简单的vue路由守卫
不明白路由守卫的可以先去百度一下。。。。。。
要做路由守卫需要以下三点,要是登录注册做好的可以跳过第一步,没有做好的就需要创建缓存了,具体可以百度搜索
1、本地存储方法封装,我的是在src下的assets文件中建立一个本地缓存cookie.js
在cookie.js里写(我是百度别人写好的,嘿嘿!!!)
export function setCookie(c_name,value,expire) {
var date=new Date()
date.setSeconds(date.getSeconds()+expire)
document.cookie=c_name+ "="+escape(value)+"; expires="+date.toGMTString()
}
export function getCookie(c_name){
if (document.cookie.length>0){
let c_start=document.cookie.indexOf(c_name + "=")
if (c_start!=-1){
c_start=c_start + c_name.length+1
let c_end=document.cookie.indexOf(";",c_start)
if (c_end==-1) c_end=document.cookie.length
return unescape(document.cookie.substring(c_start,c_end))
}
}
return ""
}
export function delCookie(c_name){
setCookie(c_name, "", -1)
}
2、在路由文件中找到需要验证的路由
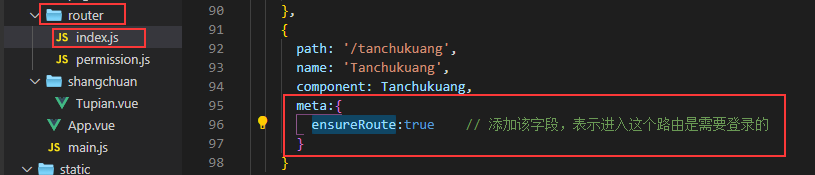
在src下的router文件下的index.js中找到要验证的路由,输入下面这段话
meta:{
nextRoute:true // 添加该字段,表示进入这个路由是需要登录的nextRoute是自定义命名
}
到了这一步,我们src文件下的router文件中创建一个permission.js文件(自定义命名)
然后在permission.js文件下输入
// 路由守卫
import router from "./index"// 引入router下的index.js
import { getCookie } from '../assets/cookie'// 这是引入本地缓存cookie
router.beforeEach((to, from, next) => {
let isLogin = getCookie('username')
if (to.matched.some(res=>res.meta.ensureRoute)) { // 判断该路由是否需要登录权限
if (isLogin) { // 判断是否已经登录
next()
}
else {
next({
path: '/login',
query: {redirect: to.fullPath} // 将跳转的路由path作为参数,登录成功后跳转到该路由
})
}
}
else {
next()
}
})
export default router;
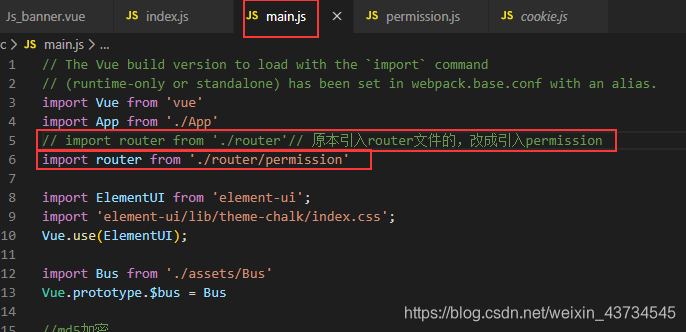
3、完成以上两个步骤之后在src下找到main.js
在main.js文件中
完成以上所以步骤之后就可以去试试看了,其实这个做法比较烦一点,还有更简便的做法,希望大家多多思考,看看别人的写法再结合自己的想法,本人也是小白,希望大神勿喷,多多指教!!
来源:CSDN
作者:loser60
链接:https://blog.csdn.net/weixin_43734545/article/details/103563619