【推荐】2019 Java 开发者跳槽指南.pdf(吐血整理) >>> 
在安装本框架的基础必须安装合适的Node.js和可以运行的npm包,安装过程本书前面已经提到过,不再赘述。
(1)保证npm和Node.js的可用性后,使用如下代码安装Vue.js环境。
# 全局安装 vue-cli
# 如果是Linux或者Unix等一般是要 sudo 权限的
npm install --global vue-cli@2.9在Windows中使用CMD安装环境,安装效果如图10-1所示。

图10-1 Vue.js安装
(2)等待安装完成后,如果没有出现错误提示,即成功安装了vue环境,可以在CMD中输入vue,效果如图10-2所示,即已经成功安装,接下来就可以构建应用了。

图10-2 vue安装成功
(3)mpvue使用vue-cli构建工具,其中使用了一个vue模板,此模板用来支持mpvue的项目小程序的生成,使用如下代码可以新建一个mpvue的工程。
# 创建一个基于 mpvue-quickstart 模板的新项目
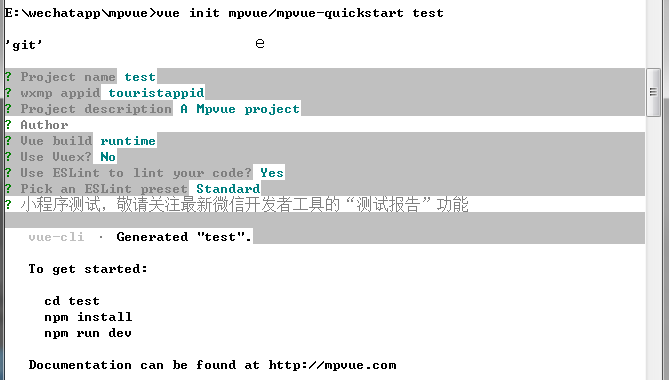
vue init mpvue/mpvue-quickstart “项目名称”生成的过程和配置命名等如图10-3所示,这样就生成了一个没有编写代码的空白mpvue工程。

图10-3 新建mpvue工程
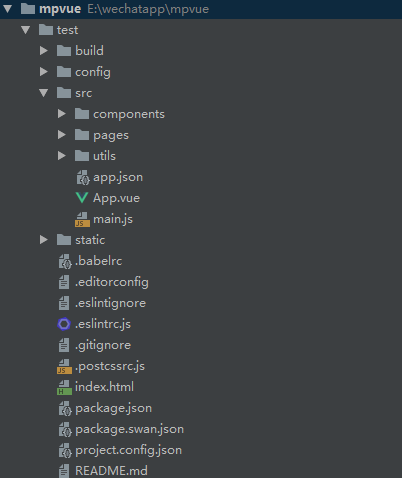
(4)等待工程创建完成,编辑器也自动下载生成了相关的代码文件,如图10-4所示。

图10-4 项目文件
(5)在此工程中并没有安装项目的依赖项,所以需要使用cd命令进入该项目文件夹,再使用npm install安装JavaScript依赖,安装过程如图10-5所示。

图10-5 安装依赖
(6)这样,一个完成的小程序项目就已经完成了,和WePY工程一样,mpvue也无法直接运行在小程序环境中,需要使用相应的编译。使用如下命令编译工程,效果如图10-6所示。
npm run dev
图10-6 编译代码
来源:oschina
链接:https://my.oschina.net/u/59463/blog/3070395