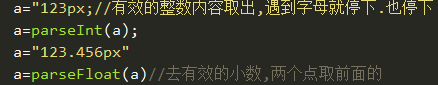
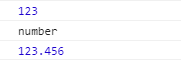
1.专门对付字符串转换方式:
//parseInt()把一个字符串转换成正数
//parseFloat()吧一个字符串转成浮点数

2.运算符

3.!非 &&与 ||或
js中属于短路与,只要前面看到false就不看后面了的
js中或属于短路的或,如果第一个true,就不会检查第二个
4.三元运算符
//条件运算符也叫三元运算符
//语法:
// 条件表达式?语句1:语句2;
//执行流程:条件运算符在执行时,首先对条件表达式求值,
//如果为true,则执行语句1,并返回结果
//如果为false,则执行语句2,并返回结果
//如果条件表达式的值为非布尔值,会转换成布尔值,
true?alert(“语句1”):alert(“语句2”);
5.对象
//读取对象中的属性
//语法: 对象.属性名
//如果读取对象中没有的属性,不会报错,会返回undefined
6.this的情况,后面高级部分还会说
//this的使用情况:
//1.当以函数的形式调用,this是window (fun())
//2.当以方法的形式调用时,谁调用的就是谁 (a.name)
//3.当以构造函数的形式调用时,this就是新创建的那个对象
7.数组去重
8.实现简单的点击轮播图
出现以下几种问题:
1.首先要思考如何实现,将实现需求写出,可能第一次自己动手写,有点生疏,但是总体思路还是有的,将img的src值变成数组内的图片即可,第一点没想通过用数组改变src的值,
2.获取img时用到的getElementsByTagName[0],我用到的是getElementsByName,第二个是用来获取name之类,而且第这两种值得注意的是s的问题,获取到的都是类数组形式,所以要[0]
//getElementsByTagName()可以根据标签名来获取一组元素节点对象
//这个方法会给我们返回一个类数组对象,所有查询到的元素都会封装到对象中
//即使只有一个元素,也会封装到数组中返回
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
window.onload = function(){
//当点击下一页,会实现向下一页跳转
// 当点击上一页,实现上一页跳转
var prev = document.getElementById('prev')
var next = document.getElementById('next')
var imgArr = ["img/a.jpg","img/b.jpg","img/c.jpg","img/d.jpg","img/e.jpg"]
var index = 0
var img = document.getElementsByTagName('img')[0]
prev.onclick = function(){
index--
if(index < 0){
index = imgArr.length - 1
}
img.src = imgArr[index]
}
next.onclick = function(){
index++
if(index > imgArr.length - 1){
index = 0
}
img.src = imgArr[index]
}
}
</script>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#outer{
width: 500px;
margin: 50px auto;
background-color:blueviolet ;
padding: 10px;
text-align: center;
}
img{
width: 500px;
height: 333px;
display: block;
}
</style>
<body>
<div id="outer">
<p id="info"></p>
<img src="img/a.jpg" alt="冰棍" />
<button id="prev">上一张</button>
<button id="next">下一张</button>
</div>
</body>
</html>
9.使用DOM操作CSS
box1.style.width = “300px”;
box1.style.height = “100px”
//注意css中样式名含有减号
//这种名字不合法
//需要将这种样式名修改为驼峰命名法
box1.style.backgroundColor = “yellow”;
//通过style属性设置的样式都是内联样式
//而内联样式有比较高的优先级,所以通过js修改的样式往往会立即显示
//但是如果在样式中写了!important,name样式会有最高的优先级,导致js修改样式失效
//读取就是不用赋值 box1.style.width
//读的是内联样式
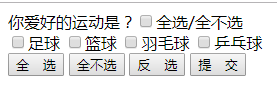
10.实现全选的练习(后面的jQuery会有更简单的方法,但是这里为了更好地理解js,所以有点耐心,我们继续,这里就不考虑代码优化的问题了,可以设置方法,传一些实参简化,为了理解,我们复杂点一步步写)
这里总结了以下几点问题:
1.考虑每个var items = document.getElementsByName(‘items’)是否声明到函数作用域的外面,其实是可以的,一开始担心的是声明到外面,里面的操作会改变items的值,导致一些错误,后来结论是,我们已经考虑到每个细节,所以声明到外面没有问题,唯一有问题的是,在/当点击全选/全不选按钮时,我考虑的向反选状态一样去设置,这样没问题,但是这样就不能声明到外面了,因为一旦选择了一个items,就会导致点击全选时反选了,所以我们设置状态同步就可以声明到外面
2.这里有一种思路,如果正面想太过于复杂,我们可以逆向思维,通过先设置它的值为true,如果有一个不是选中的,我们就让他为false,这里值得思考总结
3.这里算考虑不周全,在单独设置items的点击事件时,虽然也是运用上面类似的方法,但是需要注意嵌套两次循环才可以,因为第一次循环的i你不能用,只是获取到当前是哪个items,所以你还需要再遍历以下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
window.onload = function(){
var checkedAllBtn = document.getElementById('checkedAllBtn')
var checkedNoBtn = document.getElementById('checkedNoBtn')
var checkedRevBtn = document.getElementById('checkedRevBtn')
var sendBtn = document.getElementById('sendBtn')
var checkedAllBox = document.getElementById('checkedAllBox')
//当点击全选时,所有按钮都选上
checkedAllBtn.onclick = function(){
var items = document.getElementsByName('items')//等下试试先声明到上面看看
for(i = 0; i < items.length; i++){
items[i].checked = true
}
checkedAllBox.checked = true
}
//当点击全不选按钮时,所有按钮都不选
checkedNoBtn.onclick = function(){
var items = document.getElementsByName('items')
for(i = 0; i < items.length; i++){
items[i].checked = false
}
checkedAllBox.checked = false
}
//当点击反选按钮时,items选择相反的值
checkedRevBtn.onclick = function(){
var items = document.getElementsByName('items')
checkedAllBox.checked = true
for(i = 0; i < items.length; i++){
items[i].checked = !items[i].checked
//这里出现了一种情况,如果反选时全选了,是不是需要让checkedAllBox也选中,全不选时,需要让checkedAllBox也全不选中,所以首先判断时否全都选择了,如果是就加上checked=true,反之false,if加在哪,
// 这里我一直在想怎么知道所有的items全部变没变成选中的状态,其实那样太过于复杂,
// 我们先让checkAllBox为true,只要我们知道有一个items未被选中,我们就改变它为false
if(!items[i].checked){
checkedAllBox.checked = false
}
}
}
//当点击全选/全不选按钮,达到对应效果
checkedAllBox.onclick = function(){
var items = document.getElementsByName('items')//等下试试先声明到上面看看
for(i = 0; i < items.length; i++){
// items[i].checked = !items[i].checked、、这里如果将var items生命到函数作用域外,这里会出现你选一个items,再点击全选/全不选,出现了反选的情况,
items[i].checked = this.checked//这里表示了状态同步,将checkedAllBox和所有的items设置一样,因为一直考虑到了items的各种状况,所以是可以将var items声明到最上方的
}
}
//这里实现完了,但是如果单独全部点击items时,要让全选/全不选 做出相应变化
var items = document.getElementsByName('items')
for(i = 0; i < items.length; i++){
items[i].onclick =function(){
checkedAllBox.checked = true
for(var j=0 ; j<items.length ; j++){
if(!items[j].checked){
//将checkedAllBox设置为没选中状态
checkedAllBox.checked = false;
//一旦进入判断,这里是为了,一旦有一个没选中,就不必要判断了,优化
break;
};
}
}
}
}
</script>
</head>
<body>
<form method="post" action="">
你爱好的运动是?<input type="checkbox" id="checkedAllBox" />全选/全不选
<br />
<input type="checkbox" name="items" value="足球" />足球
<input type="checkbox" name="items" value="篮球" />篮球
<input type="checkbox" name="items" value="羽毛球" />羽毛球
<input type="checkbox" name="items" value="乒乓球" />乒乓球
<br />
<input type="button" id="checkedAllBtn" value="全 选" />
<input type="button" id="checkedNoBtn" value="全不选" />
<input type="button" id="checkedRevBtn" value="反 选" />
<input type="button" id="sendBtn" value="提 交" />
</form>
</body>
</html>

11.通过表格来增加新员工(后面的jQ中也有简单的方法,还是那句话,耐心体会js,加油,11点半多了,饿了。。。这里不写那种
// var nameTd = document.createElement(“td”);
// var emailTd = document.createElement(“td”);
// var salaryTd = document.createElement(“td”);
这样的太过于繁琐,了解这就行,我们换一种方式综合来写)
这里唯一有疑问的就是这里:
var a = tr.getElementsByTagName(“a”)[0];,在新添加的a中为什么要写成[0],我知道这样回来的是一个类似数组的东西,所以要写[0],但是如果添加多次,不是始终作用于索引为0的a吗,后来一想,当点击一次添加,点击一次添加,始终都是重新触发函数,所以每个a都是新的,不发生关系,只有点击了添加,才触发函数。
另外可能就是对parentNode的不了解,这个东西是找当前父级,parentNode[0]这种是不可能的,.parentNode.parentNode可以继续往上找,children是可以children[0]这么写的
另外看这里
这就是为什么最后要将tr放在tbody的原因,table它默认有tbody
这里可以代码优化,将a的方法封装起来,但是为了方便看,就不优化了,其实是懒,哈哈。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
window.onload =function(){
//首先先设置上面的部分
// 点击delete删除对应的行
var allA = document.getElementsByTagName('a')
for(i = 0; i < allA.length; i++){
allA[i].onclick = function(){
var tr = this.parentNode.parentNode
var name = tr.children[0].innerHTML
if(confirm("确认删除"+ name +"么?" )){
//删除tr
tr.parentNode.removeChild(tr);
}
return false;//来取消a标签的默认跳转
}
}
var addEmpButton = document.getElementById("addEmpButton");
addEmpButton.onclick = function(){
// alert("hello")
//获取到用户填写的信息
//获取我们员工的名字
var name = document.getElementById("empName").value;
//获取员工的邮件
var email = document.getElementById("email").value;
//获取员工的工资
var salary = document.getElementById("salary").value;
//创建一个tr
var tr = document.createElement("tr");
//设置tr中的内容
tr.innerHTML = "<td>"+name+"</td>"+
"<td>"+email+"</td>"+
"<td>"+salary+"</td>"+
"<td><a href='javaScript:;'>Delete</a></td>";
//获取刚刚添加的a元素,并为其绑定单击响应函数
var a = tr.getElementsByTagName("a")[0];
a.onclick = function(){
var tr = this.parentNode.parentNode
var name = tr.children[0].innerHTML
if(confirm("确认删除"+ name +"么?" )){
//删除tr
tr.parentNode.removeChild(tr);
}
return false;
}
// 获取table
var employeeTable = document.getElementById("employeeTable");
//获取employeeTable中的<tbody>
var tbody = employeeTable.getElementsByTagName("tbody")[0];
//将tr添加到tbody中
tbody.appendChild(tr);
}
}
</script>
</head>
<body>
<style type="text/css">
#total {
width: 450px;
margin-left: auto;
margin-right: auto;
}
ul {
list-style-type: none;
}
li {
border-style: solid;
border-width: 1px;
padding: 5px;
margin: 5px;
background-color: #99ff99;
float: left;
}
.inner {
width: 400px;
border-style: solid;
border-width: 1px;
margin: 10px;
padding: 10px;
float: left;
}
#employeeTable {
border-spacing: 1px;
background-color: black;
margin: 80px auto 10px auto;
}
th,td {
background-color: white;
}
#formDiv {
width: 250px;
border-style: solid;
border-width: 1px;
margin: 50px auto 10px auto;
padding: 10px;
}
#formDiv input {
width: 100%;
}
.word {
width: 40px;
}
.inp {
width: 200px;
}
</style>
<table id="employeeTable">
<tr>
<th>Name</th>
<th>Email</th>
<th>Salary</th>
<th> </th>
</tr>
<tr>
<td>Tom</td>
<td>tom@tom.com</td>
<td>5000</td>
<td><a href="deleteEmp?id=001">Delete</a></td>
</tr>
<tr>
<td>Jerry</td>
<td>jerry@sohu.com</td>
<td>8000</td>
<td><a href="deleteEmp?id=002">Delete</a></td>
</tr>
<tr>
<td>Bob</td>
<td>bob@tom.com</td>
<td>10000</td>
<td><a href="deleteEmp?id=003">Delete</a></td>
</tr>
</table>
<div id="formDiv">
<h4>添加新员工</h4>
<table>
<tr>
<td class="word">name: </td>
<td class="inp">
<input type="text" name="empName" id="empName" />
</td>
</tr>
<tr>
<td class="word">email: </td>
<td class="inp">
<input type="text" name="email" id="email" />
</td>
</tr>
<tr>
<td class="word">salary: </td>
<td class="inp">
<input type="text" name="salary" id="salary" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button id="addEmpButton" value="abc">
Submit
</button>
</td>
</tr>
</table>
</div>
</body>
</html>
ok,上午就到这,下午要上课,晚上我们继续,加油吖!
来源:CSDN
作者:写bug的小气球
链接:https://blog.csdn.net/weixin_46013619/article/details/103556429