spring boot和三个前端模块的运用
一 .Thymeleaf
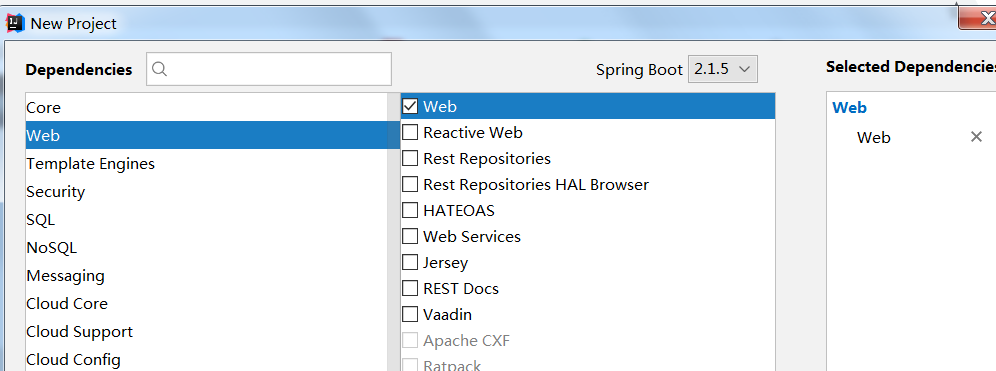
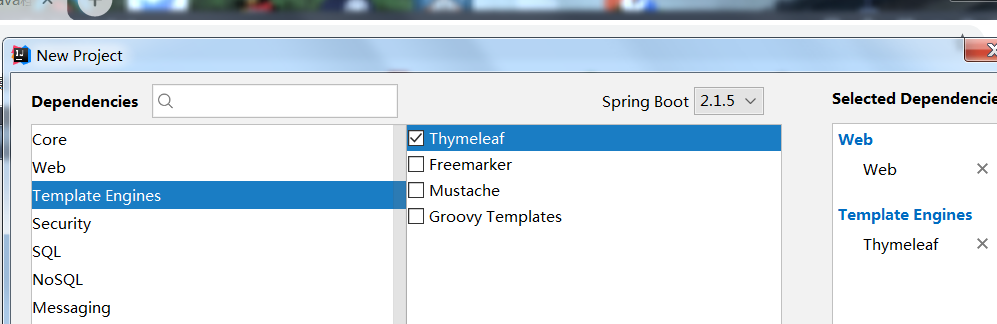
在idea上创建spring boot 工程,勾选Thymeleaf前端模块,它会自动导入Thymeleaf的依赖


创建了spring boot工程后,勾选web和要用的前端模块
然后随便创建一个bean类
package com.liy.thymeleaf.bean;
public class User {
private int id;
private String name;
@Override
public String toString() {
return "User{" +
"id=" + id +
", name='" + name + '\'' +
'}';
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
然后直接写个controller类把数据弄到thymeleaf前端模块里去
import com.liy.thymeleaf.bean.User;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.servlet.ModelAndView;
import java.util.ArrayList;
import java.util.List;
@Controller
public class UserController {
@GetMapping("/user")
public String lists(Model m){
List<User> users = new ArrayList<>();
for (int i = 1;i < 10 ; i++){
User user = new User();
user.setId(i);
user.setName("李四"+i);
users.add(user);
}
m.addAttribute("users",users);
m.addAttribute("username","hahahh");
return "index";
}
}
前端模块写个表格,把数据循环出来就行 ,thymeleaf也是html的后缀
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<tr>
<td>编号</td>
<td>姓名</td>
<td>username</td>
</tr>
<tr th:each="user : ${users}">
<td th:text="${user.id}"></td>
<td th:text="${user.name}"></td>
<td th:text="${username}"></td>
</tr>
</table>
<script th:inline="javascript">
var username = [[${username}]];
console.log(username)
</script>
</body>
</html>
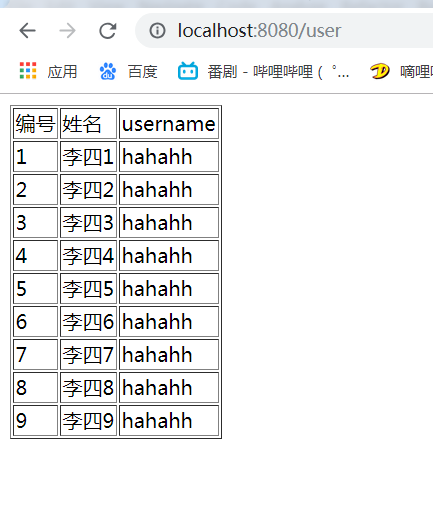
结果为

Thymeleaf 在书写 <tr th:each="user : ${users}">时就可以导入“th”
如果导入的网站和下面的有异 , 则改成下面那个网址
<html lang="en" xmlns:th="http://www.thymeleaf.org">
导入spring boot里的thymeleaf依赖,里面有这个前端模块的自动化配置
可以在ThymeleafProperties和ThymeleafAutoConfiguration里去看一些信息
Thymeleaf可以直接获取到controller类里的保存到model里的数据
在js里用 [[${xxxx}]]
body里面直接用 ${}
二. freemarker
freemarker和thymeleaf类似,也是直接在创建spring boot的工程师选择freemarker作为前端模块,那样会自动导入依赖
和thymeleaf只是在书写的方式不一样
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>freemarker</title>
</head>
<body>
<table border="1">
<tr>
<td>编号</td>
<td>姓名</td>
</tr>
<#list users as user>
<tr>
<td>${user.id}</td>
<td>${user.name}</td>
</tr>
</#list>
</table>
</body>
</html>
freemarker循环用法
<#list users as user>
<tr>
<td>${user.id}</td>
<td>${user.name}</td>
</tr>
</#list>
三.jsp
jsp是我们java开发最基础的前端模块,但在spring boot里却是用法比较复杂的前端模块
在创建spring boot工程里的前端模块里没有jsp的依赖
所以创建了工程后,得去pom.xml里添加依赖,四个依赖
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
</dependency>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
让后得创建webapp,在webapp里面再创建 xx.jsp (导入了jstl标签库)
<%--
Created by IntelliJ IDEA.
User: Administrator
Date: 2019/5/28 0028
Time: 17:05
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<html>
<head>
<title>Title</title>
</head>
<body>
<table border="1">
<tr>
<td>编号</td>
<td>姓名</td>
</tr>
<c:forEach items="${users}" var="user">
<tr>
<td>${user.id}</td>
<td>${user.name}</td>
</tr>
</c:forEach>
</table>
</body>
</html>
注意和jsp不同,thymeleaf和freemarker的页面默认是要安装到 resources 里 /templates/ 目录下 ,可以自己去修改

来源:oschina
链接:https://my.oschina.net/u/4116654/blog/3055248