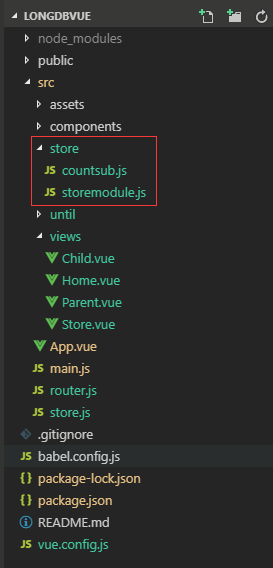
项目结构:

1:在src下新建目录store,然后再建storemodule.js文件,把 上篇 store.js文件抽出来:
import Vue from 'vue'
import Vuex from 'vuex'
import countsub from './countsub' //.js 或者.vue可以省略,其他文件不可以。
Vue.use(Vuex)
export default new Vuex.Store({
modules:{
countsub,
}
})
2:在store目录下再建countsub.js文件,抽离上篇store.js文件中vuex的四部分内容,然后在storemodule.js文件中注册:
export default{
state:{
count:0
},
getters:{
addcountgetters(state){
return state.count + 4;
}
},
mutations:{//相当于methods,定义一些方法(同步)。方法里有个默认参数--state
addcount(state){
state.count++;
},
subcount(state){
state.count--;
}
},
actions:{//异步操作(也可以定义同步方法)。提交mutation,而不是直接变更状态。
addcountasync(context){
setTimeout(()=>{
context.commit('addcount');
},1000);//延迟一秒。
}
}
}
3:修改main.js中的注册文件:

来源:https://www.cnblogs.com/longdb/p/12039049.html