JSTL中,<c:foreach items=" " var=" " varStatus="">,这句代码的作用是什么?
这个页面是以列表显示数据的,对于列表每一条数据的来源,items=“”,“”里面加的是数据来源,var代表的是一条数据的变量,通过这个变量来取值,例如:<c:forEach items="${contentModel.items}" var="item">,数据源是${contentModel.items},每一条数据的变量就是item,之后的表格数据就可以从item里面取值了,但是前提是你已经在${contentModel.items}放入值了。
我们常使用<c:forEach>标签来遍历需要的数据,为了方便使用,varStatus属性可以方便我们实现一些与行数相关的功能,如:奇数行、偶数行差异;最后一行特殊处理等等。varStatus属性常用参数如下:
current:当前这次迭代的(集合中的)项
index:当前这次迭代从 0 开始的迭代计数
count:当前这次迭代从 1 开始的迭代计数
first:用来表明当前这轮迭代是否为第一次迭代的标志,返回true/false
last:用来表明当前这轮迭代是否为最后一次迭代的标志,返回true/false
用jstl写隔行变色
<table cellpadding="1px" cellspacing="1px" border="1px">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年级</th>
</tr>
<c:forEach items="${list}" var="s" varStatus="i">
<c:if test="${i.count%2 == 0}">
<tr bgcolor="aqua">
<td>${i.count}</td>
<td>${s.name}</td>
<td>${list[i.index].age}</td>
</tr>
</c:if>
<c:if test="${i.count%2 != 0}">
<tr bgcolor="red">
<td>${i.count}</td>
<td>${s.name}</td>
<td>${list[i.index].age}</td>
</tr>
</c:if>
</c:forEach>
</table>
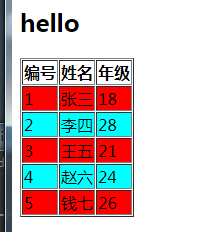
结果

来源:https://blog.csdn.net/Crazy_monsters/article/details/99461551