<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>相对定位和绝对定位</title>
<style>
#box1{width: 300px;height: 300px;border:1px black solid;margin: 200px;position: relative;}
#box2{width: 100px;height: 100px;background: red;position: absolute;left: 0px;top: 0px;}
</style>
</head>
<body>
<div id="box1">
<div id="box2"></div>
</div>
</body>
</html>
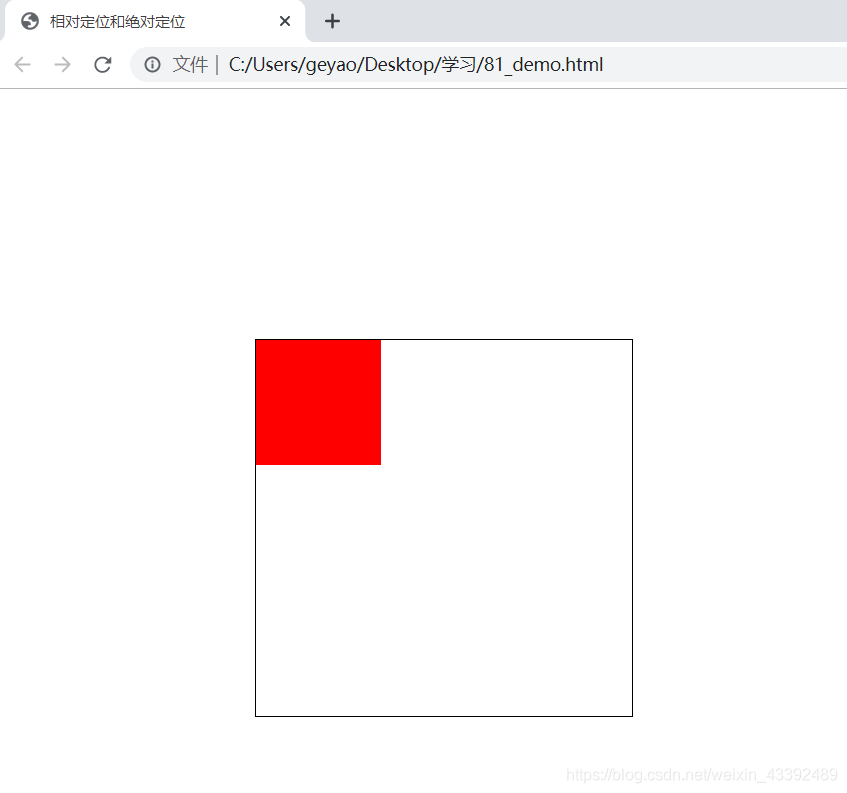
运行结果

来源:CSDN
作者:你知道歌谣吗?
链接:https://blog.csdn.net/weixin_43392489/article/details/103518077