【推荐】2019 Java 开发者跳槽指南.pdf(吐血整理) >>> 
最近接到产品的一个需求,它是要对城市排序,实际操作中我们要实现表格行置顶置底上移下移操作.
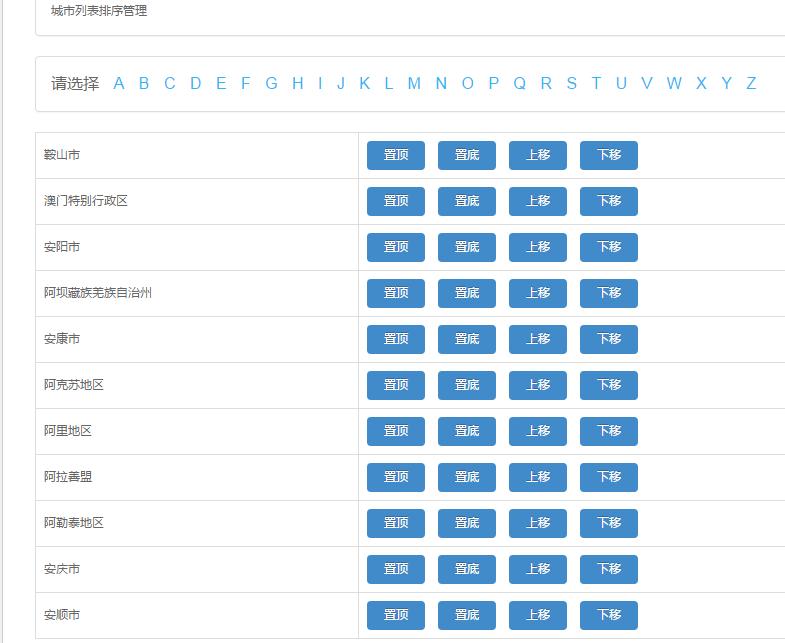
如下图:

使用这些按钮,我们可以对城市进行上下移动的操作,这些排好序的城市就会在APP上这个顺序展示了.
我是怎么用Jquery+bootstrap进行实现这些功能的呢?往下看就知道了,嘿嘿.
1.html
首先我们加载好jquery与bootstrap基本的css与js,这个你们自己加载就好了.下面是我的HTML5代码:
<form class="Form" method="get" autocomplete="off">
<table class="table table-bordered comTable table1">
<tr>
<td colspan="3">
北京市
<input type="text" name="city[]" value="11001" hidden>
</td>
<td colspan="1">
<input type="button" value="置顶" name="savedBtn" class="btn btn-primary upBtn top" />
<input type="button" value="置底" name="savedBtn" class="btn btn-primary upBtn stick" />
<input type="button" value="上移" name="savedBtn" class="btn btn-primary upBtn up" />
<input type="button" value="下移" name="savedBtn" class="btn btn-primary upBtn down" />
</td>
</tr>
<tr>
<td colspan="3">
江西呀
<input type="text" name="city[]" value="11002" hidden>
</td>
<td colspan="1">
<input type="button" value="置顶" name="savedBtn" class="btn btn-primary upBtn top" />
<input type="button" value="置底" name="savedBtn" class="btn btn-primary upBtn stick" />
<input type="button" value="上移" name="savedBtn" class="btn btn-primary upBtn up" />
<input type="button" value="下移" name="savedBtn" class="btn btn-primary upBtn down" />
</td>
</tr>
<tr>
<td colspan="3">
河南拉
<input type="text" name="city[]" value="11003" hidden>
</td>
<td colspan="1">
<input type="button" value="置顶" name="savedBtn" class="btn btn-primary upBtn top" />
<input type="button" value="置底" name="savedBtn" class="btn btn-primary upBtn stick" />
<input type="button" value="上移" name="savedBtn" class="btn btn-primary upBtn up" />
<input type="button" value="下移" name="savedBtn" class="btn btn-primary upBtn down" />
</td>
</tr>
</table>
<table class="table table-bordered comTable table2">
<tr>
<td align="center" colspan="4">
<input type="button" value="保存" name="savedBtn" class="btn btn-danger upBtn J_save" />
<a id="backBtn" class="btn btn-info upBtn" href='' />返回</a>
</td>
</tr>
</table>
</form>这块HTML代码主要是布局好要操作的页面元素,上移”,“下移”,“置顶”,"置底"操作元素.
2.JS代码
$(function(){
//上移
var $up = $(".up");
$up.click(function() {
var $tr = $(this).parents("tr");
if ($tr.index() != 0) {
$tr.fadeOut().fadeIn();
$tr.prev().before($tr);
}
});
//下移
var $down = $(".down");
var len = $down.length;
$down.click(function() {
var $tr = $(this).parents("tr");
if ($tr.index() != len - 1) {
$tr.fadeOut().fadeIn();
$tr.next().after($tr);
}
});
//置顶
var $top = $(".top");
$top.click(function(){
var $tr = $(this).parents("tr");
$tr.fadeOut().fadeIn();
$(".table1").prepend($tr);
$tr.css("color","#f60");
});
//置底
var $stick = $(".stick");
$stick.click(function(){
var $tr = $(this).parents("tr");
$tr.fadeOut().fadeIn();
$(".table1").append($tr);
$tr.css("color","#f60");
});
//保存
$('.J_save').click(function() {
var url = "www.faxingshe.net";
var forms = $("form").serialize();
$.post(url, forms , function(res) {
if (res > 0) {
antd.message.success('保存成功!');
location.href = 'www.faxingshe.net';
} else {
antd.message.error('保存失败');
return false;
}
});
});
});其中保存那个方法可以删除不用,这是我自己做项目需求里边用到的功能.
大家可以看到这些功能实现基本都是jquery对页面元素的操作,所有学好jquery是非常nice的哦.以后你也可以对页面效果信手捏来了,嘿嘿.
来源:oschina
链接:https://my.oschina.net/u/1449112/blog/809215