【推荐】2019 Java 开发者跳槽指南.pdf(吐血整理) >>> 
前面的话
又是一个不眠夜,今天8.30还要上班,反正睡不着,就开始填下这个大坑吧....
##oschina 客户端的视图 - 数据 流##
一开始,把oschina 下载下来一看,就这点包,还以为,是个非常简单的客户端,然后打开某个包,在打开某个类,我错了....作者,当时开发的时候,还没开始研究android 视图的一个新的机制Fragment,个人看法,在fragment还没出来一起,android 压根就没有一个比较清晰的mvc 模式的实现方法,自从fragment出现以后,把界面的渲染放到fragment 上面处理以后,就可以很好的控制整个mvc 的模式.由于,oschina 当前版本没有用到不是很新的fragment的技术, 如果,想要统一手机和平板的体验,除非额外在做多一个android 平板专版,但是,这样就不符合我对android的设计观,在我看来,一个android程序本来就应该能够自动适应手机和平板,而且,google 官方的app 也很好的体现出了一点,接下来,就是要把当前的oschina 进行fragment 化.
幸运的是oschina的设计十分清晰,这对于fragment化有很好的帮助,首先,我们看下oschina 的客户端是如何进行,视图,数据的处理
###Main.java### 源码传送门 https://github.com/oschina/android-app/blob/master/src/net/oschina/app/ui/Main.java
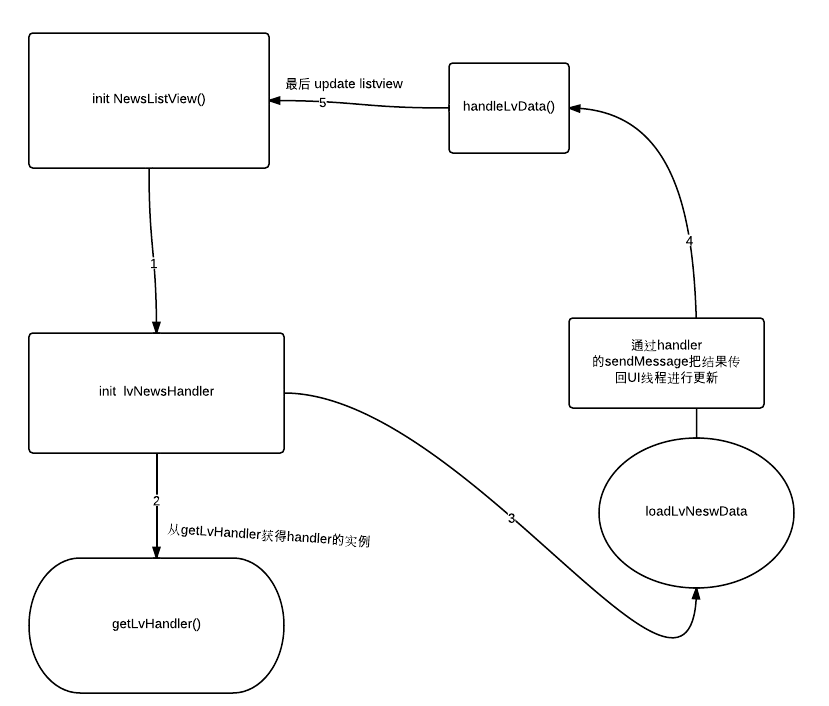
虽然这个类代码很多,但是逻辑很清晰,我们从 391 行开始看起,总的来说,可以归纳成以下图形:以
###新闻资讯为例###

虽然,代码很多但是都是些迭代刚才步骤的代码而已.
接着我们了解oschina 客户端的结构以后,如何下手DIY呢?
首先,我已经相信了已经各位非常熟悉刚才我说的那些东西了,接下来,我们只需要找到我们想DIY的部分,进行一个粗暴的复制粘贴!ctrl+ o 然后定位上图所示的方法上,复制,然后,找个地方粘贴! ok 就是这么简单....好吧...我承认简单过头了...不过的确也是这么简单,我就是这个步骤实现了新闻资讯的手机平板自适应显示,效果上一篇有截图为例!
好了,这个坑就填到这里吧,把原理搞清楚以后就是,剩下的其实就是不断的复制和粘贴...下次,我们讲讲如何fragment 化,让oschina DIY 进入人人化...还是那句不要期望太大...顺便小声的说一下,如果这篇文章对你有所帮助,而你刚好又有15积分,不妨顶一下,支持一下作者..顶顶不扣分哦!
来源:oschina
链接:https://my.oschina.net/u/185428/blog/93488