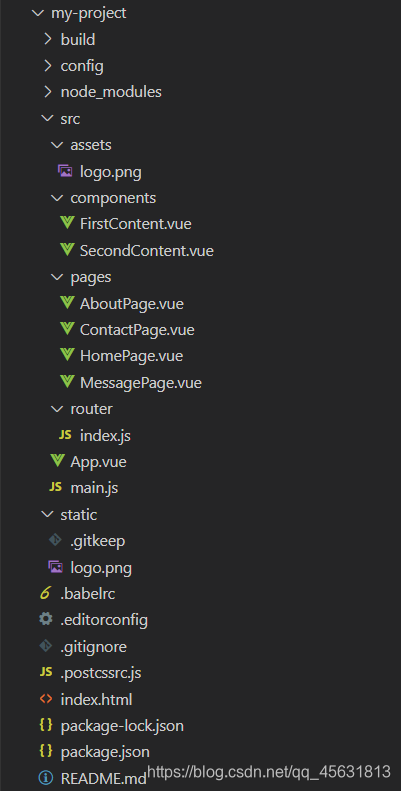
项目文件结构展示:

pages>HomePage.vue
<template>
<div>
<!-- 菜鸟教程布局举例 -->
<first-content></first-content>
<!--<second-content></second-content>-->
<!--<third-content></third-content>-->
<!--<four-content></four-content>-->
<!--<five-content></five-content>-->
</div>
</template>
<script>
import FirstContent from "../components/FirstContent.vue";
// 设置组件的相关信息
export default {
data: function() {
return {};
},
components: {
FirstContent
}
};
</script>
<style scoped>
</style>
router>index.js
import Vue from 'vue'
import Router from 'vue-router'
// 通过import导入自定义的组件 @ === ../
// 导入页面组件
import AboutPage from '../pages/AboutPage.vue';
import ContactPage from '../pages/ContactPage.vue';
import MessagePage from '../pages/MessagePage.vue';
import HomePage from '../pages/HomePage.vue'
// 使vue实例加载路由实例
Vue.use(Router)
// 导出路由实例
export default new Router({
routes: [{
path: '/',
component: HomePage
},
{
path: '/about',
component: AboutPage
},
{
path: '/contact',
component: ContactPage
},
{
path: '/message',
component: MessagePage
}
]
})
App.vue
<!--
.vue,类似于.ejs, 可以使用html标签对
是单文件组件,即一个.vue文件,就是一个组件,等价于Vue.component
由三部分构成
style标签对,设置组件样式(全局样式) 设置scoped属性时,仅限当前组件使用
template标签对, 只设置组件的模板内容,等价于template属性
script标签对, 用来设置组件的相关属性,比如data, methods, computed,生命周期狗仔函数等
SPA: Single Page Application 单页应用
浏览器端页面,路径和html文档,是一对一的关系
vue项目中,路径和.vue文件,是多对一或者一对一的关系
页面内部布局构成:div标签+语义化标签,结合css样式,设置.html文档
vue框架中,通过组件来创建某个页面(一个组件是一个页面),
也通过组件合成某个页面(多个组件构成页面)
pages : 放置页面的组件 也可以取名views
components:放置页面的构成部分组件
网页内容布局按照流式布局,要么从上往下,要么从左往右,代码符合流式布局的结构
通常会先分上下结构,然后在水平结构中,分左右结构,每个结构都会使用一个标签来布局
assets文件夹 通过img的src属性可以直接引入,也可以通过import导入
static文件夹 通过img的src属性可以直接引入,即可以通过/或者./引入
-->
<template>
<div id="app">
<!-- App.vue中的内容或者数据,是网站中每个页面共享的 -->
<img src="../static/logo.png" title="引入static文件夹的内容" />
<!-- head-nav -->
<ul>
<li>
<router-link to="/">首页</router-link>
</li>
<li>
<router-link to="/about">关于我们</router-link>
</li>
<li>
<router-link to="/contact">联系我们</router-link>
</li>
<li>
<router-link to="/message">消息列表</router-link>
</li>
</ul>
<img :src="imgLogo" alt />
<router-view />
</div>
</template>
<script>
// 导入自定义的组件
// import HomePage from './pages/HomePage';
import imgLogo from "./assets/logo.png";
// export default 将当前的整个组件信息导出
export default {
name: "App",
data: function() {
return {
imgLogo
};
},
// 将导入的.vue文件,渲染成vue组件
components: {
// HomePage
}
};
</script>
<style >
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
// 加./或../ 导入自定义的资源
// 核心模块(Nodejs具备的)和第三方模块(npm install)
// 如果不加,意味着核心或者第三方模块,会自动去node_momdules中查找资源
// node 默认识别的文件后缀是.js,所以可忽略
// vue项目中,默认识别的文件后缀是.vue文件,所以也可忽略
// 当导入文件夹的时候,默认index.js是该文件夹的出口文件
// main.js是vue项目的核心文件,运行vue项目时,会自动运行main.js
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: {
App
},
template: '<App/>'
})
来源:CSDN
作者:洪布斯
链接:https://blog.csdn.net/qq_45631813/article/details/103570656