【推荐】2019 Java 开发者跳槽指南.pdf(吐血整理) >>> 
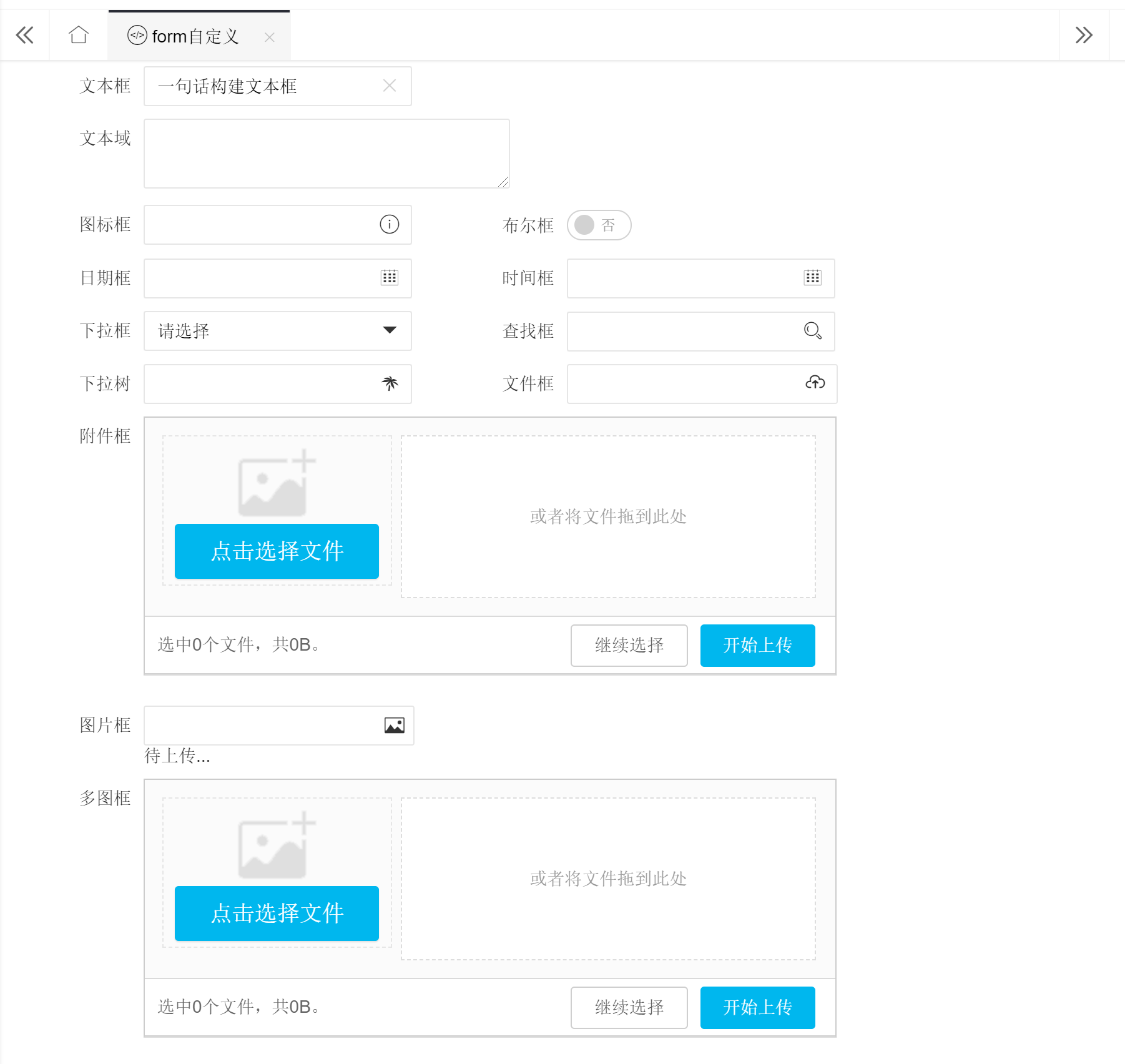
Eova form扩展
自定义所有控件自定义使用:
大部分都是直接定义使用,自动适配
少数需要设置值表达式
附代码
<%var body = {%>
<form id="diy_form" class="eova-form">
<div class="eova-form-field">
<label class="eova-form-label">文本框</label>
<#text id="txtInfo" name="info" value="一句话构建文本框" placeholder="请输入信息..." validator="" options="" isReadonly="" />
</div>
<br/>
<div class="eova-form-field">
<label class="eova-form-label">文本域</label>
<#texts id="txtArea" name="" value="" placeholder="" validator="" style="width:99.9%;height:50px;" isReadonly=""
/>
</div>
<br/>
<div class="eova-form-field">
<label class="eova-form-label">图标框</label>
<#icon id="" name="" value="" isReadonly="" />
</div>
<div class="eova-form-field">
<label class="eova-form-label">布尔框</label>
<#bool id="" name="" value="" isReadonly="" />
</div>
<br/>
<div class="eova-form-field">
<label class="eova-form-label">日期框</label>
<#time id="" name="" value="" isReadonly="" options="format:'yyyy-MM-dd'"/>
</div>
<div class="eova-form-field">
<label class="eova-form-label">时间框</label>
<#time id="" name="" value="" isReadonly="" options="format:'yyyy-MM-dd HH:mm:ss'" />
</div>
<br/>
<div class="eova-form-field">
<label class="eova-form-label">下拉框</label>
<#combo id="dropdown" />
</div>
<div class="eova-form-field">
<label class="eova-form-label">查找框</label>
<#find id="findData" name="" code="" field="" value="" multiple="" isReadonly="" />
</div>
<br/>
<div class="eova-form-field">
<label class="eova-form-label">下拉树</label>
<#combotree id="tree" name="" value="" code="" field="" filedir="" options="" />
</div>
<div class="eova-form-field">
<label class="eova-form-label">文件框</label>
<#file id="file1" name="" value="" code="test_info" field="v_file" filedir="" options="" />
</div>
<div class="eova-form-field">
<label class="eova-form-label">附件框</label>
<#files id="file1" name="files" value="" code="test_info" field="v_file" filedir="" options="" />
</div>
<br/>
<div class="eova-form-field">
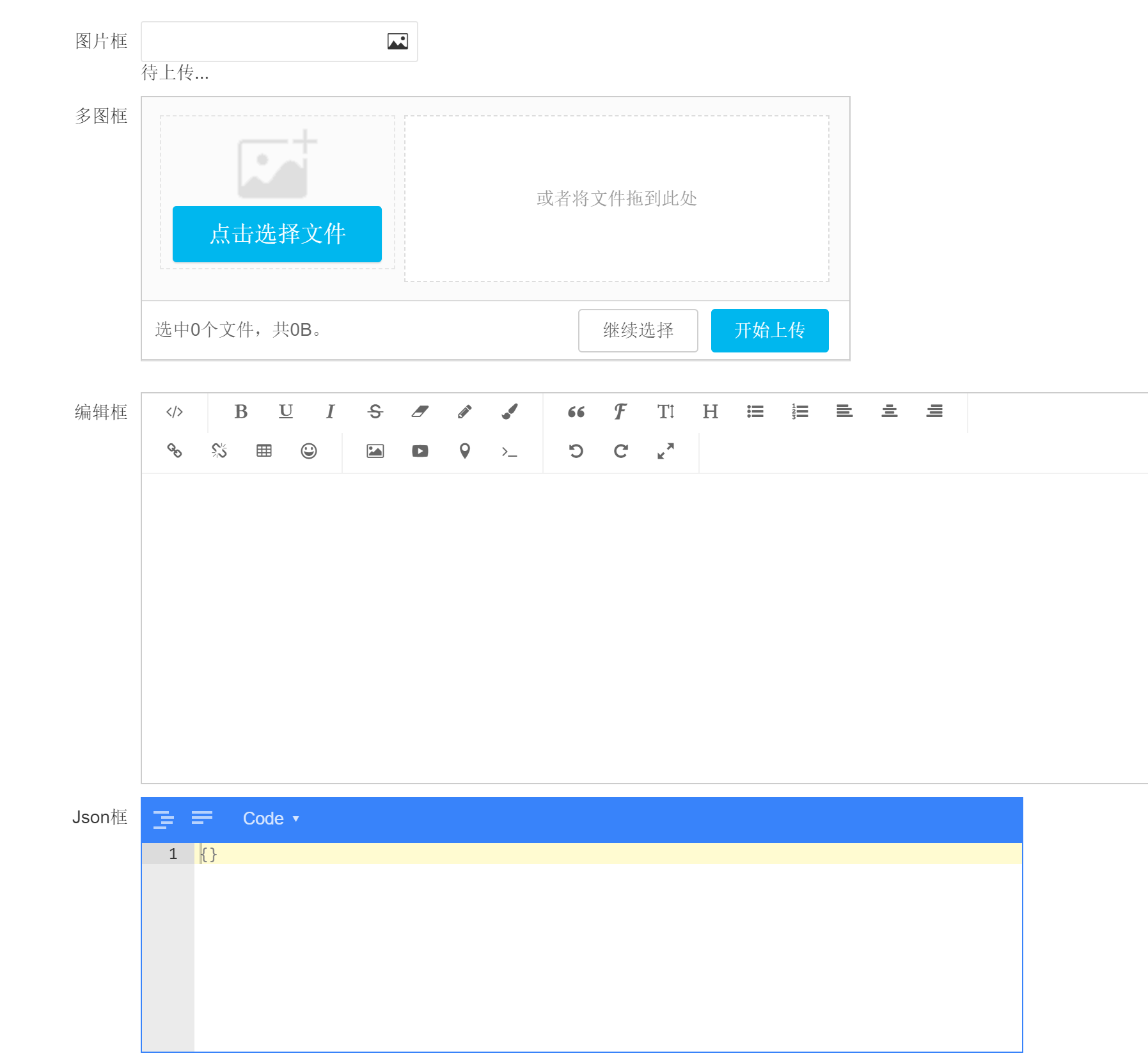
<label class="eova-form-label">图片框</label>
<#img id="img1" name="" value="" code="test_info" field="avatar" filedir="" options="" />
</div>
<br/>
<div class="eova-form-field">
<label class="eova-form-label">多图框</label>
<#imgs id="img2" name="imgs" value="" code="test_info" field="avatar" filedir="" options="" />
</div>
<br/>
<div class="eova-form-field">
<label class="eova-form-label">编辑框</label>
<#edit id="edit11" name="" value="" code="player_code" field="info" style="width: 50%;height:250px;"
isReadonly="" />
</div>
<div class="eova-form-field" style="width: 800px">
<label class="eova-form-label">Json框</label>
<#json id="json" name="" value="" style="height: 200px;" isReadonly="" />
</div>
</form>
<script>
// 下拉框手动填充数据 或者 使用exp填充数据
$("#dropdown").eovacombo({
json: [
{id: 'xls', cn: 'Excel'},
{id: 'doc', cn: 'Word'},
{id: 'pdf', cn: 'PDF暂不支持'}
], onChange: function (oldValue, newValue) {
console.log(oldValue + "->" + newValue);
}
}).reload();
//树控件 需要使用exp来设置数据
$("#tree").eovacombotree({
exp: 'selectEovaMenu', onChange: function (oldValue, newValue) {
console.log(oldValue + "->" + newValue);
}
});
// 查找框需要使用exp来设置数据
$("#findData").eovafind({
exp: 'findArea', onChange: function (oldValue, newValue, row) {
console.log(oldValue + "->" + newValue);
}
});
</script>
<!--多图 附件 编辑 json框 均需要设置'isEditor' : true 不使用这些时可设为false-->
<%};include("/eova/layout/form.html",{'title' : 'Tab', 'layoutContent' : body, 'isEditor' : true}){}%>显示效果

来源:oschina
链接:https://my.oschina.net/u/3630262/blog/3143768