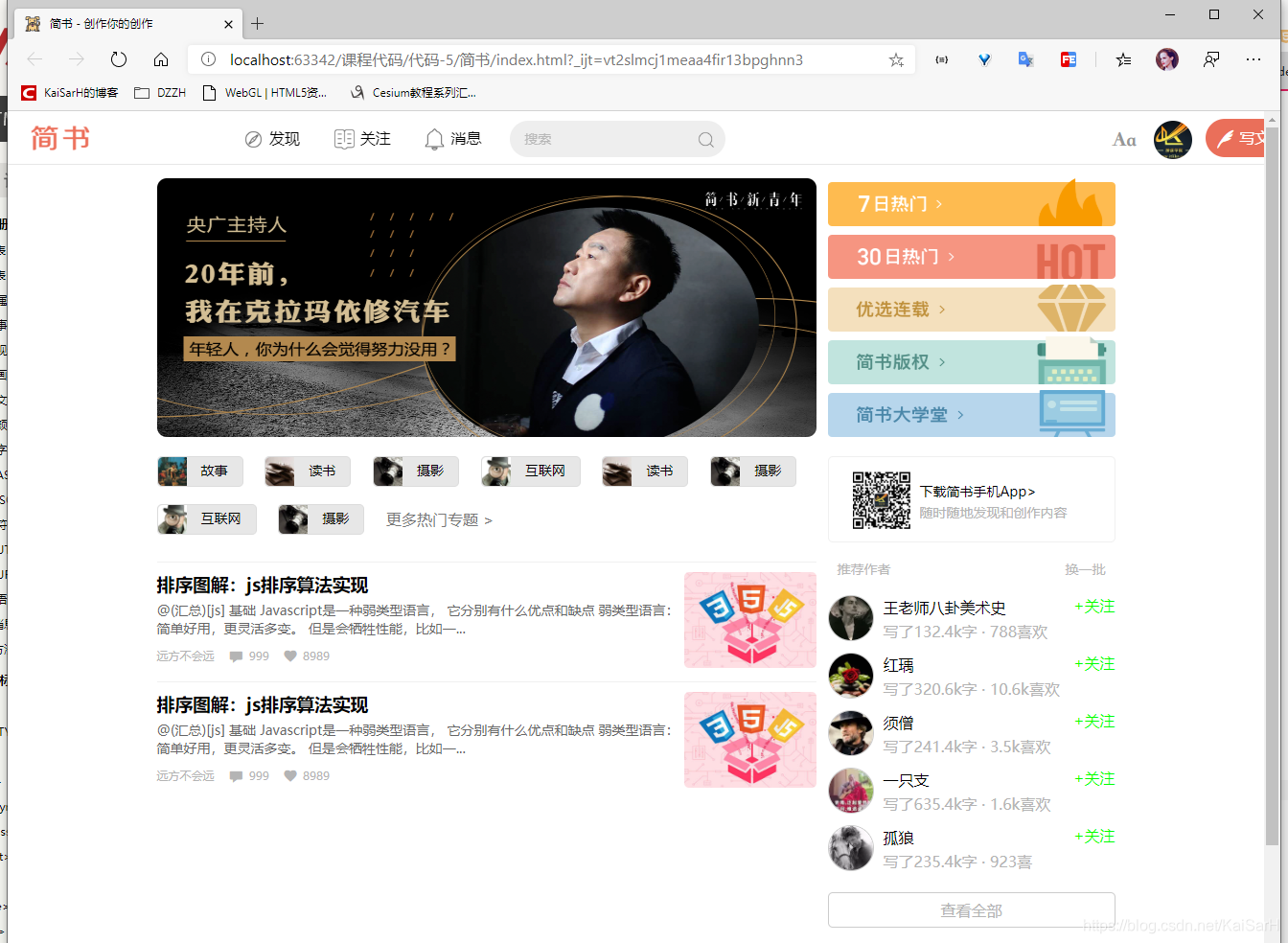
实现简书首页的静态展示
效果:
代码:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简书 - 创作你的创作</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="css/index.css">
<meta name="keywords" content="简书,简书官网,图文编辑软件,简书下载,图文创作,创作软件,原创社区,小说,散文,写作,阅读">
<meta name="description" content="简书是一个优质的创作社区,在这里,你可以任性地创作,一篇短文、一张照片、一首诗、一幅画……我们相信,每个人都是生活中的艺术家,有着无穷的创造力。">
</head>
<body>
<!--头部导航-->
<nav id="nav">
<div class="nav-content">
<!--左边-->
<div class="nav-content-l">
<a href="https://blog.csdn.net/KaiSarH">
<img src="images/js_logo.png" alt="">
</a>
</div>
<!--中间内容-->
<div class="nav-content-c">
<ul>
<li><a href=""><img src="images/find_icon.png" alt="">发现</a></li>
<li><a href=""><img src="images/book_icon.png" alt="">关注</a></li>
<li><a href=""><img src="images/ld_icon.png" alt="">消息</a></li>
<li class="search-input">
<label>
<input type="text" value="搜索">
<img src="images/fd_icon.png" alt="" class="search-icon">
</label>
</li>
</ul>
</div>
<!--右边-->
<div class="nav-content-r">
<img src="images/jsa_icon.png" alt="" class="jsa-btn">
<img src="images/touxiang_img.png" alt="" class="head-btn">
<a href="#" class="write-btn">
<img src="images/write_icon.png" alt="">
写文章
</a>
</div>
</div>
</nav>
<!--主体内容-->
<section id="main">
<!--主体的左边-->
<div class="main-left">
<!--焦点图-->
<div class="main-left-top">
<img src="images/jdt.png" alt="">
</div>
<!--投稿-->
<div class="main-left-center">
<a href="#"><img src="images/1.jpg" alt="">故事</a>
<a href="#"><img src="images/2.jpg" alt="">读书</a>
<a href="#"><img src="images/3.jpg" alt="">摄影</a>
<a href="#"><img src="images/4.jpg" alt="">互联网</a>
<a href="#"><img src="images/2.jpg" alt="">读书</a>
<a href="#"><img src="images/3.jpg" alt="">摄影</a>
<a href="#"><img src="images/4.jpg" alt="">互联网</a>
<a href="#"><img src="images/3.jpg" alt="">摄影</a>
<a href="#">更多热门专题 ></a>
</div>
<!--文章列表-->
<div class="main-left-cell">
<div class="cell">
<dl>
<dt>
<img src="images/cell_img.jpg" alt="">
</dt>
<dd>
<h3>排序图解:js排序算法实现</h3>
<p>@(汇总)[js] 基础 Javascript是一种弱类型语言, 它分别有什么优点和缺点 弱类型语言:简单好用,更灵活多变。 但是会牺牲性能,比如一...</p>
<a href="#">
<span>远方不会远</span>
</a>
<a href="#">
<img src="images/comment_icon.png" alt="">
<span>999</span>
</a>
<a href="#">
<img src="images/like_icon.png" alt="">
<span>8989</span>
</a>
</dd>
</dl>
</div>
<div class="cell">
<dl>
<dt>
<img src="images/cell_img.jpg" alt="">
</dt>
<dd>
<h3>排序图解:js排序算法实现</h3>
<p>@(汇总)[js] 基础 Javascript是一种弱类型语言, 它分别有什么优点和缺点 弱类型语言:简单好用,更灵活多变。 但是会牺牲性能,比如一...</p>
<a href="#">
<span>远方不会远</span>
</a>
<a href="#">
<img src="images/comment_icon.png" alt="">
<span>999</span>
</a>
<a href="#">
<img src="images/like_icon.png" alt="">
<span>8989</span>
</a>
</dd>
</dl>
</div>
</div>
</div>
<!--主体的右边-->
<div class="main-right">
<!--第一部分-->
<div class="main-right-top">
<a href="#"><img src="images/jf01.png" alt=""></a>
<a href="#"><img src="images/jf02.png" alt=""></a>
<a href="#"><img src="images/jf03.png" alt=""></a>
<a href="#"><img src="images/jf04.png" alt=""></a>
<a href="#"><img src="images/jf05.png" alt=""></a>
</div>
<!--第二部分-->
<div class="main-right-center">
<dl>
<dt>
<img src="images/itlike.png" alt="">
</dt>
<dd>
<p>下载简书手机App></p>
<p>随时随地发现和创作内容</p>
</dd>
</dl>
</div>
<!--第三部分-->
<div class="main-right-bottom">
<div class="main-right-bottom-head">
<span>推荐作者</span>
<span><a href="#">换一批</a></span>
</div>
<ul>
<li>
<a class="author-icon" href="#"><img src="images/author1.webp" alt=""></a>
<div>
<a href="#" class="title">王老师八卦美术史</a>
<p>写了132.4k字 · 788喜欢</p>
</div>
<a href="#" class="focus">+关注</a>
</li>
<li>
<a class="author-icon" href="#"><img src="images/author2.webp" alt=""></a>
<div>
<a href="#" class="title">红瑀</a>
<p>写了320.6k字 · 10.6k喜欢</p>
</div>
<a href="#" class="focus">+关注</a>
</li>
<li>
<a class="author-icon" href="#"><img src="images/author3.webp" alt=""></a>
<div>
<a href="#" class="title">须僧</a>
<p>写了241.4k字 · 3.5k喜欢</p>
</div>
<a href="#" class="focus">+关注</a>
</li>
<li>
<a class="author-icon" href="#"><img src="images/author4.webp" alt=""></a>
<div>
<a href="#" class="title">一只支</a>
<p>写了635.4k字 · 1.6k喜欢</p>
</div>
<a href="#" class="focus">+关注</a>
</li>
<li>
<a class="author-icon" href="#"><img src="images/author6.webp" alt=""></a>
<div>
<a href="#" class="title">孤狼</a>
<p>写了235.4k字 · 923喜</p>
</div>
<a href="#" class="focus">+关注</a>
</li>
</ul>
<a href="#" class="main-right-bottom-footer">
查看全部
</a>
</div>
</div>
</section>
</body>
</html>
CSS
/************************通用样式-start***********************/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
border: none;
}
ul, ol {
list-style: none;
}
a {
text-decoration: none;
color: #000;
}
img {
vertical-align: middle;
}
input {
outline: none;
}
/************************通用样式-end***********************/
/************************头部样式-start***********************/
#nav {
width: 100%;
height: 56px;
background-color: #fff;
border-bottom: 1px solid #e7e7e7;
z-index: 999;
/*固定定位*/
position: fixed;
left: 0;
top: 0;
}
#nav .nav-content {
width: 1440px;
height: 56px;
/*版心*/
margin: 0 auto;
}
#nav .nav-content .nav-content-l {
float: left;
}
#nav .nav-content .nav-content-l a img {
width: 110px;
height: 56px;
}
#nav .nav-content .nav-content-c {
width: 700px;
height: 56px;
/*浮动*/
float: left;
margin-left: 120px;
}
#nav .nav-content .nav-content-c ul li {
display: inline-block;
height: 56px;
line-height: 56px;
}
#nav .nav-content .nav-content-c ul li a {
/*改变标签的类型*/
display: inline-block;
padding: 0 15px;
}
#nav .nav-content .nav-content-c ul li a img {
width: 23px;
height: 23px;
margin-right: 5px;
}
#nav .nav-content .nav-content-c ul li a:hover {
background-color: #ccc;
}
#nav .nav-content .nav-content-c ul li input {
width: 225px;
height: 38px;
background-color: #eeeeee;
border-radius: 40px;
padding-left: 15px;
font-size: 14px;
color: #b8b8b8;
}
#nav .nav-content .nav-content-c ul li.search-input {
position: relative;
margin-left: 10px;
}
#nav .nav-content .nav-content-c ul li .search-icon {
width: 20px;
height: 20px;
position: absolute;
right: 10px;
top: 20px;
}
/*右边*/
#nav .nav-content .nav-content-r{
width: 300px;
height: 56px;
line-height: 56px;
float: right;
}
#nav .nav-content .nav-content-r .jsa-btn{
margin-left: 10px;
}
#nav .nav-content .nav-content-r .head-btn{
width: 40px;
height: 40px;
border-radius: 20px;
margin: 0 10px;
}
#nav .nav-content .nav-content-r .write-btn{
background-color: #ea6f5a;
display: inline-block;
width: 100px;
height: 40px;
line-height: 40px;
border-radius: 20px;
padding-left: 10px;
color: #fff;
}
#nav .nav-content .nav-content-r .write-btn .write-btn img{
margin-right: 5px;
}
/************************头部样式-end***********************/
/************************内容样式-start***********************/
#main{
width: 1000px;
height: 2000px;
margin: 70px auto;
}
#main .main-left{
width: 688px;
height: 800px;
float: left;
}
#main .main-left .main-left-top{
height: 270px;
}
#main .main-left .main-left-top img{
width: 688px;
height: 270px;
border-radius: 10px;
}
#main .main-left-center{
width: 100%;
height: 110px;
margin-top: 20px;
}
#main .main-left-center a{
display: inline-block;
height: 32px;
border: 1px solid #dcdcdc;
background-color: #e7e7e7;
margin: 0 18px 18px 0;
padding-right: 15px;
border-radius: 5px;
font-size: 14px;
vertical-align: top;
}
#main .main-left-center a:last-child{
background-color: transparent;
border: none;
line-height: 32px;
font-size: 16px;
color: #787878;
}
#main .main-left-center a img{
width: 30px;
height: 30px;
vertical-align: middle;
margin-right: 15px;
border-radius: 5px 0 0 5px;
}
/*文章列表*/
#main .main-left-cell{
height: 500px;
}
#main .main-left-cell .cell{
border-top: 1px solid #F0F0F0;
height: 125px;
padding: 10px 0;
}
#main .main-left-cell .cell dt{
width: 20%;
height: 100px;
float: right;
}
#main .main-left-cell .cell dt img{
width: 100%;
height: 100%;
border-radius: 5px;
}
#main .main-left-cell .cell dd{
width: 80%;
float: left;
}
#main .main-left-cell .cell dd p{
font-size: 14px;
margin: 5px 0;
color: #666666;
}
#main .main-left-cell .cell dd a{
margin-right: 10px;
font-size: 12px;
color: #b4b4b4;
}
#main .main-left-cell .cell dd a span,
#main .main-left-cell .cell dd a img{
vertical-align: middle;
}
#main .main-right{
width: 300px;
height: 800px;
float: right;
}
#main .main-right .main-right-top{
height: 290px;
}
#main .main-right .main-right-top img{
width: 300px;
height: 50px;
margin-bottom: 5px;
}
#main .main-right .main-right-center{
height: 90px;
border: 1px solid #F0F0F0;
border-radius: 5px;
padding: 15px 25px;
}
#main .main-right .main-right-center dl dt{
float: left;
margin-right: 10px;
}
#main .main-right .main-right-center dl dd{
float: left;
margin-top: 8px;
}
#main .main-right .main-right-center dl dd p{
font-size: 14px;
margin-top: 3px;
}
#main .main-right .main-right-center dl dd p:last-child{
color: #b4b4b4;
}
#main .main-right .main-right-center dl dt img{
width: 60px;
height: 60px;
}
#main .main-right .main-right-bottom{
height: 300px;
}
#main .main-right .main-right-bottom .main-right-bottom-head{
height: 45px;
line-height: 45px;
padding: 5px 10px;
font-size: 14px;
color: #b8b8b8;
margin-bottom: 10px;
}
#main .main-right .main-right-bottom .main-right-bottom-head span:first-child{
float: left;
font-size: 14px;
}
#main .main-right .main-right-bottom .main-right-bottom-head span:last-child{
float: right;
font-size: 14px;
}
#main .main-right .main-right-bottom .main-right-bottom-head span:last-child a{
color: #b8b8b8;
}
#main .main-right .main-right-bottom ul li{
width: 300px;
height: 50px;
margin-bottom: 10px;
position: relative;
}
#main .main-right .main-right-bottom ul li img{
width: 48px;
height: 48px;
border-radius: 50%;
border: 1px solid #CCCCCC;
margin-right: 10px;
}
#main .main-right .main-right-bottom ul li .author-icon{
float: left;
}
#main .main-right .main-right-bottom ul li a.focus{
position: absolute;
right: 0;
top: 0;
color: Lime;
}
#main .main-right .main-right-bottom ul li>div{
float: left;
height: 50px;
line-height: 25px;
}
#main .main-right .main-right-bottom ul li>div>p{
color: #b4b4b4;
}
#main .main-right .main-right-bottom-footer{
display: inline-block;width: 300px;
border: 1px solid #CCCCCC;
padding: 7px 10px;
text-align: center;
border-radius: 5px;
color: #b4b4b4;
margin-top: 10px;
}
/************************内容样式-end***********************/
总结:
- 高度崩塌
- 序号选择器
来源:CSDN
作者:KaiSarH
链接:https://blog.csdn.net/KaiSarH/article/details/103570998