<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#itemKey
{
width: 100%;
border-collapse: collapse;
}
table, td {
height: 40px;
border: 1px inset black;
border-collapse: collapse;
}
td:hover {
border: 1px solid red;
}
</style>
</head>
<body>
<table id="itemKey">
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</body>
</html>
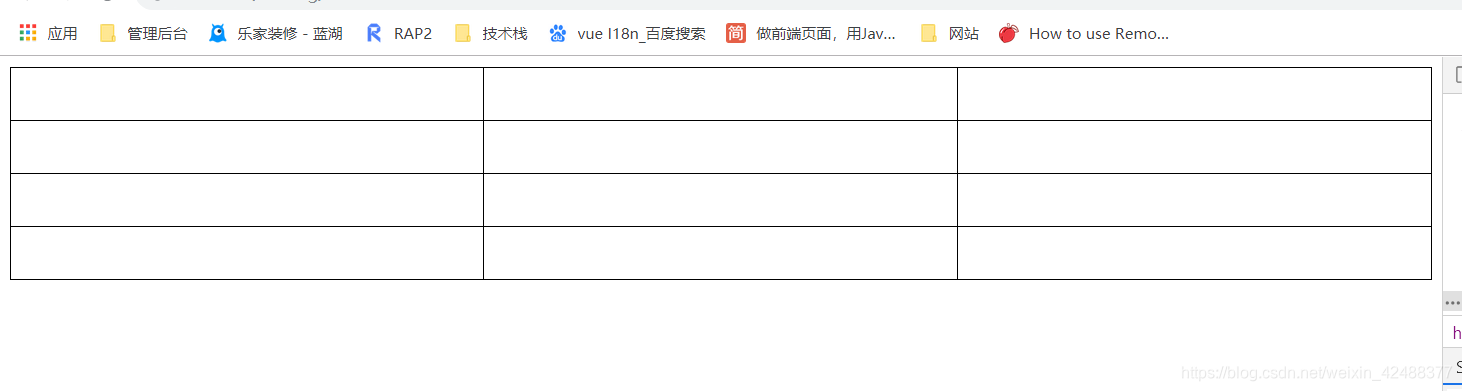
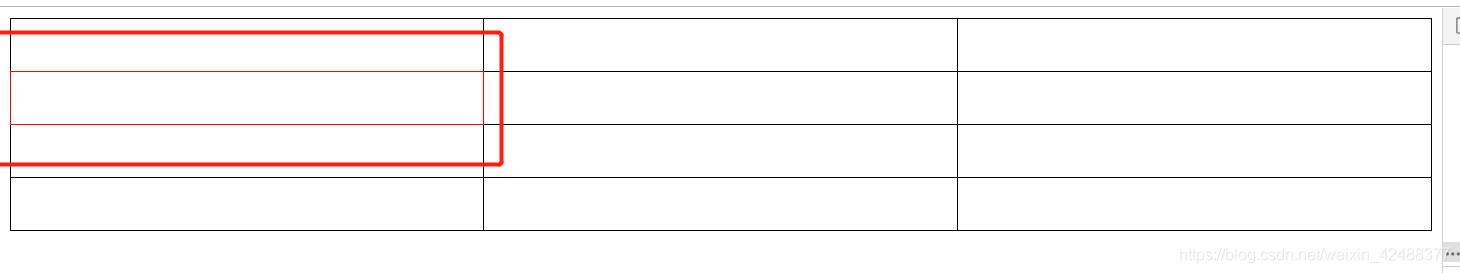
效果图


来源:CSDN
作者:蒲公英的种子,飘吧
链接:https://blog.csdn.net/weixin_42488377/article/details/103559939