scrollTop, 可写(这些属性中唯一一个可写的元素)
Element.scrollTop 属性可以获取或设置一个元素的内容垂直滚动的像素数。
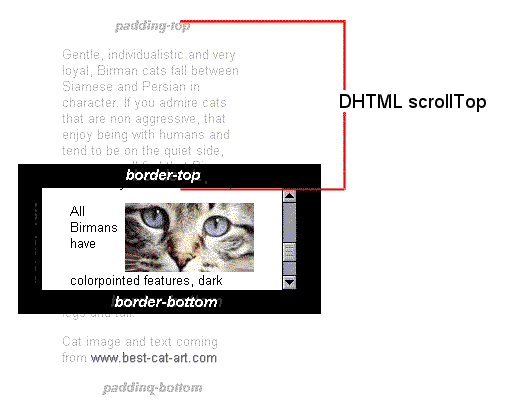
一个元素的 scrollTop 值是这个元素的顶部到视口可见内容(的顶部)的距离的度量。当一个元素的内容没有产生垂直方向的滚动条,那么它的 scrollTop 值为0。
- scrollTop 可以被设置为任何整数值,同时注意:
- 如果一个元素不能被滚动(例如,它没有溢出,或者这个元素有一个"non-scrollable"属性), scrollTop将被设置为0。
- 设置scrollTop的值小于0,scrollTop 被设为0
- 如果设置了超出这个容器可滚动的值, scrollTop 会被设为最大值.
看图理解:

返回顶部:
element.scrollTop = 0
一个简单的返回顶部的例子,并且实现动画由快到慢
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>返回顶部</title>
<style>
#outer { height: 100px; width: 100px; padding: 10px 50px; border: 1px solid; overflow: auto; }
</style>
</head>
<body>
<div id="outer">
<div id="inner"></div>
</div>
<button onclick="toTop(outer)">返回顶部</button>
<script>
function toTop(ele) {
// ele.scrollTop = 0;
let dy = ele.scrollTop / 4; // 每次更新scrollTop改变的大小
if (ele.scrollTop > 0) {
ele.scrollTop -= Math.max(dy, 10);
setTimeout(() => {
toTop(ele, dy);
}, 30);
}
}
// 初始化
window.onload = () => {
for (let i = 0; i < 233; i++) inner.innerText += `第${i}行\n`;
}
</script>
</body>
</html>
scrollHeight, 只读
Element.scrollHeight 这个只读属性是一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容。
scrollHeight 的值等于该元素在不使用滚动条的情况下为了适应视口中所用内容所需的最小高度。 没有垂直滚动条的情况下,scrollHeight值与元素视图填充所有内容所需要的最小值clientHeight相同。包括元素的padding,但不包括元素的border和margin。scrollHeight也包括 ::before 和 ::after这样的伪元素。
语法:
var intElemScrollHeight = document.getElementById(id_attribute_value).scrollHeight;
判断元素是否滚动到底:
element.scrollHeight - element.scrollTop === element.clientHeight
显示滚动区域最底部信息:
element.scrollTop === element.scrollHeight
看图理解:

clientTop, 只读
一个元素顶部边框的宽度(以像素表示)。不包括顶部外边距或内边距。clientTop 是只读的。
clientHeight, 只读
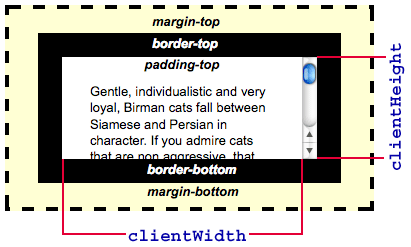
这个属性是只读属性,对于没有定义CSS或者内联布局盒子的元素为0,否则,它是元素内部的高度(单位像素),包含内边距,但不包括水平滚动条、边框和外边距。
clientHeight 可以通过 CSS height + CSS padding - 水平滚动条高度 (如果存在)来计算.
看图理解:

offsetTop, 只读
HTMLElement.offsetTop 为只读属性,它返回当前元素相对于其 offsetParent 元素的顶部内边距的距离。HTMLElement.offsetParent 是一个只读属性,返回一个指向最近的包含该元素的定位元素。如果没有定位的元素,则 offsetParent 为最近的 table, table cell 或根元素(标准模式下为 html;quirks 模式下为 body)。当元素的 style.display 设置为 "none" 时,offsetParent 返回 null。
offsetHeight, 只读
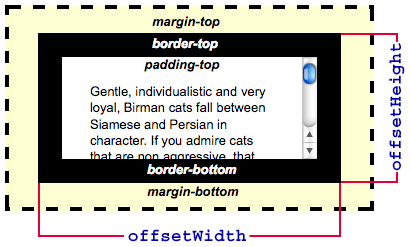
HTMLElement.offsetHeight 是一个只读属性,它返回该元素的像素高度,高度包含该元素的垂直内边距和边框,且是一个整数。
通常,元素的offsetHeight是一种元素CSS高度的衡量标准,包括元素的边框、内边距和元素的水平滚动条(如果存在且渲染的话),不包含:before或:after等伪类元素的高度。
对于文档的body对象,它包括代替元素的CSS高度线性总含量高。浮动元素的向下延伸内容高度是被忽略的。
如果元素被隐藏(例如 元素或者元素的祖先之一的元素的style.display被设置为none),则返回0
语法:
var intElemOffsetHeight = document.getElementById(id_attribute_value).offsetHeight;
看图理解:
来源:https://www.cnblogs.com/nayek/p/12017103.html